
スマートオブジェクトの活用法
デザインデータに画像などの要素を読み込む際、スマートオブジェクトなる機能を利用されるかと思います。個人的に「リンク」と「埋め込み」を意識していないデザイナーって、意外と多いんだなぁと感じる事が良くあるのですが、皆さんいかがでしょうか。「そもそも違いはなに?」とか「そんなの知らない」という方は、ぜひ本記事を参考にどうぞ。
そもそもスマートオブジェクトとは
普通の画像データは、1度でも縮小したあと拡大を行うと画質が劣化(破壊)してしまいます。ですが、事前にスマートオブジェクト化を行っておくと、元画像のサイズ範囲内ではありますが、拡大・縮小を繰り返し行っても劣化を伴わない画像データとして扱う事ができるのです。
ついでに、CCライブラリ内で管理している色や文字以外のデータに関しても、スマートオブジェクトの分類になります。
PhotoshopCCより前のバージョンでは、メニューから[ファイル]⇒[配置]で「埋め込み」か「リンク」を指定する必要がありましたが、CC以降は[配置]ボタンが無くなり、[埋め込みを配置]と[リンクを配置]に項目が分かれたので、判りやすくなりました。
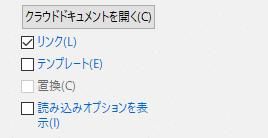
Illustratorにはスマートオブジェクトの機能自体はありませんが、画像などの外部データを[配置]する際には、同様に[埋め込み]と[リンク]どちらかを選択する必要があります。基本的には[リンク配置]がデフォルトになっていると思いますので、確認してみて下さい👀

[リンク]のチェックを外すと[埋め込み]配置になります。
スマートオブジェクトのメリット
前述した通り、スマートオブジェクトは「非破壊編集」が大きなメリットの一つです。そのほか、以下4点が挙げられます。
複数レイヤーも丸ごと1つにレイヤー化可能
フィルターをスマートフィルターとして利用可能(調整も自由自在)
複数レイヤーにまとめてフィルター適用可能
配置した同じオブジェクト全てに一斉編集が可能
PSDスマートオブジェクトは複数レイヤー(グループ)も内包できるため、元画像を壊さず色調整やボカシなどのフィルター効果を、まとめて適用することが可能。要は、修正に強いデザインデータを作ることが出来るのです。
スマートオブジェクトのデメリット
メリットの恩恵の方が遥かに大きいですが、唯一デメリットも存在します。
これは特性上仕方のない事ですが、直接編集が出来ないことです。
スマートオブジェクトを変更・編集するには、レイヤーアイコンをダブルクリックするか、右クリック→[コンテンツを編集]からオリジナルデータにアクセスしなくてはなりません。
オリジナルデータがIllustrator等で作成されたベクターデータの場合は、当然Illustratorが起動する事になり、異なる制作環境下では編集不可となる可能性があるため要注意です。
では、前置きが少し長くなりしたが本題に入りましょう。[リンク]と[埋め込み]は、どのように使い分けるべきでしょうか。
配置状態を確認する方法
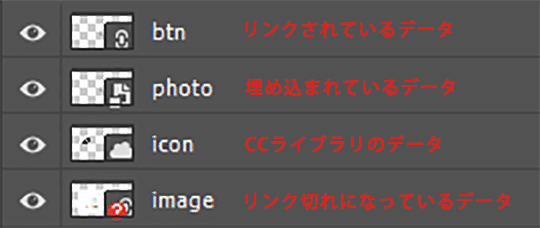
配置済のスマートオブジェクトが、どの形式なのかはレイヤーパレットの状態を見れば確認できます。(下図参照)

一番上の鎖アイコンが付いているレイヤーは[リンク配置]、二番目のレイヤーが[埋め込み配置]、雲アイコンが付いているレイヤーは[CCライブラリからリンク配置]されているもの、一番下の赤く❓アイコンが付いているレイヤーが[リンク切れ](配置ファイル不明)になっているものです。
[リンク配置]すべきもの
複数のデザイナーがデザイン作成、展開するデータ
複数ファイルやアートボードに渡る共通パーツのあるデザインデータ
事前にアセット(共通パーツ)化したデータを作成・管理する手間がありますが、上記のような例では[リンク配置]が向いています。
例えばトップページのデザインから、共通パーツ(ヘッダーやフッター、ボタン等)を下層ページに展開する場合、対象オブジェクトを新規ファイルにコピペしたうえで作成しておけば、下層ページを大量に展開した後で修正依頼が来ても、紐付けてあればいっぺんに対応できちゃうわけです。
まぁ、最近WEBデザインはFigmaやXDなどが主流になってますが、このへんはプロトタイピングツールの使い勝手にも通ずるところではありますよね。
また[リンク配置]の場合、ファイル自体の容量に影響がなく軽いため、悪戯に重くなることなく作業が捗る!といったところもポイント。
[埋め込み配置]すべきもの
外部に渡すデサインデータ
前述した通り、スマートオブジェクトのデメリットとして異なる制作環境下では編集不可となる可能性がある点を挙げましたが、これは[リンク配置]で作成したデザインデータ最大の盲点であるとも言えそうです。
[リンク配置]した外部ファイルが見つからない場合、「リンク切れ」を起こしてしまい、デザインの再現が不能な欠陥データとなります。これは私も、ディレクションで外注デザイナーとデータのやり取りをしていると、頻繁に遭遇する事例です。特に注意が必要なのは、CCライブラリ内のオブジェクト。こちらは基本的に[リンク配置]がデフォルトなので、後から[埋め込み]処理を適宜行わなくてはなりません。
いずれにせよ、スマートオブジェクトの埋め込み忘れ・漏れがあると、業務の進行に支障を来す恐れがあるため、外部にデザインデータを渡す場合は事前に必ずチェックを行いましょう!「リンク切れ」は簡単に確認できる方法がありますので、リンク記事を参考にしてみて下さい。


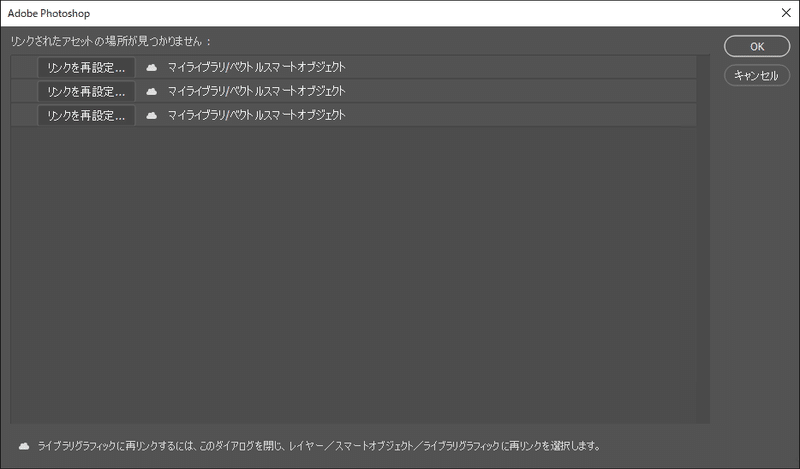
イラレの場合1つのリンク切れに付き都度このエラーダイアログが表示されるので、
数が多くなればなるほどストレスMAXです🤢
このように、スマートオブジェクトには[埋め込みを配置]と[リンクを配置]に「向いているもの」「向いていないもの」があります。
上手に使い分けると、格段に効率が上がるはずですよ!
宜しければ………
