
Stream Deck ステップバイステップ②【アイコン作成-1】
前の投稿で 夏休みの自由研究にSTREAM DECKをいかが?ということで記事を書かせていただきました。
そしてX先生から依頼されたのでステップバイステップで基本的な設定をnote上で書かせていただくことになりました
アイコン作成
今回のシリーズでは
① 一発!テキスト入力
② 一発!ウェブリンク
③ 一発!タイムスタンプ(WINDOWSのみ)
④ フォルタ機能でボタンを増やす
という事をしていこうとおもいます。
①ー④の何れにせよ液晶ボタンの作成をしたほうが見やすいので
①一発!テキスト入力の練習をしながらアイコン作成の基本をしてみたいと思います

① 一発!テキスト入力

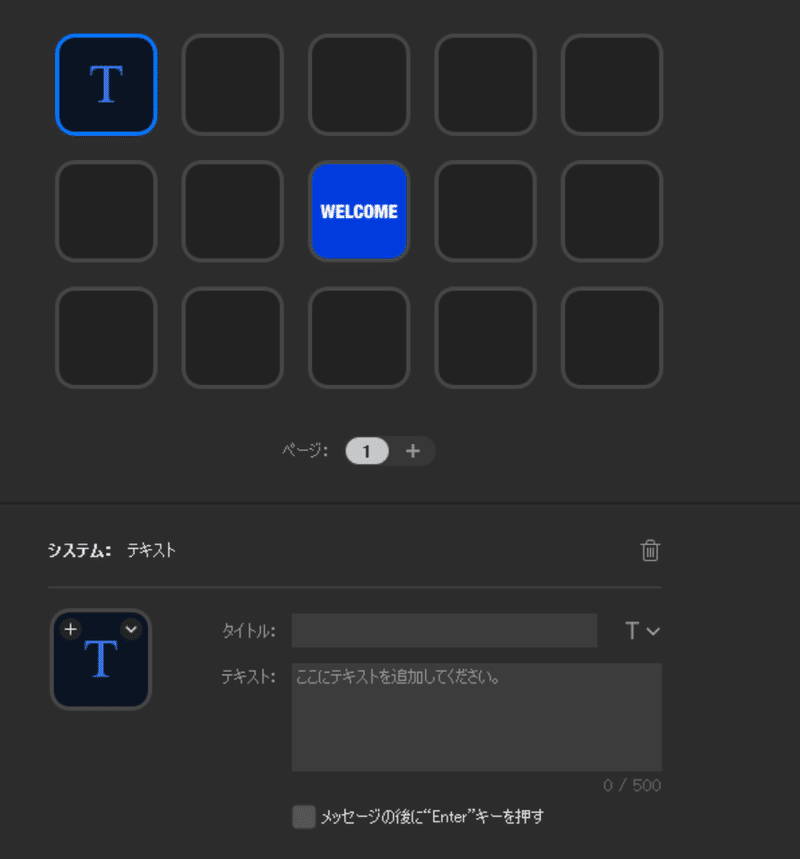
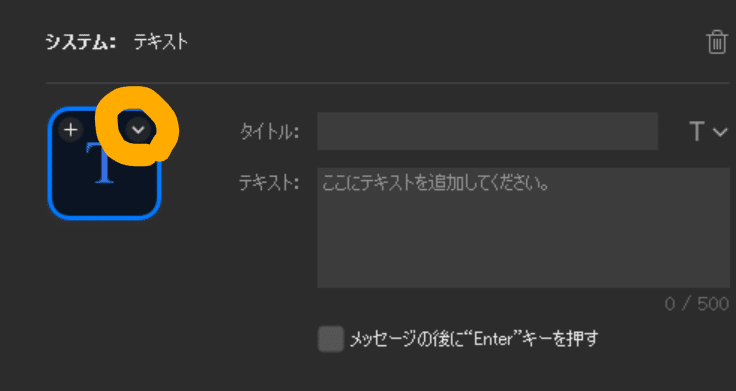
・アプリの右側にある【テキスト】を見つけていただきます
・その【テキスト】を好きなボタン位置に【ドラッグ&ドロップ】


そうするとUSB接続されたSTREAM DECKにリアルタイムに反映されているのがわかると思います。 それだけでも最初感動しました。

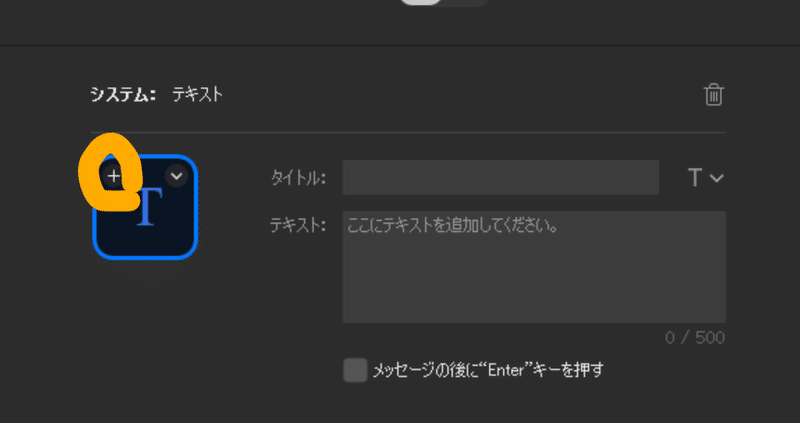
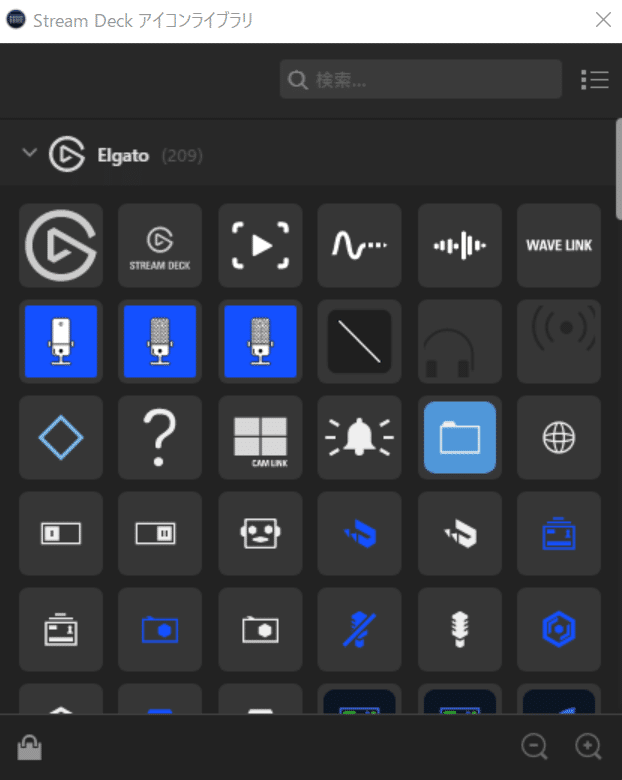
・アプリの下のにあるアイコンの【+】をクリックしてみてください。そうするとSTREAM DECKアイコンライブラリーがでてきます。これの中でみなさんがお気に入りのものがあればそれを使ってもらえれば良いですが、電子カルテをメインに考えるとなかなか使いにくいですよね? あまりイメージがわくアイコンがありません。


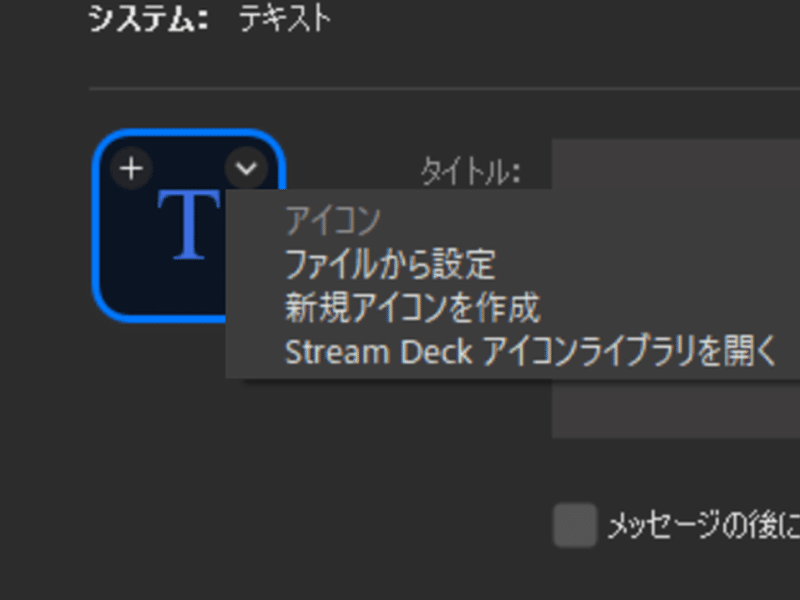
・アプリの下のにあるアイコンの【下矢印】をクリックしてみてください。

・一番上の【ファイルから設定】をクリックしてください。そしてPC上に保存された写真を練習で適当に選んで下さい

そうすると好きな写真がアイコンになって、実際のDTREAM DECKの本体のボタンもその画像になっています。感動でしょ? (スマホの写真が荒いですが 実際はもっときれいな写真がボタン液晶に写っています)。

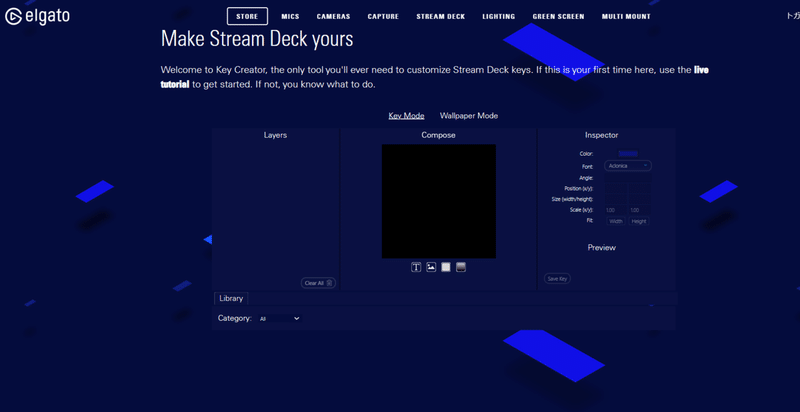
次に真ん中の【新規アイコンの作成】をクリックしてください。そうするとこのWEBサイトに移動します

いろいろなことが出来るのでですが マニアックになりすぎると皆さん 離れていくので シンプルなものだけをやっていきます。ここでは背景色を変えていくという目的だけに使っていこいうと思います

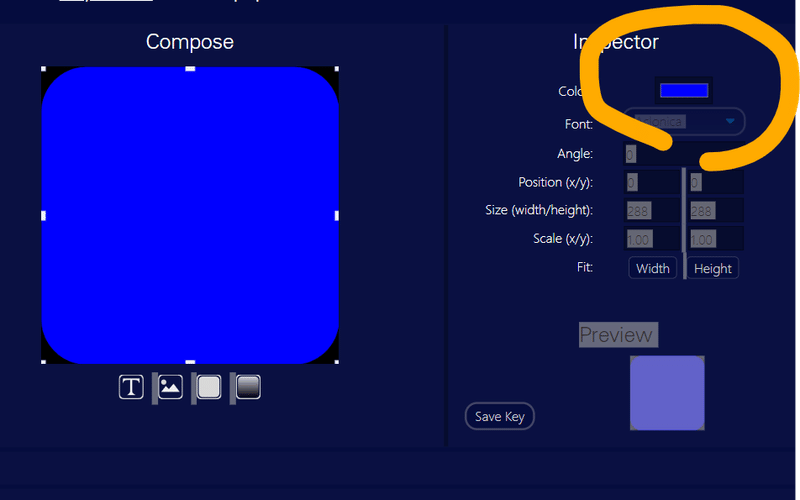
右から2番めの塗りつぶしの機能でボタンの背景色を作るということにします。 背景色を分けることで機能やグループ分けが見やすくなるからです

新規アンコンの作成のリンク先に戻り、右から2番めの塗りつぶし機能をクリックします

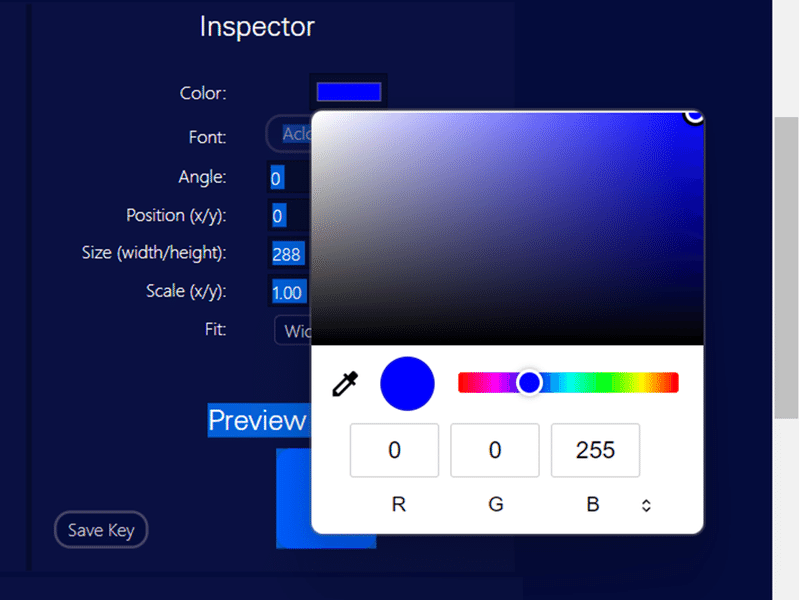
右側の横長のカラーバーをクリックします。

そして好きな色を選んで下さい

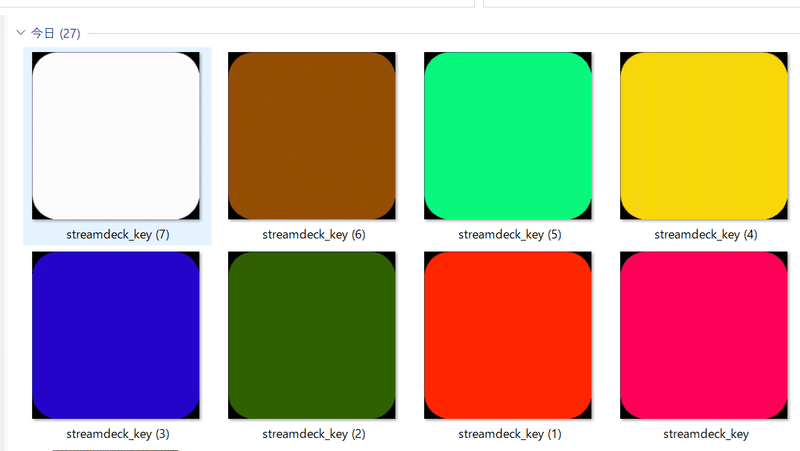
そして【Save Key】をクリックして背景色を保存。ついでにいろんな背景色を作って保存しておくとあとの面倒が減ってよいかと思います。
ということで僕は以下のように8色の背景色を作りました

今日はここまで
よろしければサポートお願いします。 NYAUWの活動は現在マネタイズを考えずに意義のみを追求するフェーズです。 ニッチな分野のやせ我慢プロジェクトですので お気持ちだけでも嬉しいです。
