
MyASP メール本文に画像を挿入する方法
MyASPでメルマガ配信(一斉配信&ステップ配信)する際に、HTML形式にすれば本文中に画像を挿入することができます。
今回はその手順を解説します。
メールに画像を挿入する手順
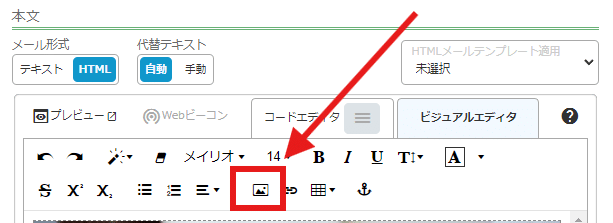
メール作成画面を開き、メール形式の所をクリックしてHTMLにします。

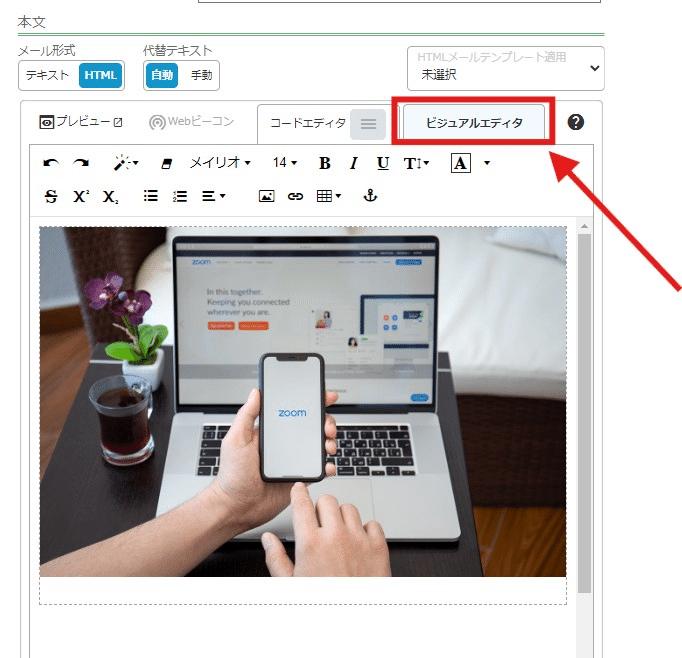
そうすると、コードでの入力画面になるので「ビジュアルエディタ」をクリックします。

ビジュアルエディタが開いたら画像を入れたいところにカーソルを合わせて「画像挿入のボタン(赤囲み部分)」をクリックします。

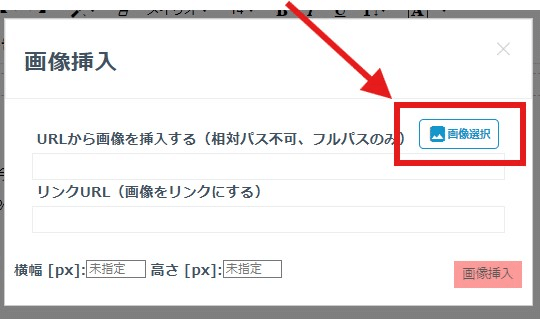
そうすると画像挿入の画面が開くので「画像選択」をクリックします。

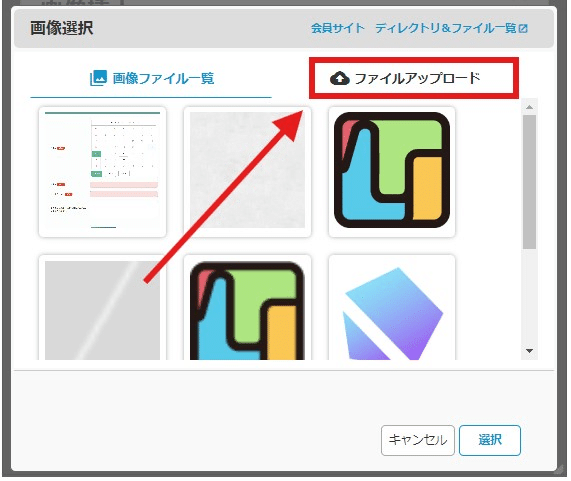
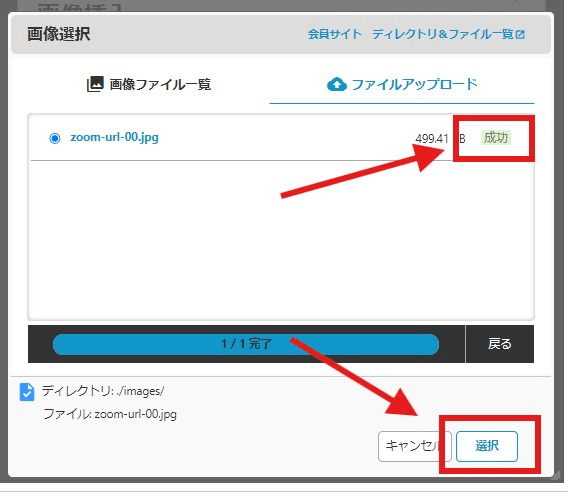
画像選択画面が開いたら「ファイルアップロード」をクリックします。

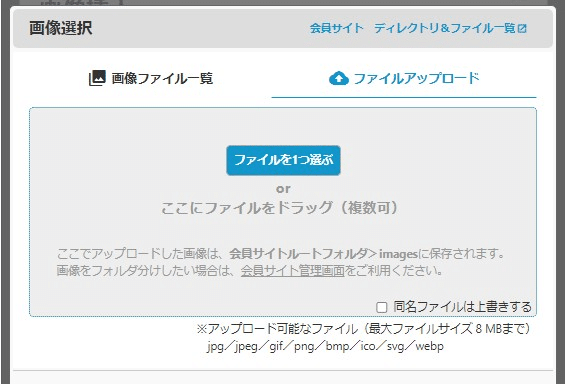
アップロード画面が開いたら、画像ファイルをドラッグアンドドロップ」するか「ファイルを1つ選ぶ」をクリック

アップロードが成功すると「成功」と表示されるので「選択」をクリックします。この時の注意点ですが画像のファイル名は日本語は使えません。またサイズは8M以下にしてください。

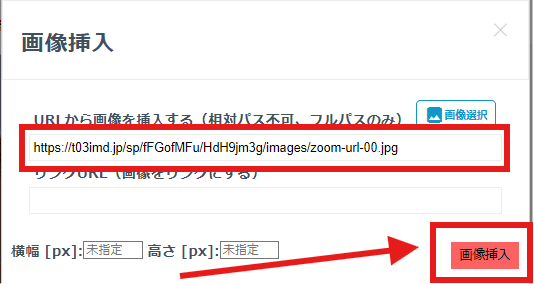
次に画像挿入の画面が表示されたら、画像URLが取得されていることを確認して「画像挿入」をクリックします。

そうすると画像が本文に挿入されます。ただし、大抵の場合は横幅が大きすぎてはみ出しますので、それをはみ出さないように調整します。
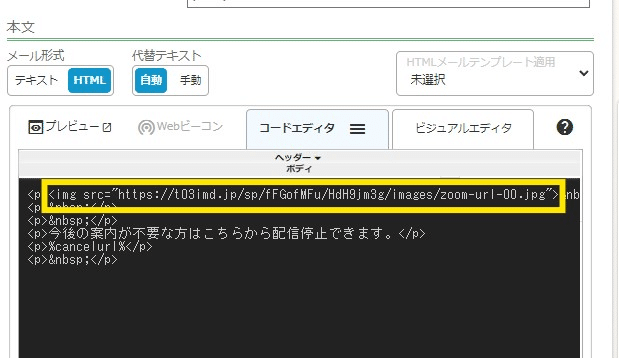
画像の挿入ができたら「コードエディタ」をクリックします。

そうするとコード入力モードになります。
ここからが少しややこしいのですが、画像表示のコードに横幅を追記します。下記画像の黄色囲みの部分

画像のコードは
<img src=" ではじまる部分になります。
今回の画像のケースだと
<img src="https://t03imd.jp/sp/fFGofMFu/HdH9jm3g/images/zoom-url-00.jpg">
この部分が画像コードになります。
このコードの最後の”と>の間に「width="100%"」を追記します。
<img src="https://t03imd.jp/sp/fFGofMFu/HdH9jm3g/images/zoom-url-00.jpg">
↓
<img src="https://t03imd.jp/sp/fFGofMFu/HdH9jm3g/images/zoom-url-00.jpg" width="100%">

このように追記ができたら再度「ビジュアルエディタをクリックします。

そうすると画像が枠内に収まります。この設定をしておけばどの環境でも上手く表示されます。
マイスピーの詳細はコチラ
この記事が気に入ったらサポートをしてみませんか?
