
今さら聞けない! Outlook on the Web 活用法
こんにちは!あどみです。
今回は、今さら聞けない! Outlook on the Web 活用法 です。
皆さんが普段使っているOutlookですが、メールと最低限の予定表機能だけ使っている人が多いので、こんな機能もあるよ!とお伝えしたかったので記事にしたいと思います。
今回はデスクトップアプリの内容は省きます。理由は単純、私がOutlook on the Web派だからです。(アプリ派の皆さんすみません)
今さら聞けない!とタイトルで煽っちゃいましたが、Outlook on the Webは機能が追加されたりレイアウトが変わったりどんどん進化しているので、知らなかったとしても全く問題ありませんし、私もまだ知らない機能もあると思います。むしろ「これはすごい!」と思った機能があったら教えてください(^^)/
■メール
まずは基本のメールについていくつかご紹介したいと思います!
・書式設定を使って見やすいメールを作る
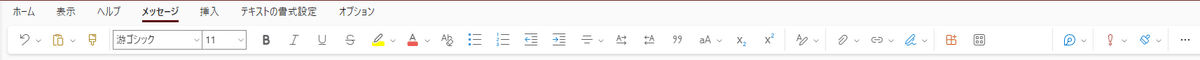
新規メールの作成画面で、書式設定ができることをご存知でしたでしょうか?

意外と、普段メールはテキストを打つだけなので気づいていない方もいらっしゃったかと思います。こちらの機能を使えば、ただのテキストでは伝わりづらいことや強調したいこともぱっと見でわかりやすく表現することができます。

実際に使うかどうかは別として、絵文字も使えます。メールの雰囲気が和やかになりますね。

・オプションを使いこなす!
次に「オプション」です。ただのメールよりも便利に使える機能が盛りだくさんです。いくつかご紹介します。
スケジュール送信
送信時間を指定することができます。今回はオプションのタブから選択しましたが、自分の業務時間外にメールを送ろうとすると、「明日の9:00にスケジュール送信しませんか」みたいなメッセージが出てきたりもします。フレックスタイム制で働く人も、ちゃんとビジネスの常識的な時間に送信ができるのでいいですね。


重要度を設定する
送るメールに対して重要度を設定できます。受信する側に大事なメールかどうかを伝えることができます。

重要度「高」にしたときは「!」マークがつき、「低」にしたときは「↓」が付きます。
■予定表
通常の予定作成は皆様も行っていらっしゃると思うので割愛します🙇
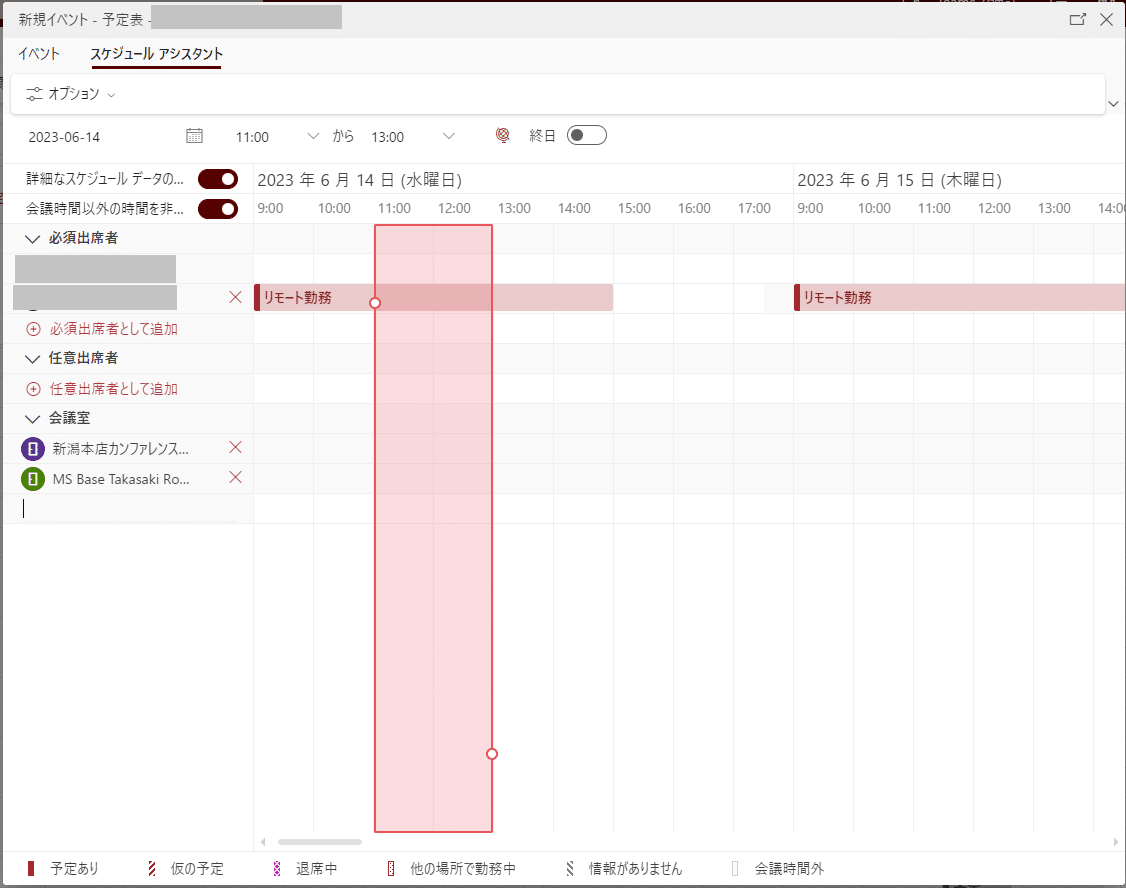
・スケジュールアシスタント
複数人と予定を立てるときや空いている会議室を見ながら予定を決めたいときにはスケジュールアシスタントが便利です。予定作成画面で「スケジュールアシスタント」にタブを切り替えます。

・予定表を公開する
Outlookが使えない人にも自分の予定を見せたいという場合は「予定表を公開」という手段があります。
設定>共有予定表を開き、公開したい予定表を選択し、アクセス許可のレベルを決めて公開します。

公開するとブラウザで見られるようになります。このリンクを予定を見てもらいたい人に送ればOKです。

・働いている場所を表示する
ちょっとした機能ですが、その日出社しているか、テレワークをしているかをアイコン表示させておくことができます。
日付の右側にある「+」のマークから設定します。



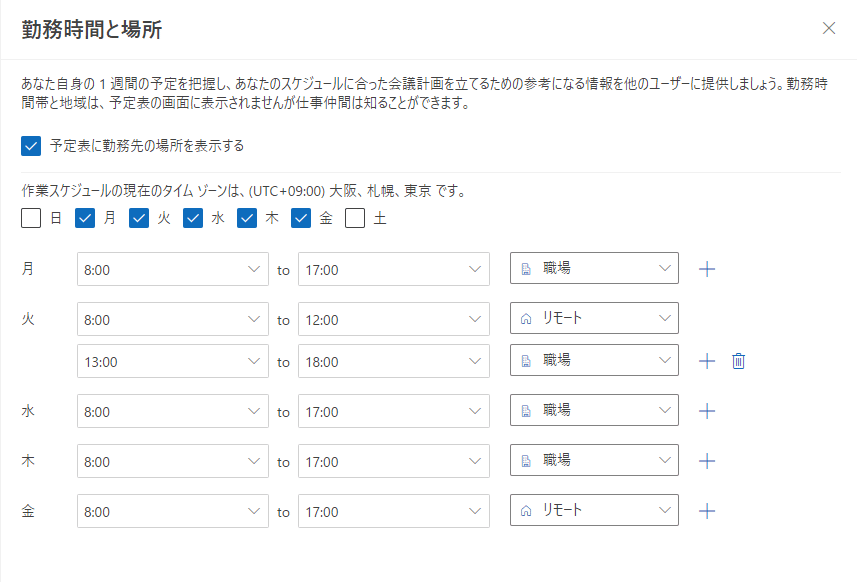
スケジュールがあらかじめ決まっている人は設定画面から初期値を入れておくことができます。

■連絡先
連絡先をOutlookで管理することもできます。下の画像のように登録しておくと、iPhoneの電話帳にも使えます!会社でiPhoneを使っている場合、Apple IDを配布しないようにすることが多いと思います。そんな時でもOutlookに登録しておけば機種変更するときも楽ですね!

■その他
最近、Bookingsのアイコンが表示されるようになりました。

Bookingsは、チームや自分専用の予約ページを作成できるツールです。
詳しくはこちらの記事でご紹介しています。
当時とはアイコンが変わっていますね!
終わりに
今回はOutlook on the Webのちょっとした活用法をご紹介しましたがいかがでしたでしょうか?普段はメールと予定を軽く入れる程度、という方が多くいらっしゃるので、もっと便利に使ってもらえたら嬉しいです!
まだメールはMicrosoft 365になっていない!という方、弊社ではメールサーバーの切り替えやメールソフト(グループウェア)の移行など多数経験がございますので是非ご相談ください!

それではまた!
この記事が気に入ったらサポートをしてみませんか?
