
MyASPのデフォルトフォームをカスタマイズしてランディングページにする方法
この記事はツールラボさんが提供しているCRMツールMyASPの利用者さん向けの記事になります。

MyASPでシナリオ作成して、その登録フォームの入力項目が多いとき、WEBサイトに埋込み設定をするとイマイチなこと多くないですか?
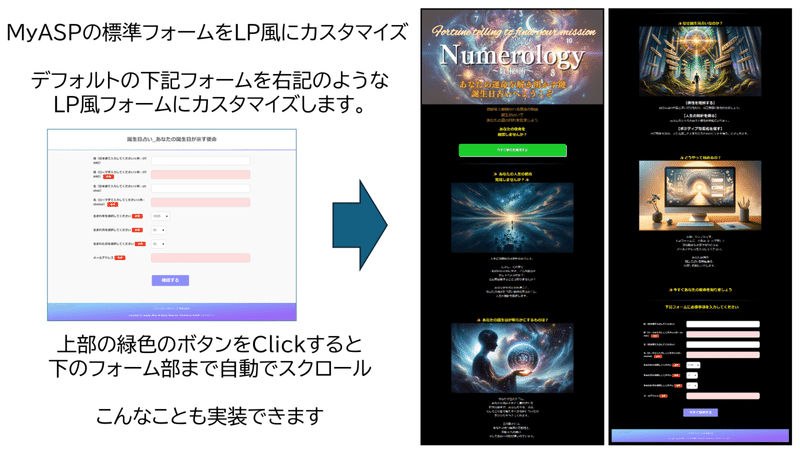
実はデフォのフォームをLP風にカスタマイズするとナイスな感じに仕上ります。仕上がりイメージはこんな感じ

MyASPのフォームをWordpressのLPテンプレートなどに埋め込み設定をしたとき、イメージ通りにならないこと多かったりしませんか?
また、アドレスと名前のように項目が少ない時はテンプレートのフォームと連携させれば対応できますが商品販売やイベントウェビナー機能、その他入力項目が多くなったときは連携出来ないことが多いと思います。
あれこれ試した結果、各シナリオに用意されるデフォルトのフォームをカスタマイズしてLP化するのが一番しっくりするんですよ。
カスタマイズイメージは動画をチェックしてください。
実際にカスタマイズしたページはコチラ
この記事では、MyASPのデフォルトフォームをランディングページや販売ページにカスタマイズする方法を解説します。
今回の記事で解説しているカスタマイズ手法は
①画像の埋め込み
②動画の埋め込み
③背景色の変更
④複数ボタンの設置
⑤広告など各種タグの埋め込み
⑥メールアドレスの事前挿入
⑦noteでの記事URLのサムネイル画像表示
になります。
基本的なカスタマイズコードのひな形を提供します。それをデザイン編集ページに貼り付けて文字や画像を入替えることで簡単にカスタマイズができます。
⑦の記事URLのサムネイル表示とは
通常、何もしなければMyASPのフォームURLをnoteに投稿するとこんな表示になります。

フォームカスタマイズに併せてキッチリ設定を行うと

上記のように、ページタイトル・説明文・サムネイル画像を表示させることができます。
当然、何も設定していない前者よりも説明や画像が表示された後者の方が目立ち、クリックされやすくなるのは言うまでもありません。
細かいことですが、こういった設定の有無が大きく集客に影響してくるんですよ。
ちなみに私は昨年のMyASPの使い方総選挙の成果物部門で大賞をいただいております。その時のインタビュー動画はコチラ
ここから先は
¥ 22,000
この記事が気に入ったらサポートをしてみませんか?
