【フリーソフト使用】蓮の空雑コラ作成講座 With綴理
皆さんこんにちは。
突然ですが、先日の綴理センパイの配信は御覧になりましたか?
私はお風呂で見ていてとても後悔しました。
なぜならネタをすぐに作れないから!
ということで、クソコラ(雑コラ)の話題です。
初級・中級に分けて、実際に雑コラの作り方を書いていきますので、よかったら参考にしてみてください。
※スマホでは作ったことがないので、PCでの作り方になります。
準備するもの
・PC(WindowsまたはLinux):性能に関しては動作が重くなることを許容できれば多少落としても大丈夫です。今回私は2,3万円くらいで購入した中古のLIFEBOOK AH77S(約10年前のPC)を使って作成しました。
※今回はWindowsでの作り方を書いていきます。
・gimp(フリーソフト):フォトショップライクなフリーソフトです。多機能ですが無料で使えます。本記事にて私が使用しているバージョンは2.10.36です。
https://www.gimp.org/
・素材:https://www.lovelive-anime.jp/hasunosora/system/
gimpインストール
①ホームページ(以下HP)にアクセスします。
②DOWNLOADをクリックします(今後のバージョンアップによってはHPの構成が変わる可能性がありますが、基本的にはDOWNLOADをクリックすれば問題ないはずです。

③以下の画面が出ます。どれを選んでも問題ありませんが、今回はdirectlyを選択します。

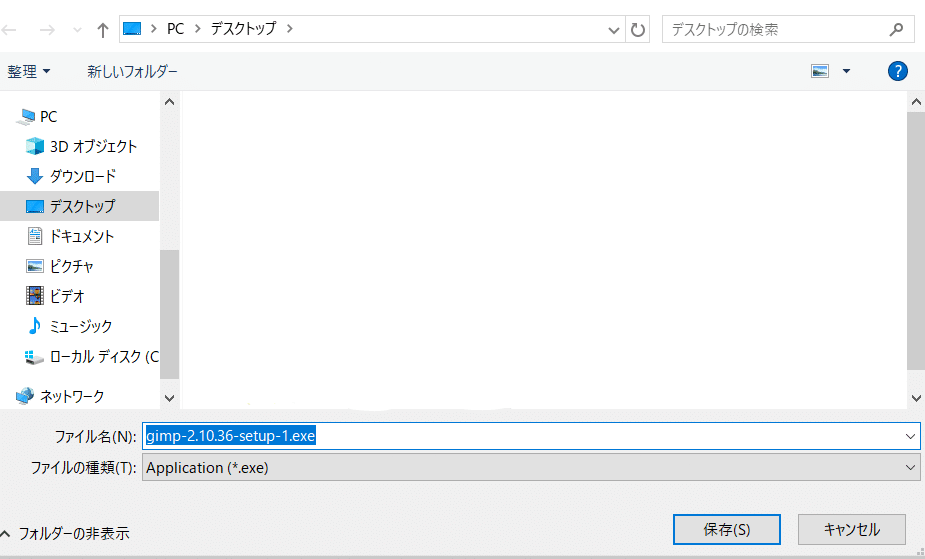
④ご自身の環境に合わせて保存先を選び、保存してください。

⑤ダウンロードしたファイルをダブルクリックします。

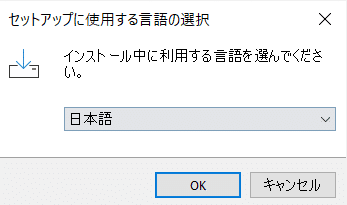
⑥言語選択画面が表示されます。希望の言語を選択してOKをクリックしてください。

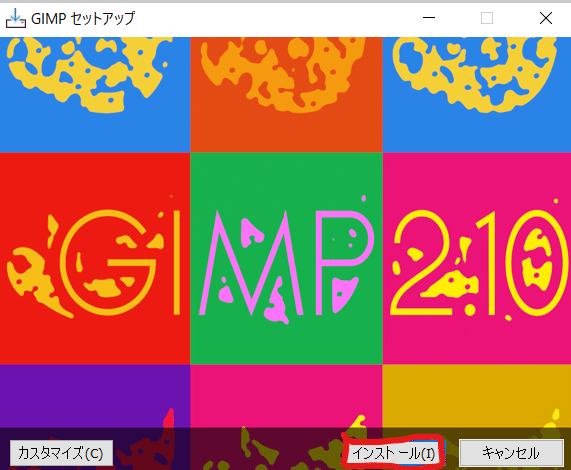
⑦なんかファンキーな画面がでてくるので、そのままインストールをクリックしてください。
※インストール先を変更したい場合はカスタマイズを選択し、案内に沿ってセットアップしてください。

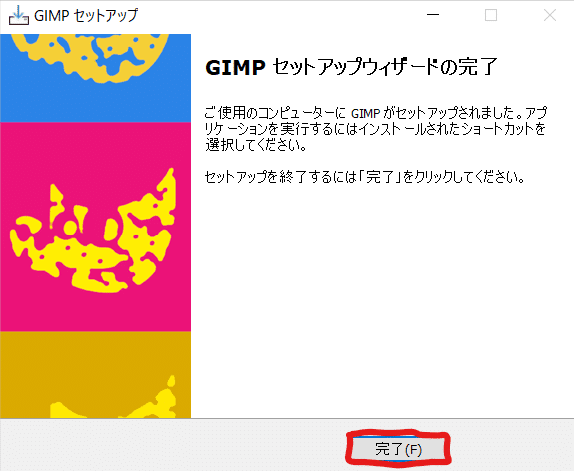
⑧インストールが完了したら完了をクリックしてください。
以上でインストール終了、次はいよいよ実際に作成していきます。

雑コラ作成<初級編>
まずはネタ作りです。完成を左右する一番大事な部分なので、納得のいくネタを考えましょう。
素材の準備は済んでいますか?
では実際につくっていきましょう。
今回の説明では以下2枚の画像を使って作成していきます。



①まずはgimpに背景を読み込ませましょう。立ち上げたgimpに画像をドラッグアンドドロップしてください。
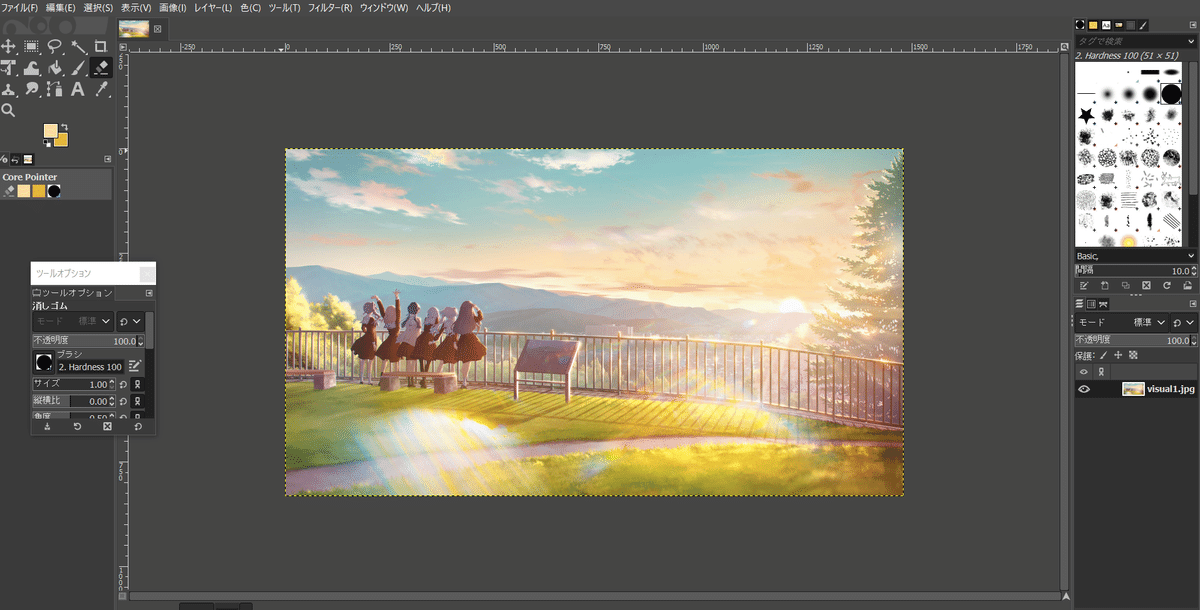
画像が読み込まれます。

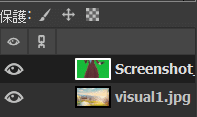
②続いて素材を読み込ませます。背景と同じようにgimpにドラッグアンドドロップしてください。右下に画像が追加されたかと思います。
ここで少しこの画面の説明です。
gimpで画像を編集する場合はレイヤーというものを使います。
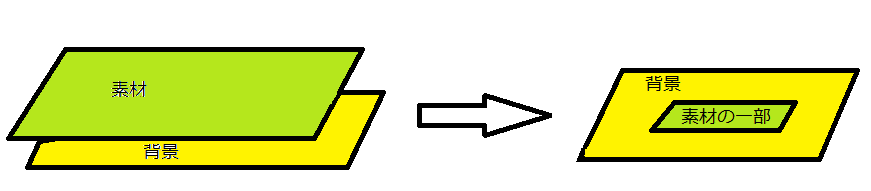
これは端的に言えば画像をいくつかのレイヤー(層)として重ねたうえで合成する機能になります。


③閑話休題。このままでは素材が背景の下になってしまっているので、素材を上にします。
レイヤー画面の素材を背景の上あたりにドラッグアンドドロップしてください。


④メインの画面に素材が表示されたと思います。
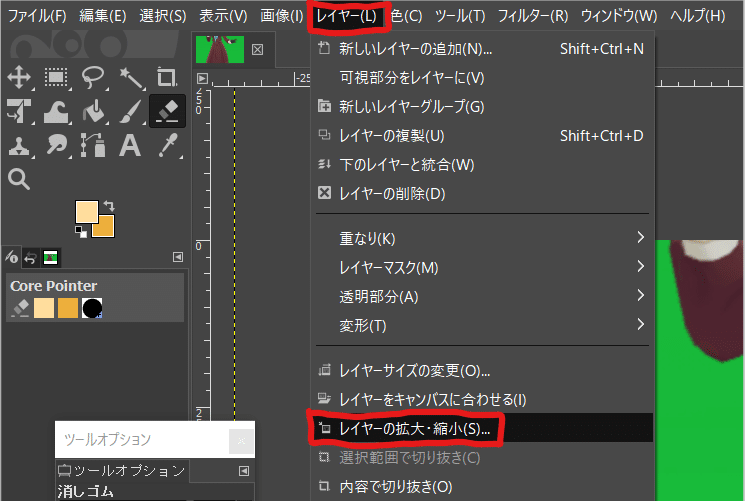
このままだと素材が大きすぎて画面内に表示されないので、サイズを調整します。
画面上のメニューまたは素材レイヤーを右クリックしてから、レイヤー→レイヤーの拡大縮小を選択してください。
キャンパスサイズの幅・高さを背景に合うよういい感じの数値に調整して拡大・縮小をクリックします。




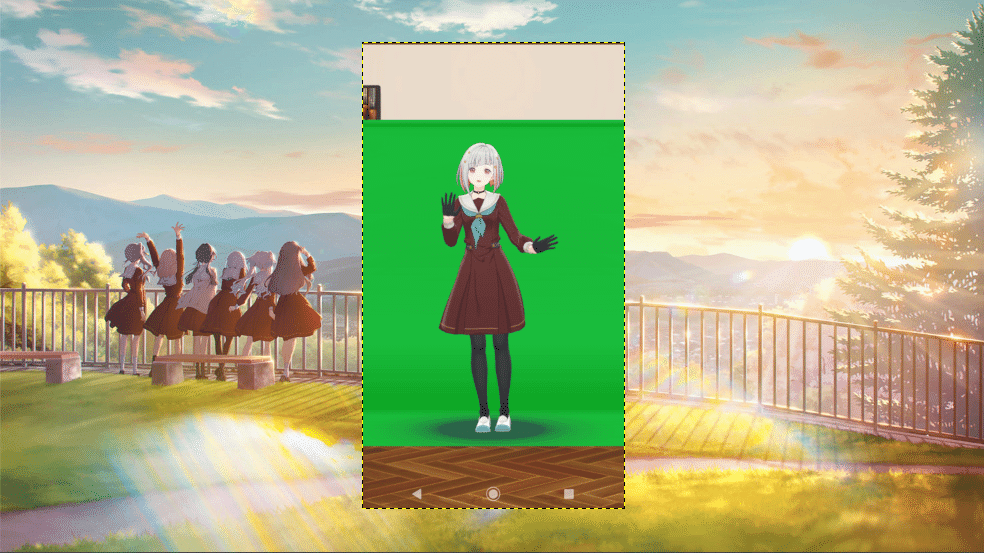
⑤サイズが調整できたら、余計な箇所を切り取ります。
左上から額縁のようなアイコン(切り抜き)をクリックします。
アイコン下に切り抜きのメニューが出るので、現在のレイヤーのみにチェックを入れます。
素材をドラッグして切り取り範囲を選択します。この時、グリーンバック部分を少し広めに選択してください。
範囲が決まったらキーボードのEnterキーを押して決定してください。


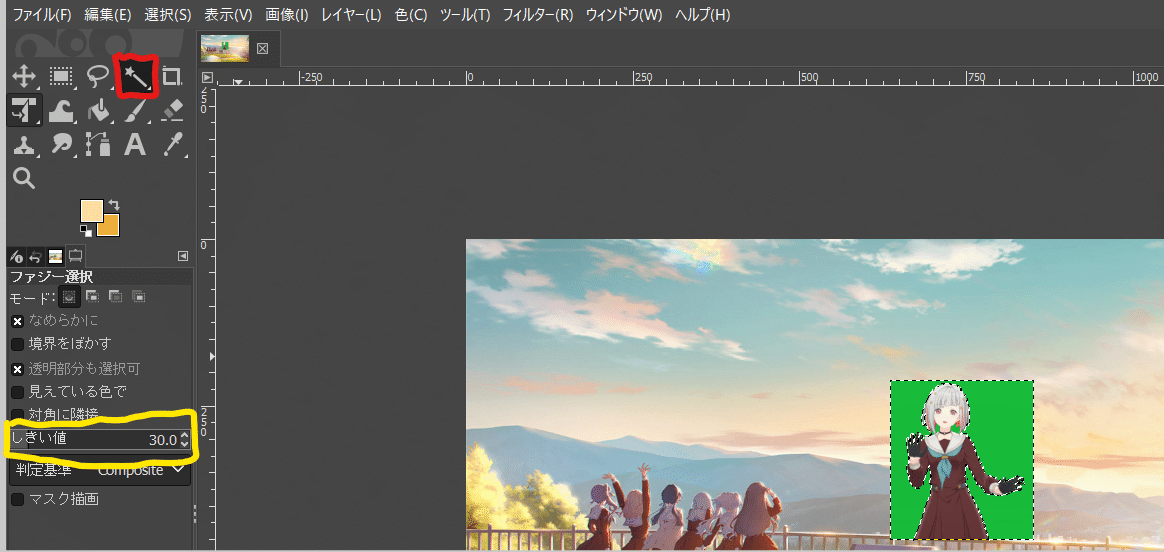
⑥次にグリーンバック背景を削除します。
左上からステッキのようなアイコン(ファジー選択)をクリックします。
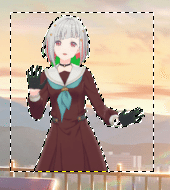
次に、グリーンバック部分をクリックします。選択した部分一帯が点線で囲われたかと思います。
この状態でキーボードのDeleteキーを押してください。
おそらく背景が白くなったかと思います。
これは削除した箇所が透明になったわけではなく、背景色がついた状態です。
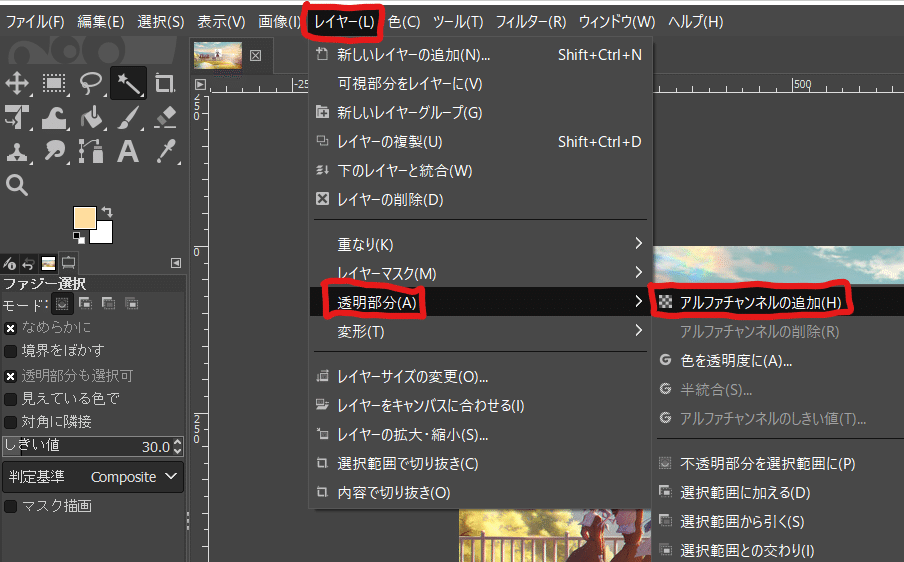
これを透明にするには、画面上のメニューまたは画像を右クリックしてから、レイヤー→透明部分→アルファチャンネルの追加をクリックした後に、再度Deleteキーを押してください。
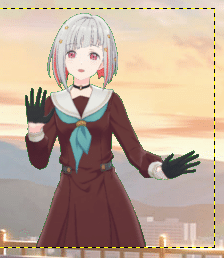
白い部分が消えて、背景の画像が見えるようになったかと思います。
この調子で、隙間にあるグリーンバック部分を消していきましょう。
※うまくグリーンバックが選択されない場合はしきい値の値を上下してみましょう。
しきい値の数字を上げる:選択範囲が広がる
しきい値の数字を下げる:選択範囲が狭まる





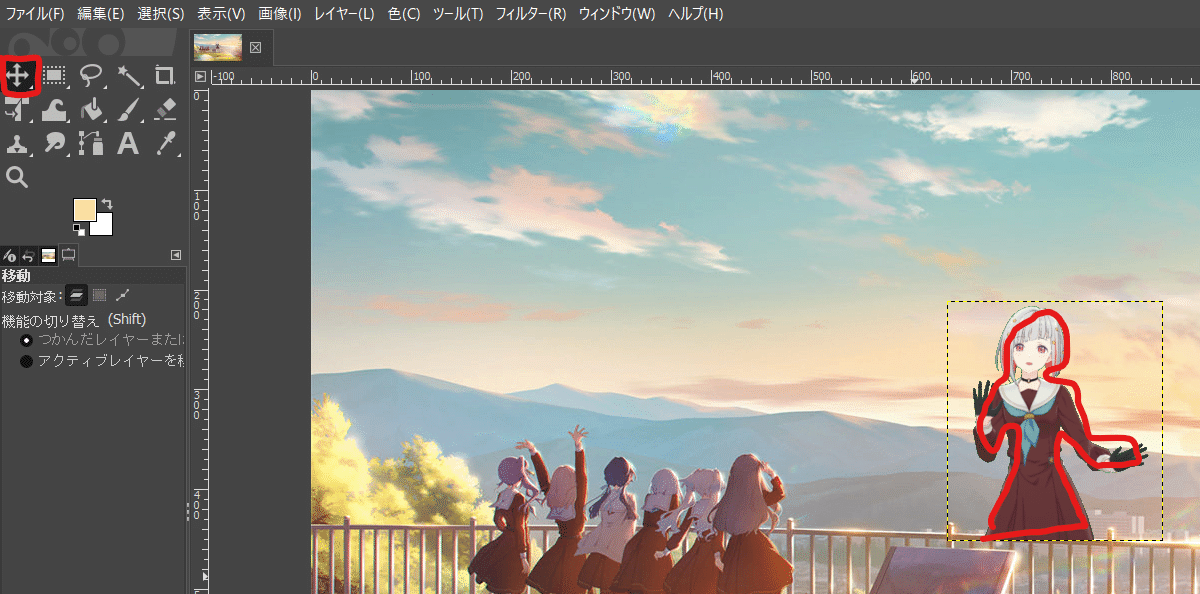
⑦素材の位置を調整します。
左上から十字矢印のようなアイコン(移動)をクリックします。
切り抜いた素材にマウスカーソルを合わせ、素材を移動します。
以上で作成は完了です。


⑧最後にファイルを保存します。
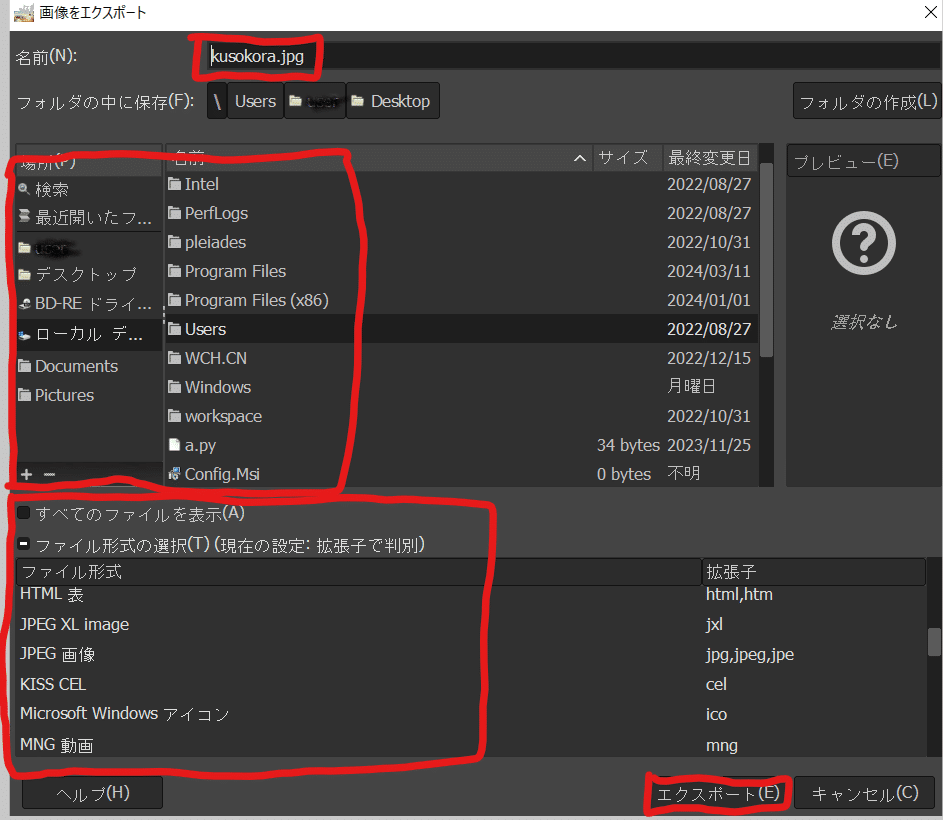
ファイル→名前を付けてエクスポートを選択します。
開いたメニューからファイル形式の選択をクリックし、希望のファイル形式をクリックします(ネットへの投稿であればJPEG画像orPNGが一般的かと思います)
名前を任意ものに変更→保存先を任意のフォルダに変更→エクスポートをクリック
以上で初級編完了です。
お疲れ様でした。


雑コラ作成<中級編>
⑧までで簡単な雑コラは作成できましたが、ここからはもう少しこだわりたい方向けとなります。
雑コラは雑なほどいいという方は特段読む必要はありません。
また、もしかしたら最近のスマホの方がより簡単にできるかもしれません(私は5年くらい前のandroidを使っていてその辺の事情が分かりません。あしからず)
さて、初級編で作った雑コラですが少し物足りません。
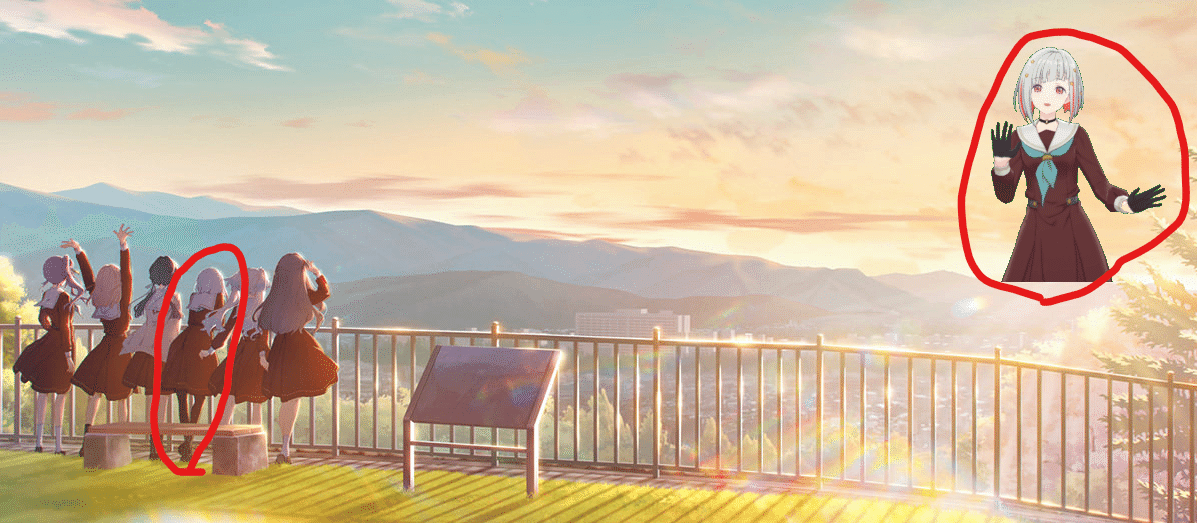
まず、綴理センパイに後光がさしていません。もうちょっと神々しくしたいですね。
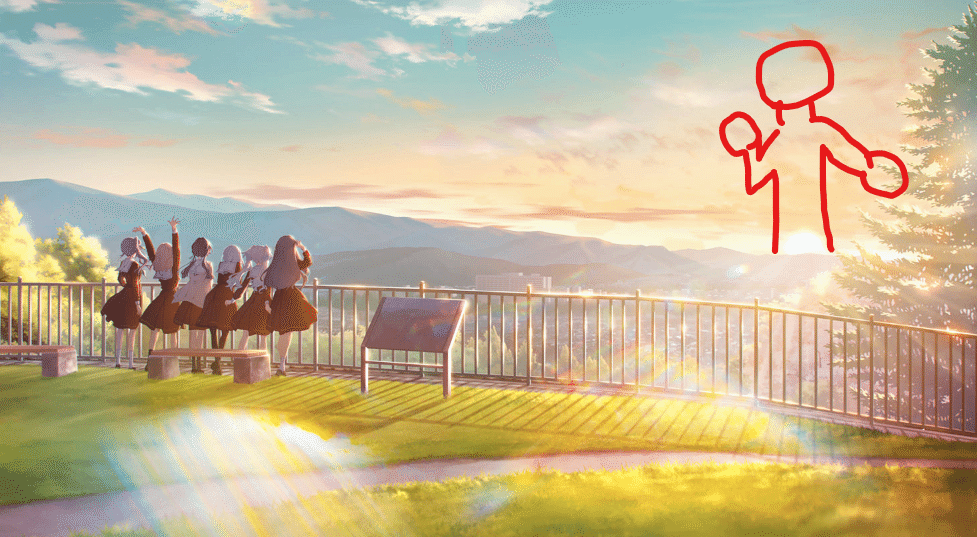
そしてこちらが本命。今のままだと綴理センパイが二人います。なので、もともとの綴理センパイはご降臨に際して山側に移動してもらったことにしましょう。

⑨背景レイヤーの上で右クリックし、レイヤーの複製をクリックします。


⑩複製したレイヤーを選択した状態で、矩形選択をクリックします。
角を丸めるにチェックを入れ、綴理センパイの周囲を選択します。
⑥で実施したように、アルファチャンネルを追加します。
続いてメニューから選択→選択範囲の反転をクリックし、キーボードのDeleteキーを押します。
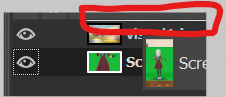
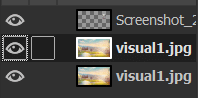
これで不要な箇所が消えていますが、今のままだとわかりづらいので一時的に不要なレイヤーを非表示にします。
目のアイコンをクリックすると表示(目が表示された状態)/非表示(目が表示されていない状態)が切り替えられるので、コピーした背景のみを表示した状態にします。



⑪⑩で実施したように、再度選択範囲を反転します。
続いて左上からスポイトアイコンをクリックします。夕霧夕空部分をクリックし、色をコピーします。
スポイトで吸い取った色が背景色に反映されていることを確認してください。

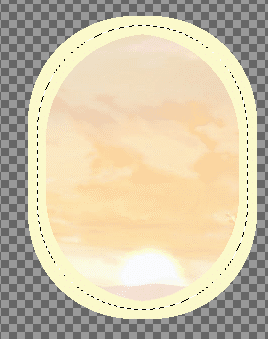
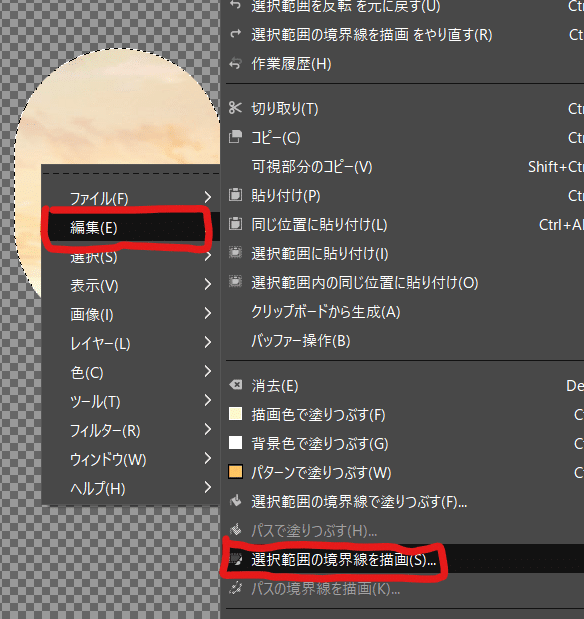
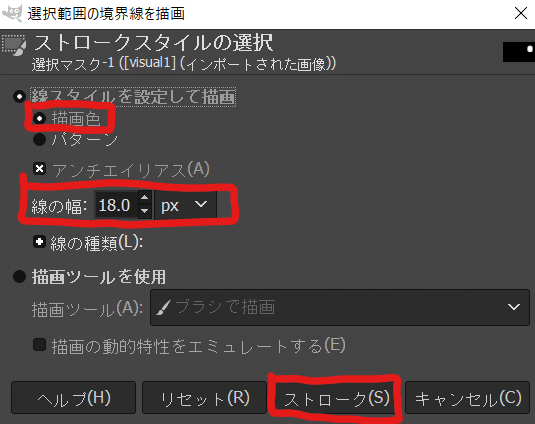
⑫画像を右クリック→編集→選択範囲の境界線を描画→描画色を選択→線の幅を太めの数値に設定→ストロークをクリックしてください。
選択している範囲の周囲に先ほどスポイトで吸い取った色が反映されました。



⑬次は選択範囲の中を塗りつぶします。
スポイトで太陽部分の色を吸い取った後に画像を右クリック→編集→描画色で塗りつぶすをクリックしてください。


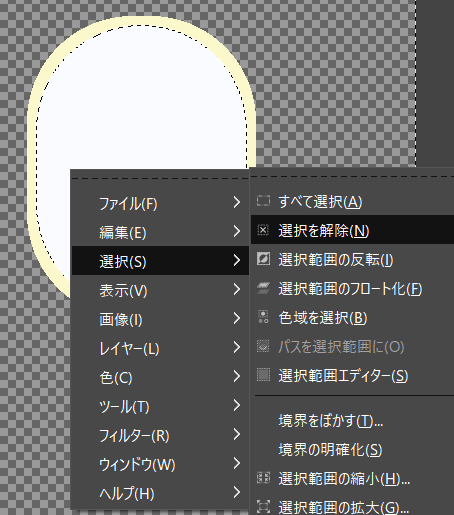
⑭選択範囲を解除します。
画像を右クリック→選択→選択を解除をクリックしてください。
ここで非表示にした画像を一度再表示してください。
このままだと平面的で後光感は全くないですね。
なので、この後はこの枠をぼかしていきます。


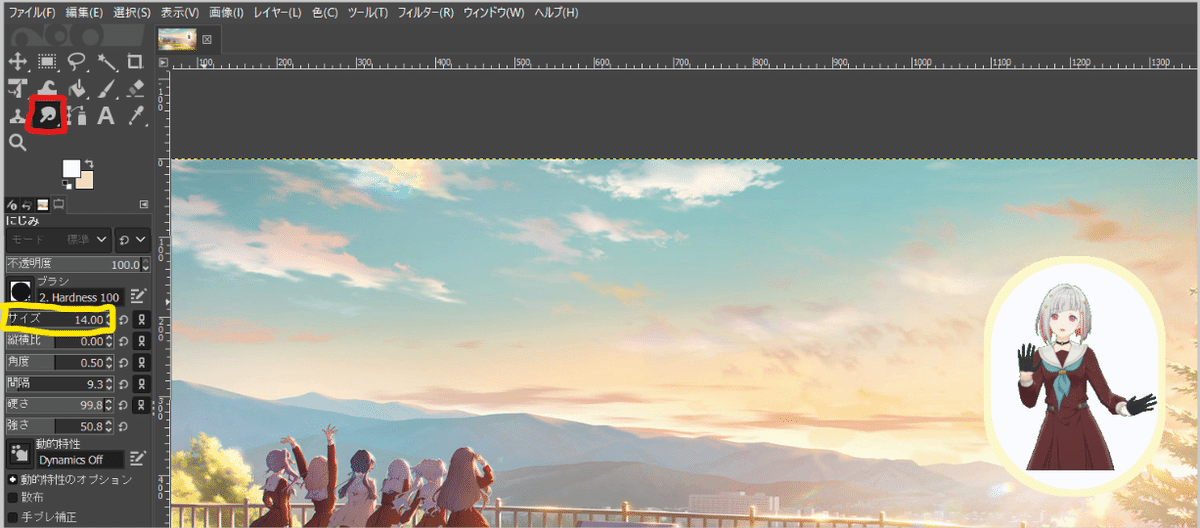
⑮左上から指アイコン(にじみ)をクリックします。
※ブラシの太さをサイズから任意で変更してください。
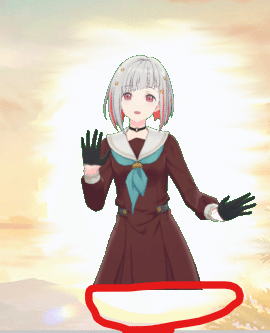
その状態で、後光部分をクリックしたままマウスを適当に左右へぐりぐり動かしてみてください。
どうでしょうか?先ほどよろだいぶマシになっていませんか?
にじみとはその名の通り、色の境界をにじませてぼかす機能です。
マウス始点の色が終点の色に向かってにじむイメージです。


⑰はみ出した部分の後光を削除しましょう。
左上から消しゴムアイコンをクリックします。
はみ出した部分をドラッグして消しましょう。
以上で後光は完成です。


⑱続いて綴理センパイ(小)にとりかかります。
といっても、手順は後光とほぼ変わりありません。
使うツールはにじみだけです。
背景から綴理センパイに向かってぐりぐりにじませていきましょう。
※画像が小さい場合はキーボードのCtrlを押しながらマウスホイールを上下に動かせば表示を拡大/縮小できます。
※柱などは別の場所からうまい具合にコピーしてからにじませたりしてみましょう。

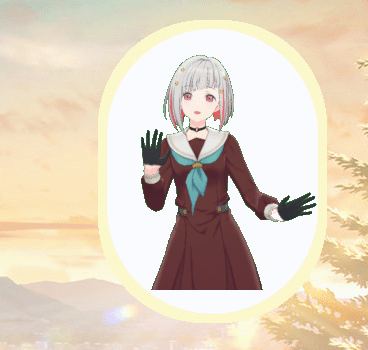
⑲いきなりですが完成形です。
パッと見では違和感がないくらいには消せたでしょうか。
もしかしたらもっと簡単に消す方法もあるかもしれません。そう、消しゴムマジックならね。
エクスポートしたら中級編も完了です。
お疲れ様でした。


この記事が気に入ったらサポートをしてみませんか?
