
#06 ペンツールを自由自在に使う|毎日デザイン練習帳
こんな人はブックマーク推奨
・Affinity Designer初心者
・ペンツール利用頻度が低く操作を忘れる人
こんにちは。
山口です。
本日は Affinity Designer / Affinity Photo の最も重要な機能のひとつ「ペンツール」を、最低限困らないように使いこなすためのメモです。
ペンツールは、デザイン/イラスト系のソフトウェアでは一般的なツールであり、もっとも使用頻度の高い代表的なツールです。
ところが、操作方法が特殊なために、使い慣れていないと思い通りにはなりません。
デザイン/イラスト系のソフトウェアの初心者にとっては、最初の難関です。
公式の操作マニュアルを読みながら動作を試していると、最低でも5時間はかかる。クソ大変です!
ちょっと触りたいだけなのに、これを全部読めと!?
Affinity Designer 2 ヘルプ
タイパが重要視される時代だからこそ、15分である程度は使えることを目指して記事を書きました。
本編の文体は「だ・である調」、体言止めを使います。
文体が統一されていない感じになり、さーせん('ω')ノ
「ペンツール」の使い方
ペンツールとは?
ペンツールとは、その名の通り「線を引くツール」だ。
イラスト・ロゴ・アイコンを描いたり、写真から人や物を切り抜く際の線を引くにも有用なツールとなっており、最も基本的かつ重要なツールと言える。
ところが、ボールペンや鉛筆の様に、ペン先を走らせて直感的に文字や絵を描くのとはかけ離れた操作をしなければならない。
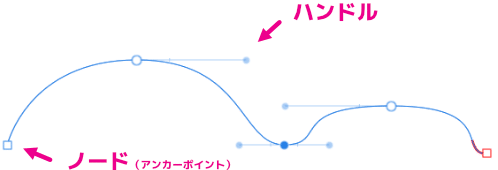
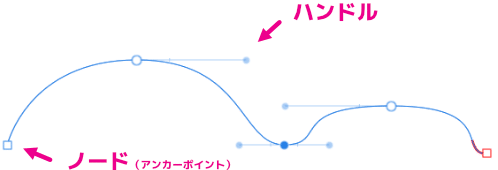
ちょうど以下の図のように、「ノード(イラレではアンカーポイントと呼ぶ)」や「ハンドル」と呼ばれるものを利用して線を描いていく。

さっそく「メンドクさっ!」と思ってしまったかもしれないが、ここで朗報だ。
デザイン/イラスト系のデファクトスタンダードである Adobe の Illustrator / Photoshop でもペンツールの使い方はほとんど同じだ。つまり、つぶしが利く技術なのだ。
このような線の引き方を専門用語でベジェ曲線と呼ぶのだが、アニメーションソフトのアニメーション軌道で使ったり、動画編集ソフトのアニメーションスピードのコントロールで使ったり、3DCG系のソフトのモデリングで使ったりもする。クリエイターならば、覚えておいて損はしない。この機会に苦手意識を解消しておこう。
線の概念を理解せよ
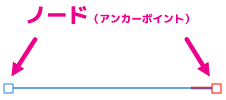
線を引くには、ペンツールを使ってノード(点)を置いていく。
置いたノード(点)とノード(点)の間に、線が引かれる仕組みだ。

ノード(点)は、置いた後からでも位置を動かせる。
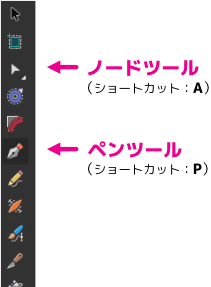
だから、ノード(点)を置く位置を間違ったら、「ノードツール」を使って位置を動かして調整する。
普通のペンと消しゴムをイメージしていると、ずいぶん違う操作になるので、面食らってしまう。この概念を理解するのが、まずは大切だ。

ペンツールを使う際には、ノードツールも多用する。そのためセットで使い方を覚えよう。
なお、ペンツールの利用中に [ Ctrl ]キー を押すと一時的にノードツールとして動作するようになっている。わざわざツールの切り替えがいらず、とても便利なので、真っ先に覚えるべきショートカットキーだ。 [ Ctrl ]キー を離せばペンツールに戻る。
ペンツール利用中によく使うショートカットキー(モディファイキー)
Ctrl キー:一時的にノードツールに変更
Shift キー:45度単位の角度を付けてノード(点)を配置
角括弧( [ ] )キー:線の太さ変更
Shift + X キー:選択中の図の線と背景色を入れ替え
ちなみにペンツール利用中にも「移動ツール」に切り替えることが頻繁にある。ペンツールは Vキー で切り替える。
よく使うショートカットキーは、頭で考えずに操作できるようになるまで使い込んで手に馴染ませよう。
キーボードショートカット (affinity.help)
曲線の概念を理解せよ
ペンツールを使ってノード(点)を打ちつつ、そのままドラッグすると、ハンドルが現れる。ハンドルとは、曲線の向きや曲がり具合をコントロールするためのものだ。

ハンドルの角度と長さで曲線をコントロールするのだが、この操作が初心者には難しい。(思い通りの曲線を引くには、とにかく練習あるのみ)
なお、ハンドルについても、ノードツールで何度も調整できる。
曲線を引くコツ1
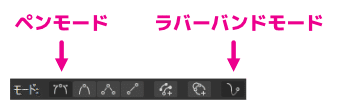
ペンツールのオプション機能「ラバーバンドモード」を有効にしておくとよいだろう。

この設定によって、カーソルの位置にノード(点)を置いた場合の曲線が、常にプレビューされた状態になる。したがって、実際にノード(点)を置かずとも、プレビューされた線を視覚的に確かめながら描画できる。

曲線を引くコツ2
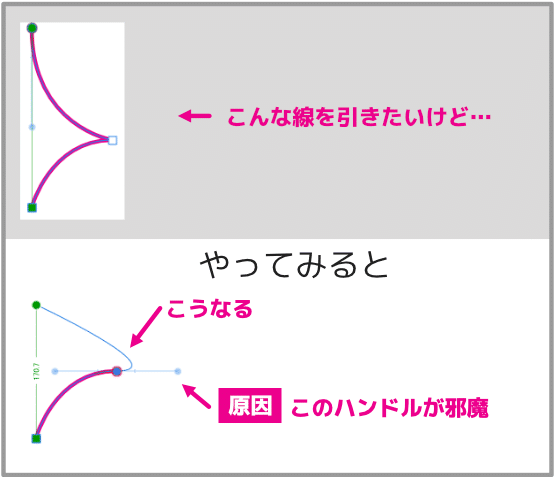
曲線の曲がり具合を自在にコントロールできない原因の大半が、進行方向にあるハンドルの影響だ。
特に進行方向が急激に変わる線を描きたい場合に、思い通りの曲線にならずに苦労することになる。

進行方向が急激に変わる図は多い
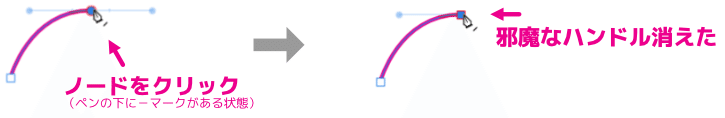
そんな場合には、進行方向側のハンドルを消そう。そうすると、曲線への影響がなくなり、コントロールがグッと楽になる。
進行方向側のハンドルを消すには、ノード(点)を置いた後、もう一度ノード(点)をクリックするだけだ。

このようにハンドルを消す方法の他、以下のような方法もある。
ハンドルを消さずに曲線をコントロールする方法
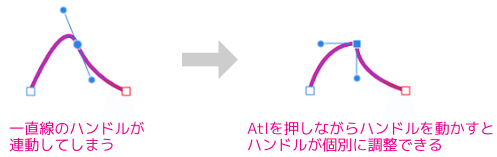
ノードツールで [ Alt ]キー を押しながらハンドルをドラッグすると、つまんだハンドルのみを操作できる。そのため曲がり具合の調整が容易になる。
(Altを押さずにハンドルをドラッグすると、動かしたくないハンドルまで動いてしまい思い通りの結果にならない)

線の描画を終了する
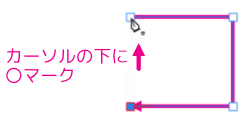
開始ノード(点)と終端ノード(点)をつなげることで、描画を終了する。開始ノード(点)にカーソルを乗せると〇マークになり、その状態でクリックすると線が閉じて描画が終了する。

線を閉じずに描画を終わらせるには、[ Esc ]キーを押す。
[Esc]キーで線の描画を終わらせた後に、また再開したい場合は、ノードツールで終端のノード(点)を選択してから、ペンツールで再開できる。
(描き終わった線を、まるごと移動させたい場合は、移動ツール(Vキー)に切り替えてから移動させる必要がある。うっかり忘れがち。)
線の上にノード(点)を追加
ノード(点)とノード(点)の中間に、もうひとつノード(点)を追加するには、ノードツールを使う。
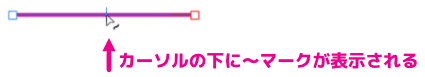
ノード(点)を追加したい線が選択された状態で、線の上にカーソルを乗せると ~ マークが表示される。その状態でクリックするとノード(点)が追加される。

ノード(点)の削除
ノード(点)を削除するには、ノードツールを使う。
対象となるノード(点)を選択した状態で [ delete ]キー or [ backspace ]キーを押すと削除できる。
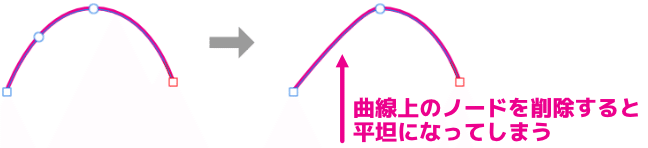
ところが、この方法で曲線上のノード(点)を消すと曲線の情報が消えて平坦になってしまう。

その場合は、削除対象のノード(点)の上で右クリックメニューを表示させ、「カーブに合わせる - ノードを削除」を選択すると、曲線を維持したままノード(点)を削除できる。
最後に
おつかれさま!
デザイン/イラスト系ソフトの最初の難関はクリアできましたか?
この記事に記載していることができれば、ペンツールの基本的な操作ができる状態だと思います。
後は手が慣れるまで練習あるのみ。頑張ってください。
過去のAffinityの練習は以下から
この記事が気に入ったらサポートをしてみませんか?
