
グラデーションドット(カラーハーフトーン)のやり方
友人氏とお話していて、「よく同人誌の表紙で見るグラデーションのドットみたいなやつってどうやるの?」と聞かれたので持てる知識を使って答えてみました。
他の方にも参考になれば幸いです。
当方はPhotoshop Elements(古いやつ)を使っていますが、同じ機能(ハーフトーン)があればどのソフトでも出来ると思います。
1.まずは白と黒でグラデーションを作ります

※「あっ、白と黒逆だった!」という時は『Ctrl+I(アイ)』で簡単に『階調の反転』が出来ます。
2.『フィルター』→『ピクセレート』→『カラーハーフトーン』を選びます

3.チャンネルを1~4すべて『45』にします

これはチュートリアルなので640*480pxで作っているので『最大半径』は『8px』程度でいいと思いますが、もっと大きな画像(同人誌の表紙など)に使う時は、なるべく4か8の倍数のpixel数を選んで入力します。
ドットの大きさが変わります。
※なぜ4か8の倍数か?→8bit=1Byteなので、印刷した時などにモアレが出にくくなるというだけです。(モアレなどがわからなければモアレで検索してください)(ブン投げ)(それでもモアレが発生するかもしれない)

するとこうなります。
ちなみにチャンネルを全部『90』にすると下図のようになります

あとは、このレイヤーの上に色のついたレイヤーを乗せて、レイヤーモードを『スクリーン』にするなり『オーバーレイ』にするなりして遊びます。
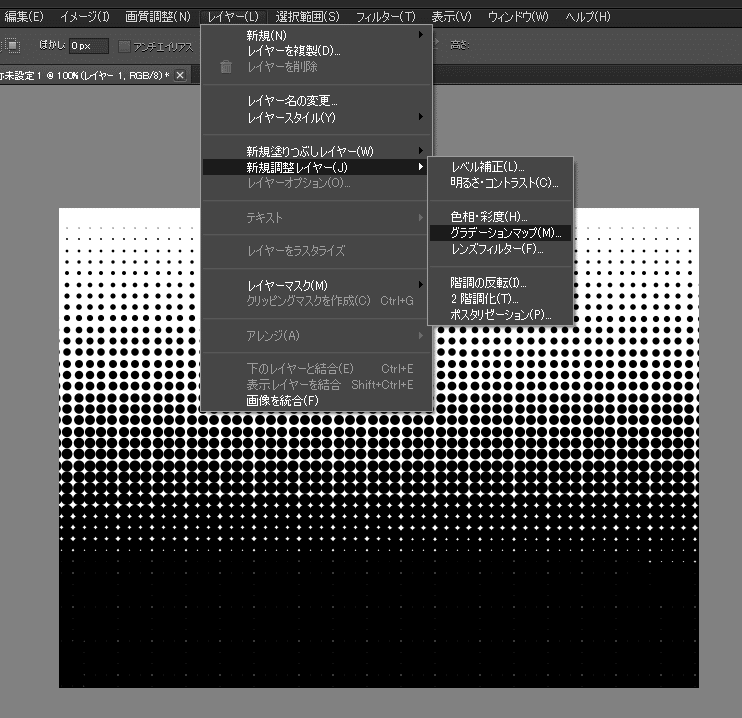
今回は簡単に『グラデーションマップ』を使っていこうと思います。

ツールによって名前は様々かもしれませんが、グラデーションマップを選び、先ほど作ったドットグラデのレイヤーの上に新規のレイヤーを作ります。

パステルにしようかな……

こうなります。

何か色味がガビガビし過ぎてて気に入らないな? という時は、お馴染み『色相バー』を選びます。

いじるのは『ドットのレイヤー』の『明度』だけです。
『明度』をいじるだけでこれくらい変わります。
また、グラデーションはShiftキーを押しながら引くと、まっすぐ(90度、45度)引けます。
いろいろ応用が利くので楽しんでみてください。
以上、覚書でした。
おまけ集(twitter)
おまけ。
— 深嶺ゆ🐰Blue Comet:療養中 (@mia_bluecomet) April 7, 2021
SAIに持ってきて『照度を不透明度に変換』すると、透過されたグラデドットが作れます。
この透過状態のグラデドットの『不透明度の保護』をかけて塗りつぶし(Alt+Delete)すると、グラデーションに色を付けたものが出来上がります。 pic.twitter.com/qx1NeHWwjr
おまけ2
— 深嶺ゆ🐰Blue Comet:療養中 (@mia_bluecomet) April 7, 2021
覚えるとこういうのも出来るようになる(ちょっとポップな影) pic.twitter.com/PegXaWJUAo
おまけ3
— 深嶺ゆ🐰Blue Comet:療養中 (@mia_bluecomet) April 7, 2021
グレーで塗って、ハーフトーンでトーン化して、モノクロ2階調に直すと同人誌印刷に使えるトーン風にもなる。(グレーの濃さで点々の大きさが変わる) pic.twitter.com/8tGMO4bHUp
