
名刺サイトの練習雛形④
先日の記事
先日の記事ではBUBBLEの基本WORKFLOWの使い方を雛形を使って練習してもらいました
今日は更に続きです

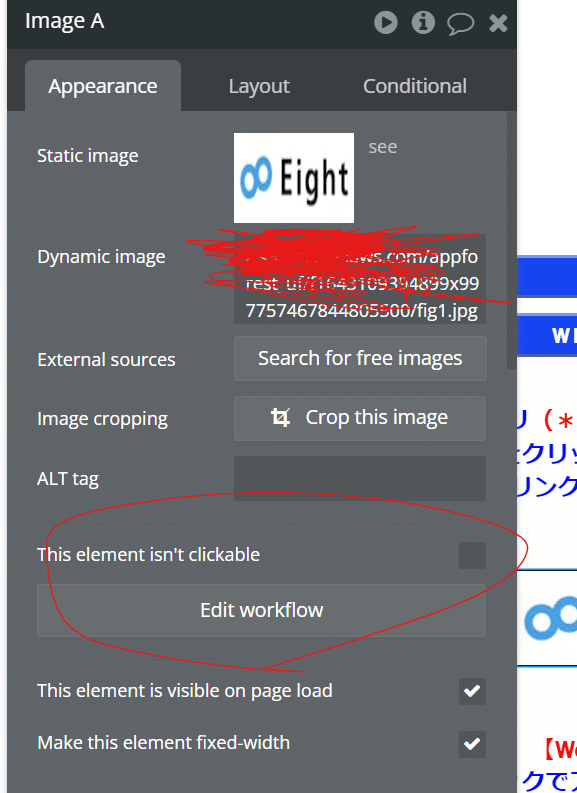
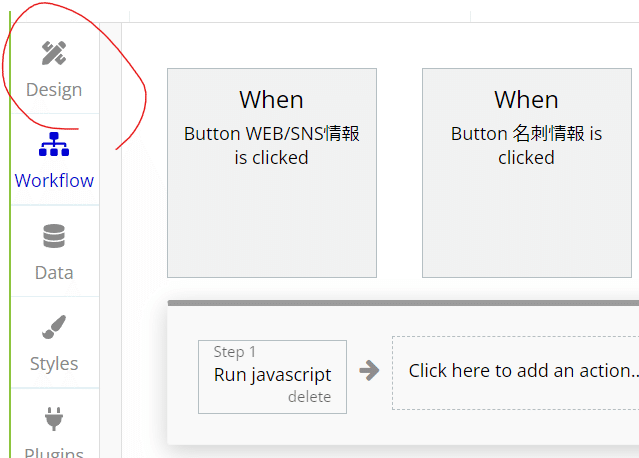
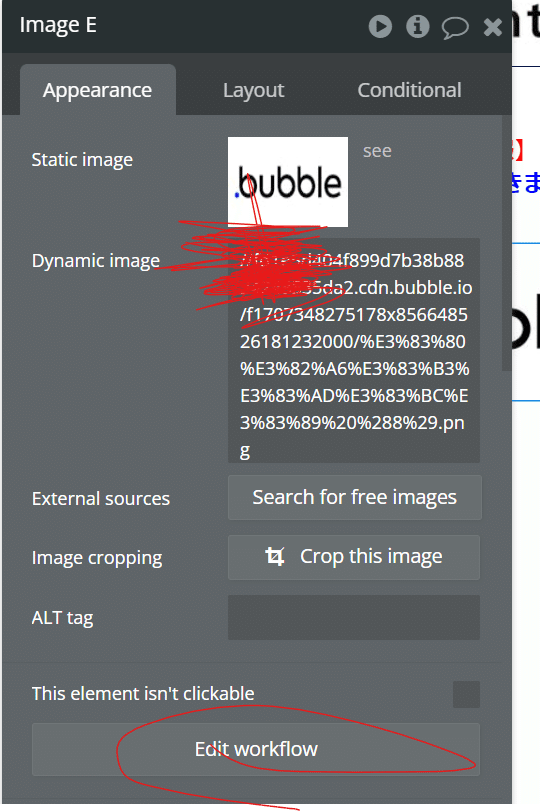
・Eightのロゴをダブルクリック

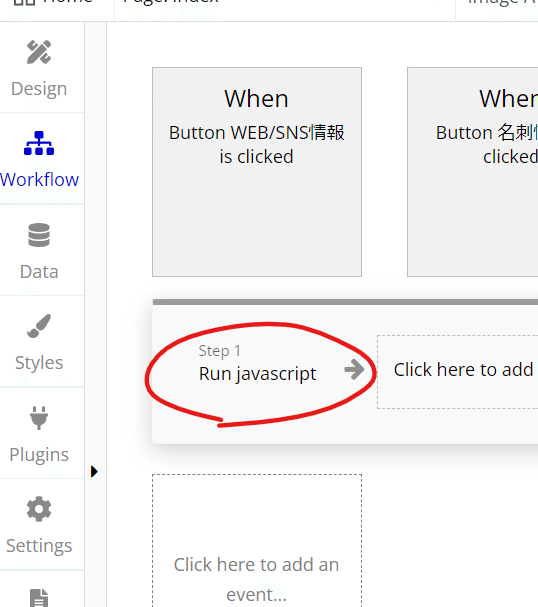
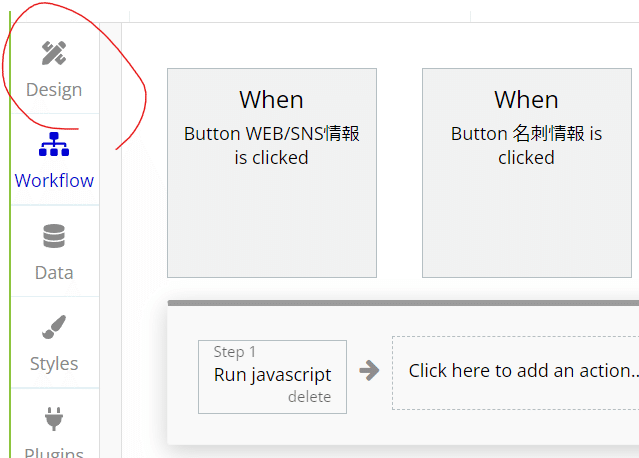
・Edit Workflowをクリック

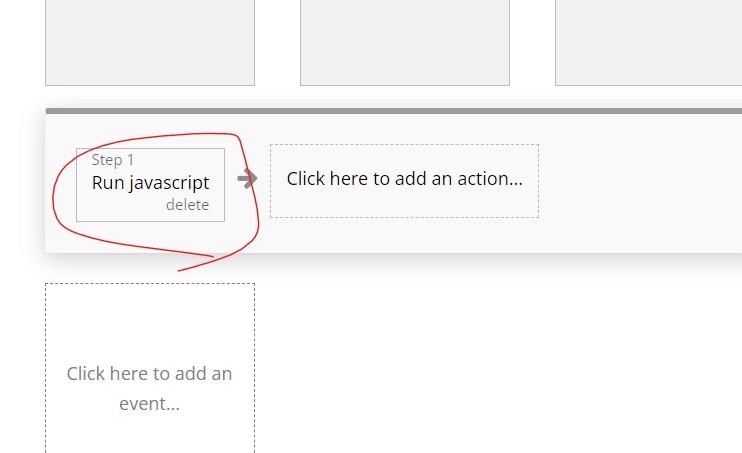
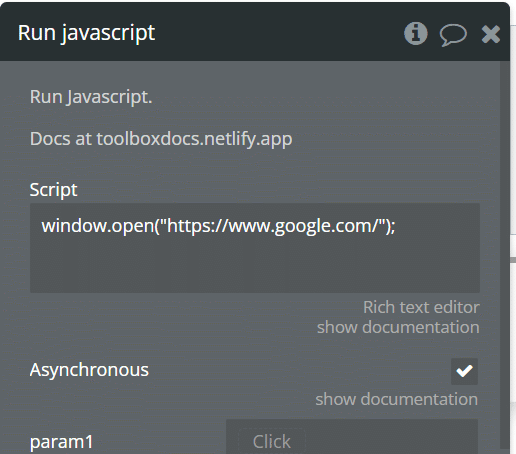
・Run javascriptをクリック

個々にご自身のEightの名刺サイトにアクセスします(作ってない方は作って下さい)

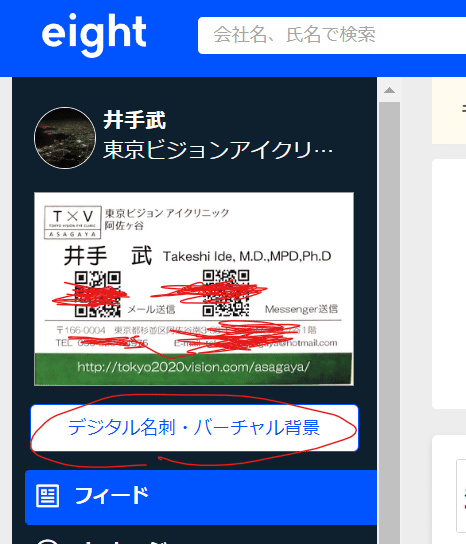
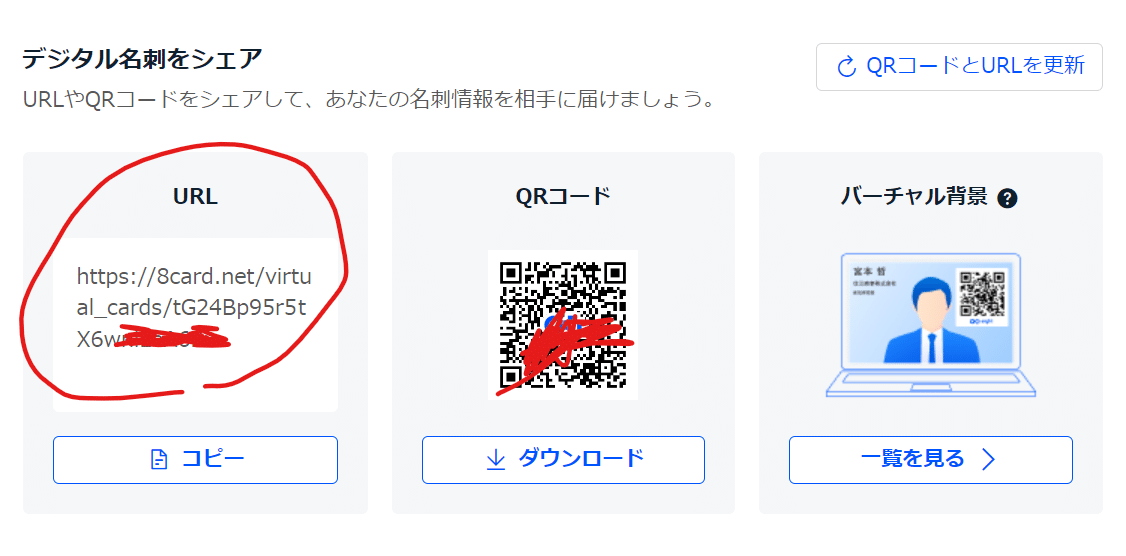
EIGHTにアクセスして<デジタル名刺・バーチャル背景>をクリック

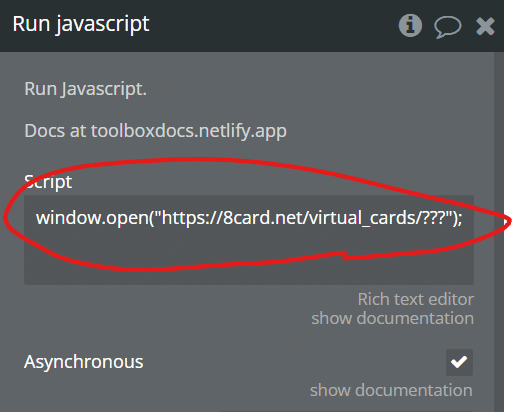
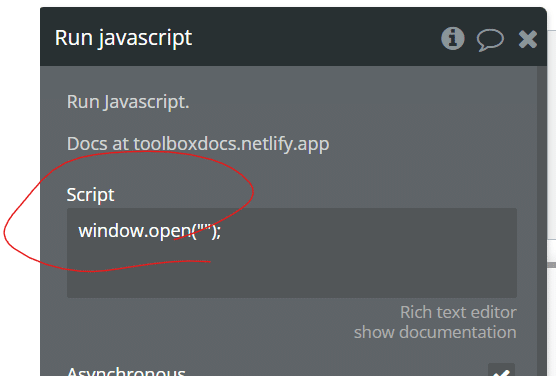
・URLを 先程のアドレスの””の間に入れる

・Designでもとにもどる

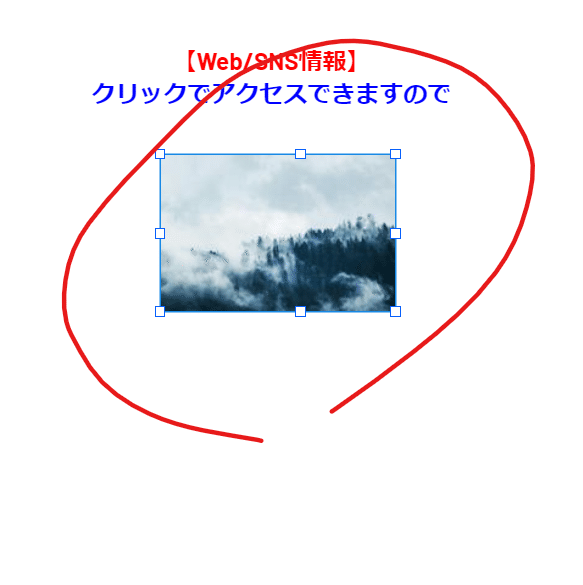
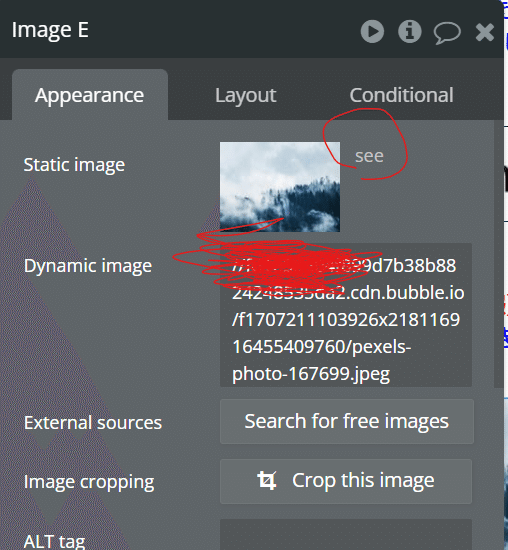
・写真をダブルクリックして下さい

・Static Imageの写真をダブルクリックすると自分の好きな写真をUPできます

・Edit Workflowをクリック

・Run Javascriptをクリック

””の間にご自身のウェブサイトのアドレスを入力(下ではたとえとしてGOOGLEにしますがご自身の紹介サイトなど


Designでもとに戻る。これで雛形の編集は終わりました。基本的なものはこれで終わりです!
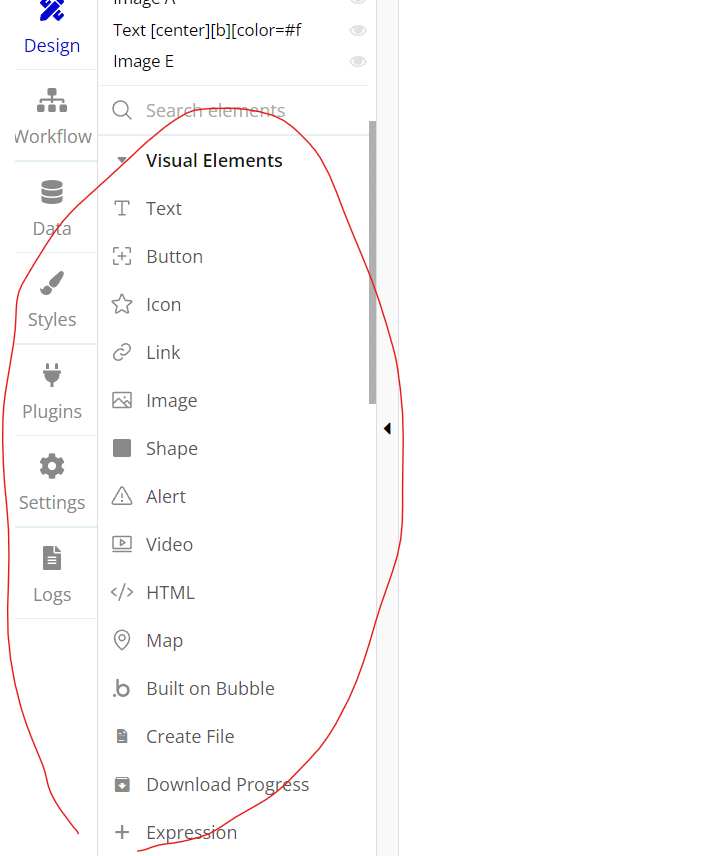
もしも追加したければ左側にある要素をどんどん追加してもらえれば

しかし、まずは第1段階はこれで終了とします。そして不要なものがあれば右クリックで消していただいても構いません。パワーポイントと同じように出来ますので。 そして要素を増やしたければ いまあるものを右クリックしてコピーしても良いかもしれません。
では実際に見てみましょう

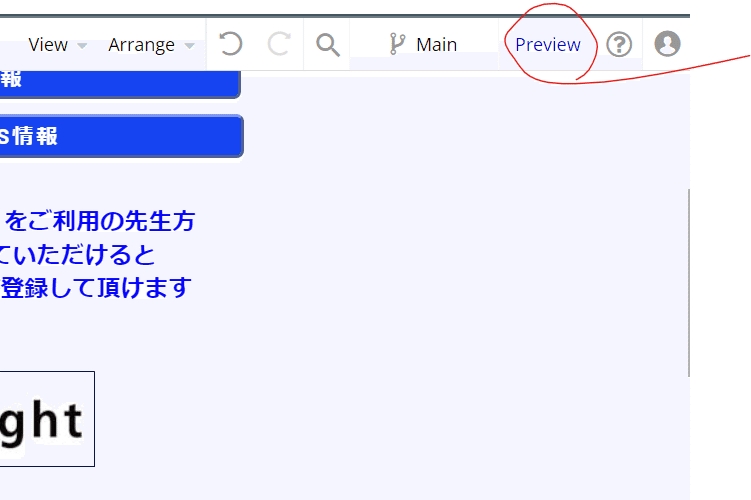
・右上にある<Preview>をクリック
そしてそれぞれの要素をクリックすると電話がかけられたり、メールの準備ができたり メッセンジャーが準備されたりしますよね?感動しませんか
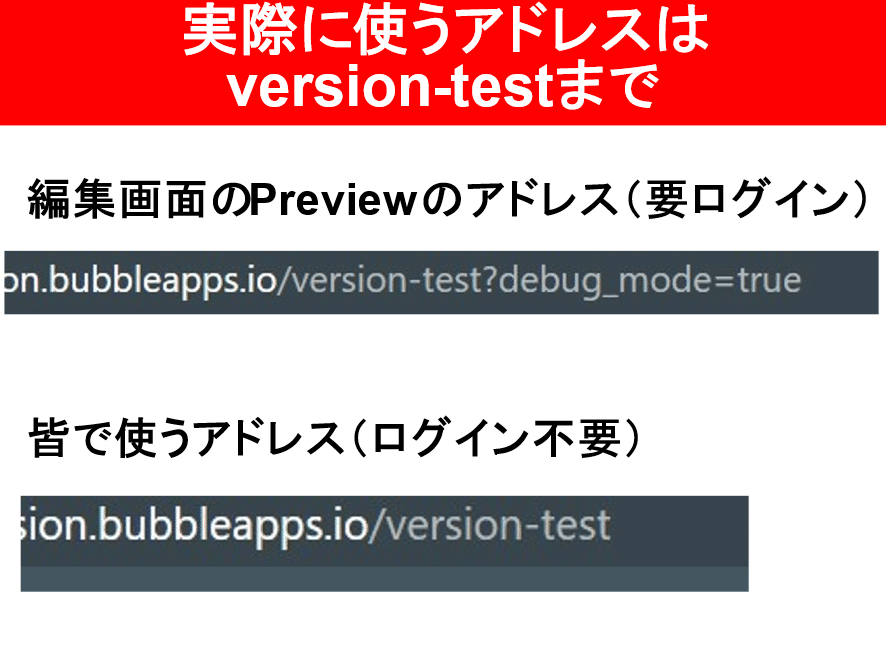
では次に公開するアドレスを(大切です)
アドレスは 編集画面の<Preview>の?debug mode=trueの部分を削除してversion-testまでのアドレスをコピーしてそれをパソコンのブックマークバーに入れておいて下さい

雛形ほしいという方
・名刺サイトの雛形の無料でお渡ししますのでBUBBLEアカウントを作ったメールアドレスと
・その名刺サイトのアドレスの一部はカスタマイズ可能なので希望されるものを教えてください。TAROYAMADAみたいな名前そのもののようなものはすでに使われている可能性があるので使われているのでTAROYAMADA14245みたいな少し変形したものを教えてください(英数半角で)
このGOOGLE FORMから御記入下さい 準備でき次第、後日お送りします
今日はここまで
次回はNFCステッカーに書き込みをしてみましょう(皆さんもう注文していますよね?
活動リンク
KINDLE出版
よろしければサポートお願いします。 NYAUWの活動は現在マネタイズを考えずに意義のみを追求するフェーズです。 ニッチな分野のやせ我慢プロジェクトですので お気持ちだけでも嬉しいです。
