
#05 マスクを理解する|毎日デザイン練習帳
こんにちは。
山口です。
今日も今日とて Affinity Designer / Affinity Photo トレーニング!
本日はデザイン作業におけるもっとも重要な機能の一つ『マスク』をちゃんと覚える。
マスクとは

Mask の意味は「仮面」「覆面」。
覆い隠すというのが語源のようだ。
デザインの世界では、画像の一部を隠すことを指す。
見せたくない部分を隠せるわけだ。
つまり何ができる?(具体例)
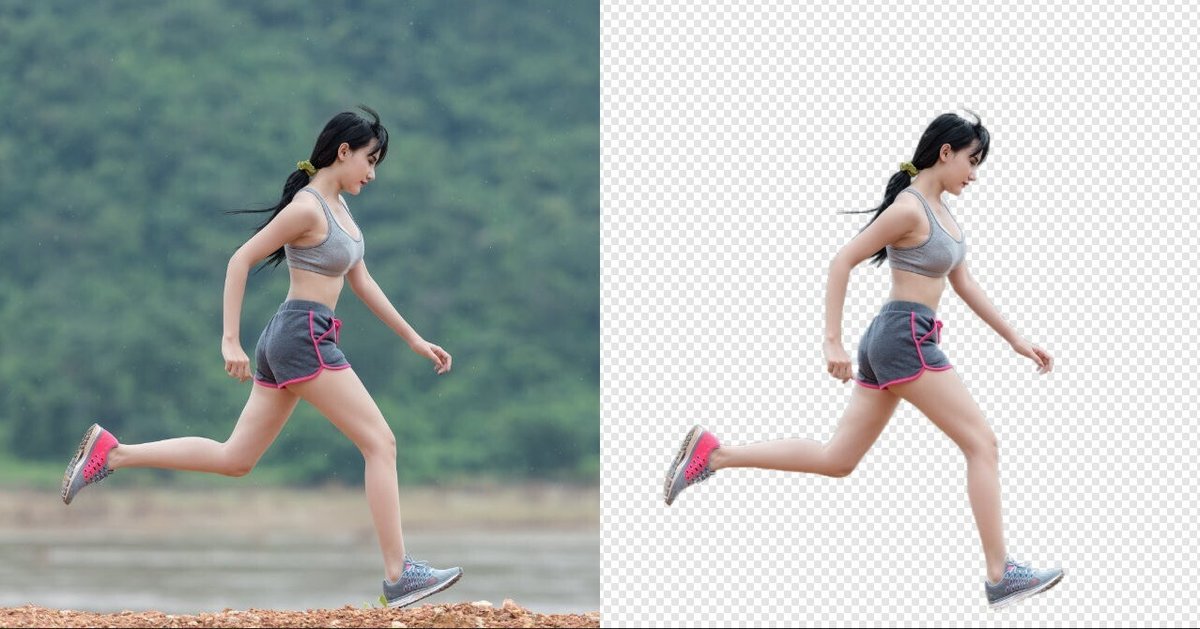
写真から見せたいところだけを切り出せる。

切り出したら、あとは料理するだけだ。

食材の使いたいところだけを切り出すのがマスクだと考えれば、
料理における ”包丁で切る作業” に似てる。
包丁と言えば料理の基礎だ。
基本テクニックでありながら超重要なことが分かるだろう。
マスクの使い方
Affinity Photo / Designerでマスクを使う方法は複数ある。
特に私がよく使う方法を記載しておく。
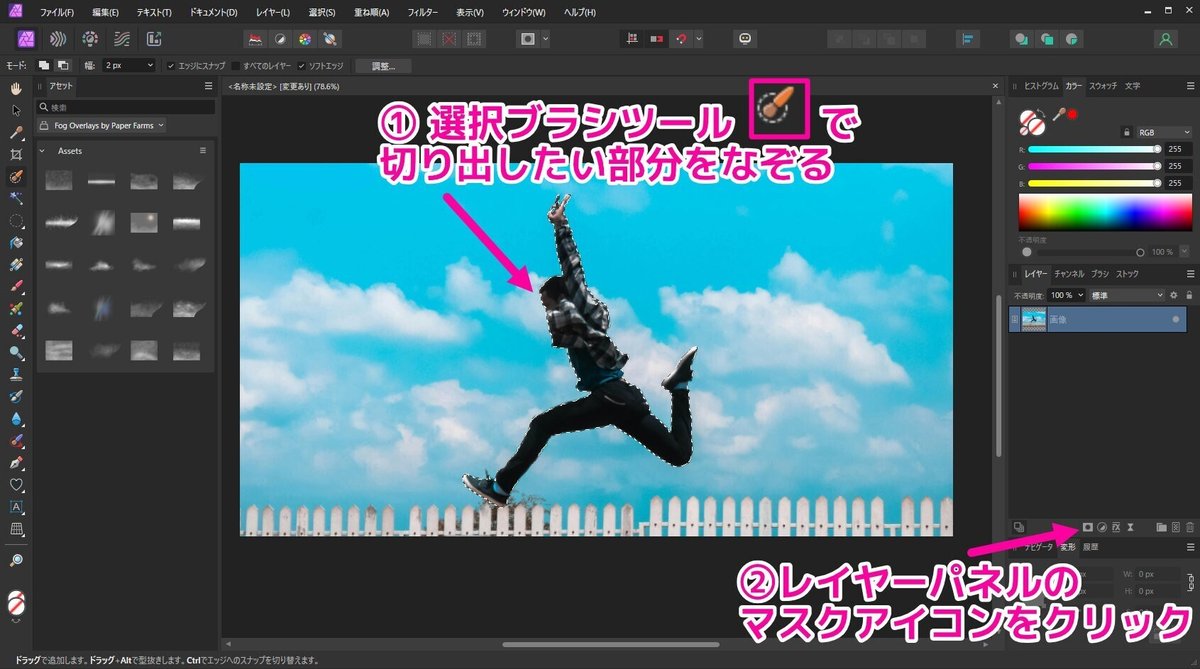
まずは『選択ブラシツール』を使う方法だ。
1.選択ブラシツール(半自動だから楽々)

以下の動画を見ていただくと大まかな流れがイメージできると思う。
選択ブラシツールは、ある程度自動で境界線を判別して選択範囲を決めてくれるのでササっと済ませたい時に向いている。
ただし背景色と切り出したい対象の色が似ていたり、毛先などの細かい選択はあまり得意ではない。
境界線の粗が目立たないように調整する機能もあるので、それらを用いて調整する必要がある。詳細はマニュアルを(略)。
2.ペンツール(手動だから思い通りに切り抜ける)
半自動で選択できる『選択ブラシツール』とは異なり、手動で切り抜くのが『ペンツール』だ。
手動なので、丁寧にパスを引くこともできるし、写真をハサミで切るように大雑把に切り出すこともできる。

マスクの作り方が、選択ブラシツールの時と異なる点に注意が必要だ。
以下の動画で操作のイメージが分かる。
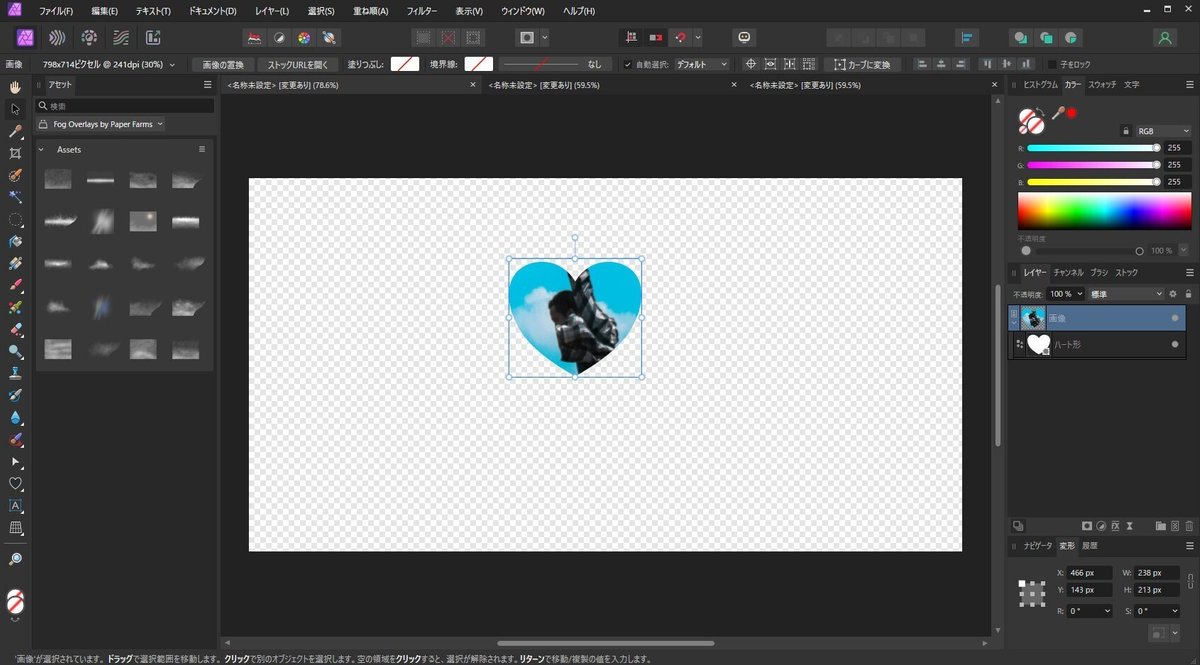
なお、Affinity Photo / Designer には、四角や円、星型、ハート形などの定型の形が用意されているが、ペンツールと同じく切り出したいレイヤーにドラッグ&ドロップをするだけだ。
例えばハート形。

また、同じ手順でテキストでもマスクできる。

おわりに
今回は自分で使いそうなものをピックアップした。
とは言え、マスク機能については種類も多くまだまだ理解できていないことがある。
またnoteに書き残せるように(めんどいけど)もう少しだけ勉強してみることにした。

ちなみに「無職の私が買ったモノ」シリーズの各記事の見出し画像は本記事に記載した方法でマスクしているのでご参考までに。
過去のAffinityの練習は以下から
この記事が気に入ったらサポートをしてみませんか?
