
Tableauのダッシュボードの書式設定を色々触ってみた
はじめに
Tableau DATA Saberに挑戦中です。
実務だとなかなか凝れないであろう「ダッシュボードの書式設定」について、DATA Saber期間中に触れておきたいなと思い、Vizを作成しながらいろいろ試して見ました。
ちょっとしたTipsですが、学んだことを記載します。
選んだ題材
WorkoutWednesdayの課題に取り組みました。
今回選んだのは#WOW2022 Week19です。書式設定とコンテナの利用に焦点を当てた課題となっています。

Tips1:コンテナを多階層に並べる
完成形
設問にも「縦型コンテナ7個程度、横型コンテナ2個程度」と記載があるのですが、今回の課題ではたくさんのコンテナを上手く入れ子関係にして並べていくことで、各シートの情報を綺麗に配置します。

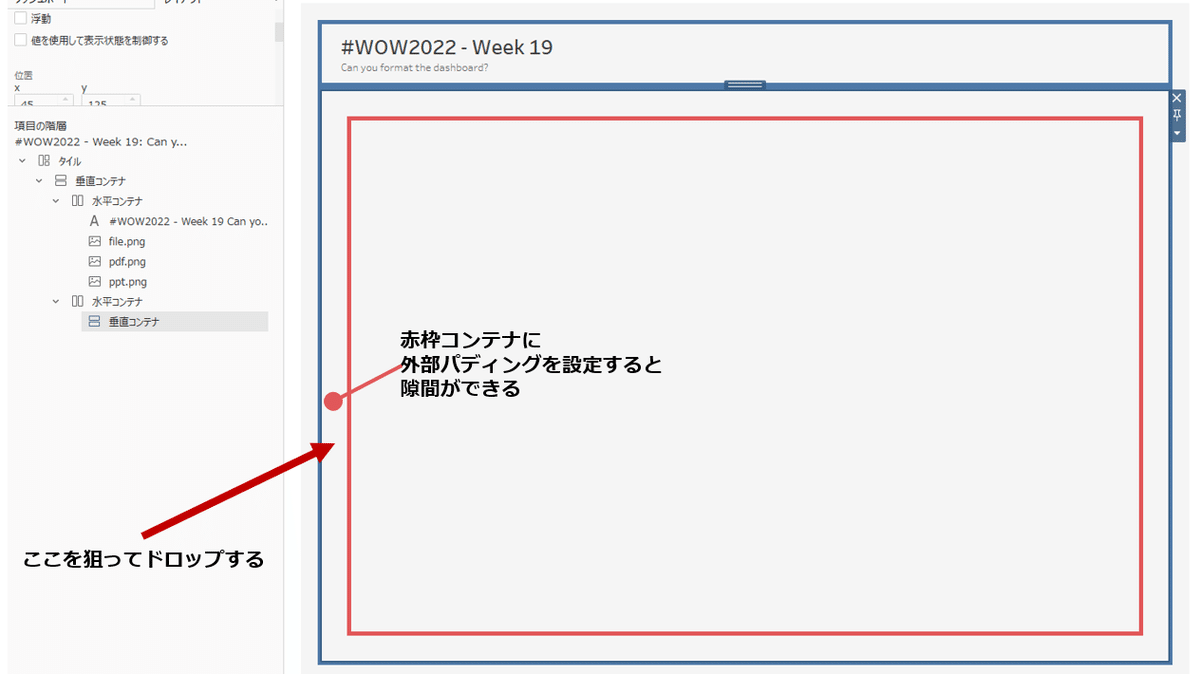
狙った階層にコンテナが置けない!?
コンテナはドラッグ&ドロップで配置していきますが、狙った階層にコンテナを追加するのが意外と難しいです。

解決策
調べてみたところ、右クリックして「1階層上げる」のような機能はなく、コンテナの境界を見やすくして狙いを定めることが現状の最善策のようです。
以下のような対応をすることで、配置がしやすくなりました。
一時的にコンテナに枠線を設定する
一時的にコンテナを塗りつぶし、外部パディング(余白)を広めに設定する
中身のワークシートを先に入れてから、他コンテナを追加する


Tips2:コンテナを均等に並べる
完成形
4つのコンテナが縦に均等に並んでいます。

作り方
コンテナ1つ1つの高さを個別に設定することもできますが、コンテナやダッシュボード全体の大きさをその後に変えると再設定が必要になってしまいます。
コンテンツの均等配置という機能を使うと、そのコンテナの配下にあるコンテンツを均等に配置することができました。

Tips3:コンテナにアクセントをつける
完成形
各グラフ・表の端に、紫色のラインがアクセントのように付いています。

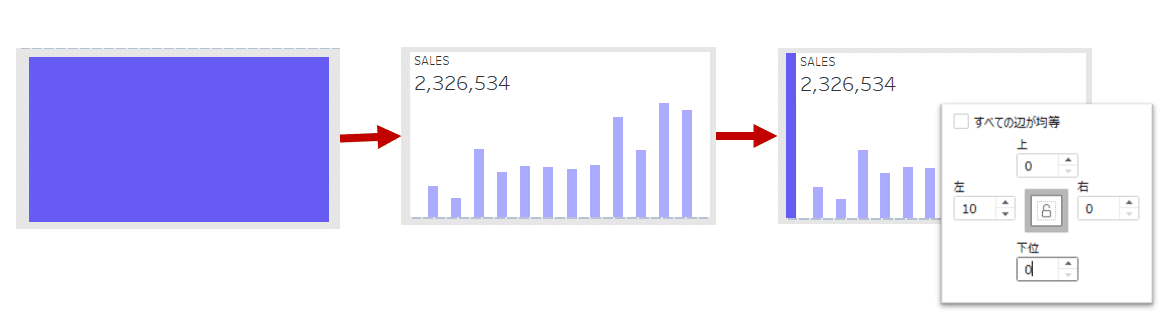
作り方
仕組みは意外とシンプルでした。
コンテナを紫色に塗りつぶす
コンテナの上にワークシートを配置する
ワークシートの左辺にのみ、外部パディングを設定する
→この余白部分が紫色になる仕組み

おわりに
ダッシュボードの書式設定を色々試してみましたが、グラフ作成に比べると手動で頑張らないといけない要素が多い印象を受けました。
コンテナを多階層で配置する場合は狙いを定めてドラッグ&ドロップする必要がある
書式設定(パディングや枠線など)は、コンテナ・ワークシート毎に設定する必要がある
→書式のコピーができたらいいのにな…と何度か思いました
とはいえ、工夫次第でとても見やすいダッシュボードが作成できることも分かったので、今回学んだTipsを活かしながら今後作成を行っていきたいです。
今回作成したViz
※最新のサンプルスーパーストアを使用した都合で、数値が若干異なります
#WOW2022 - Week 19 | Tableau Public
この記事が気に入ったらサポートをしてみませんか?
