
ライブ配信の機材構成図作りに便利な「Draw.io」の紹介
先日、ライブ配信の機材構成図作りに「Draw.io(diagrams.net)」を使ってみました。
これまではPowerPointを使って書いていたのですが、とても使いやすかったです。しかも無料で全機能が使えるのもありがたいですね。
今回はそんなDraw.ioを紹介したいと思います。
この記事は2021/1/6に定期購読マガジンで公開した記事を再編集したものです。多くの方にご覧いただいているため、無償公開することとなりました。最新の内容と異なる場合がありますのでご了承ください。
これまでの書き方
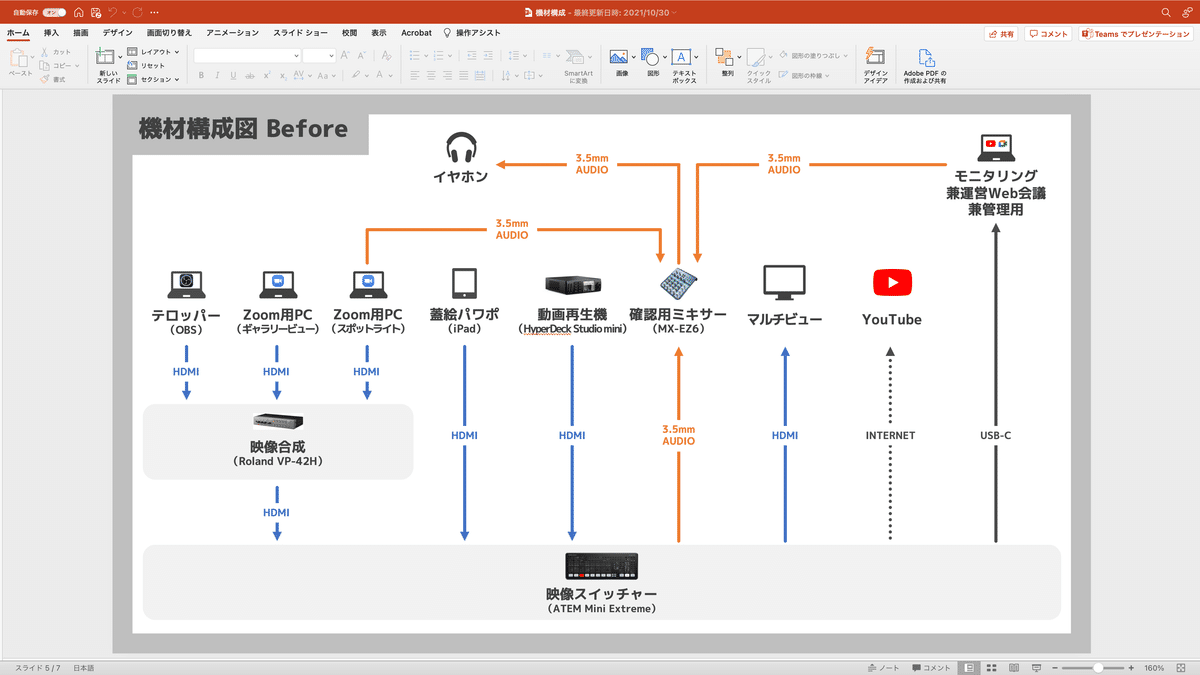
今までの構成図はPowerPointを使って作成していました。図形の配置などは簡単ではありますが、あまり効率的ではない印象がありました。やはりプレゼンテーションソフトですからね。

自動的に位置調整などもしてくれますが、やはり綺麗に整うには二手間必要な印象があります。線の描画もできますが、分岐の表現などは少し手間のかかる印象でした。
また、キャンバスサイズも有限なので、作り始めて後から場所が足りなくなり、全体を少しずつズラすなんてことも。こういうのが積み重なり、あまり効率的ではない印象がありました。
Draw.ioとは
「Draw.io」は無料の作図ツールです。ブラウザ上で動作するWebアプリですが、 データはユーザー側で保管をする(ローカルorクラウドストレージ)仕組みです。
個人・商用に関わらず全機能が無料で、オープンソースのプロジェクトとして開発が今も進んでいます。以前noteに添付した機材構成図は、こんな感じで作成をしていました。

使ってみて良かった点
使い勝手もそうですが、アクセスするとすぐにこの作図画面に進むのが印象的でした。会員登録などもなく、非常にシンプルな導入体験です。このご時世に、こんな割り切ったツールもあるのだなぁと、良い意味で印象的でした。
もちろん使ってみて、具体的に良かった点が色々とあります。いくつか紹介したいと思います。
折れ線が簡単
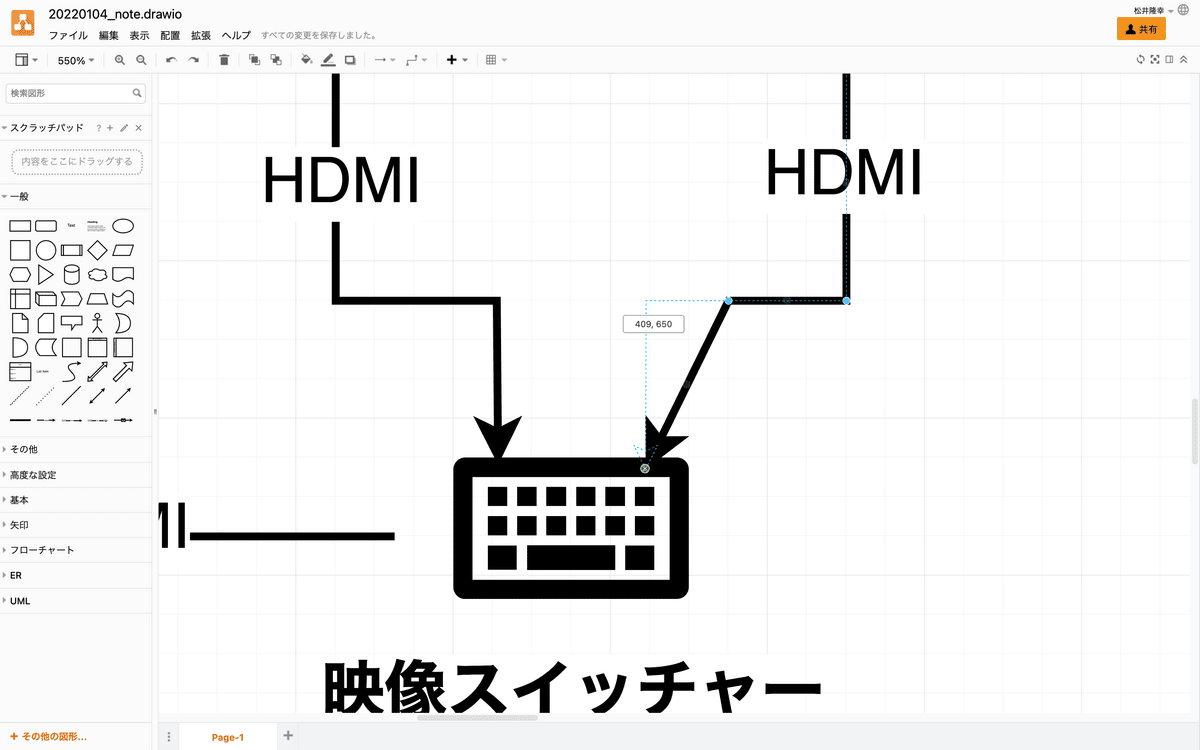
作図ツールなので、線を引く時のサポートが手厚いです。折線を書きたい時も、すぐにガイドが表示されて心地よく折ることができます。
構成図だと線を何度も曲げる必要がありますが、この辺りが快適だと作成もスムーズに進みます。

ケーブルのテキストが追加しやすい
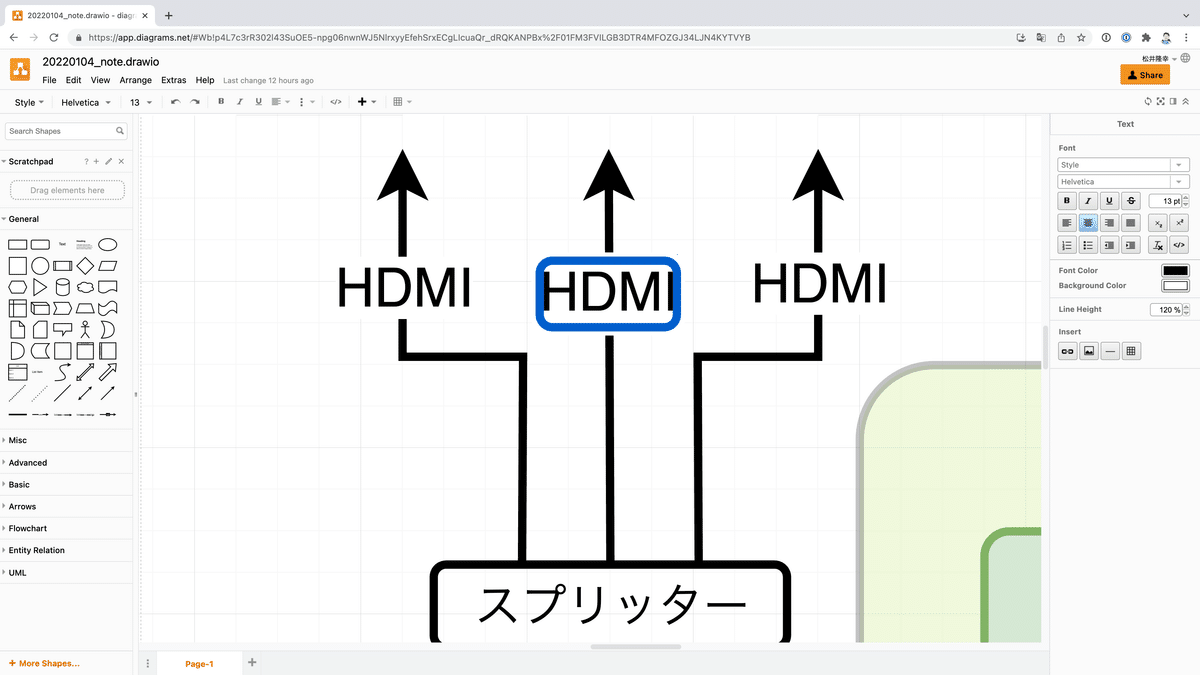
draw.ioは線の上でダブルクリックすると、テキストの挿入ができます。これがとても便利で、ケーブルの種類を書く時なんかに重宝しました。
テキストを配置するのって結構面倒な作業なので、これはとても嬉しいですね。地味な点ですが、全体の作業時間を結構圧縮できた感覚です。

豊富な画像素材
Draw.ioには非常に豊富な画像素材が用意さレテいます。検索すると色々な素材が見つかり、ドラッグ&ドロップで配置するだけです。
普段はアイコン素材サイトなどからダウンローどして配置していましたが、今回の構成図は全てDraw.ioの素材で済ませることができました。

コラボレーション機能はない
一応気になった点も書くと、最近様々なツールで導入されている共同編集のようなコラボレーション機能は、残念ながら実装されていないようです。
私は今のところ必要なシーンはなかったのですが、チームで配信しているような方だとあると便利な機能だと思います。必要な方は他のツールを探す必要がありそうです。
以上、Draw.ioの紹介でした。非常に便利なツールでしたので、これからも使って行きたいと思います。
ちなみに、最近はセキュリティ上の理由で「diagrams.net」に名称・ドメインが移行しているようです。飛んだ先がDraw.ioでなくても正しいサイトなのでご安心ください!
関連note
あなたの"ライブ配信したい"を応援!
「あなたの代わりに配信をする」ではなく「あなたの"配信したい"を応援する」。そんなサポートをしています。
"自分でライブ配信をしたい、でも初めてで不安が多い”
そんな皆さんが、安心して本番に臨めるよう事前の準備からサポートします。些細なことも相談ができるので、初めての配信でも必要な機材・運用を理解して進めんでいただくことができます。
このサポートでは皆さんの良き相談相手となり、安心して配信ができるようになって欲しいと願っています。ピンと来た方は、ぜひ以下の記事をご覧ください。
