
GIMPを使ってYouTubeのサムネイルを作成
無料で利用できる画像編集・処理ソフト「GIMP」を使用してYouTubeのサムネを作成しようと思います!
GIMPを使用する解説はいくらでもありますが、ここでは一から自分で作成した記録になります。
■ YouTube サムネイルの推奨仕様を確認
・推奨サイズ:1,280×720 px
・アスペクト比:4:3、16:9
・上限サイズ:2MB
・ファイル形式:jpg、gif、bmp、png
■ 元となる画像の準備
・写真を利用するならJPGやRAWの現像をして画像を事前に準備
・動画の1シーンを利用するなら、画像を出力しておく

↑ ここでは、RAW画像から現像を行っています。
■ GIMPでの作業
1. サムネにしたい画像を取り込む(GIMPへドラッグ&ドロップ)
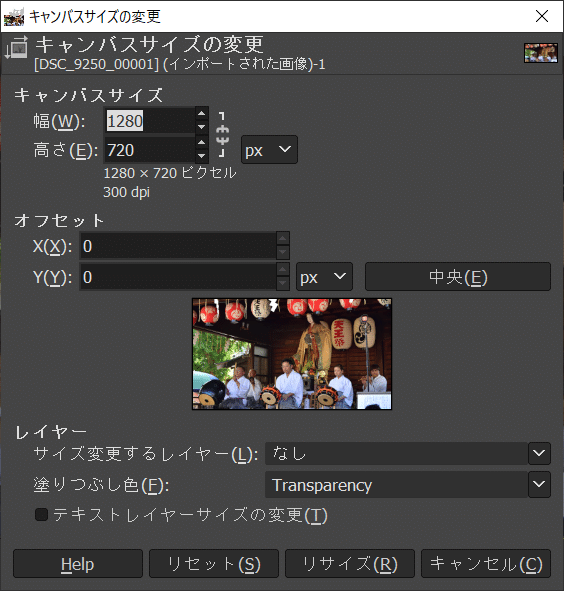
2. キャンバスサイズの変更で1280×720pxに変更
(メニュー>画像>キャンバスサイズの変更)
3. 画像サイズの変更でサムネに使用する画像のサイズや位置を調整
(メニュー>ツール>変形ツール>拡大・縮小)
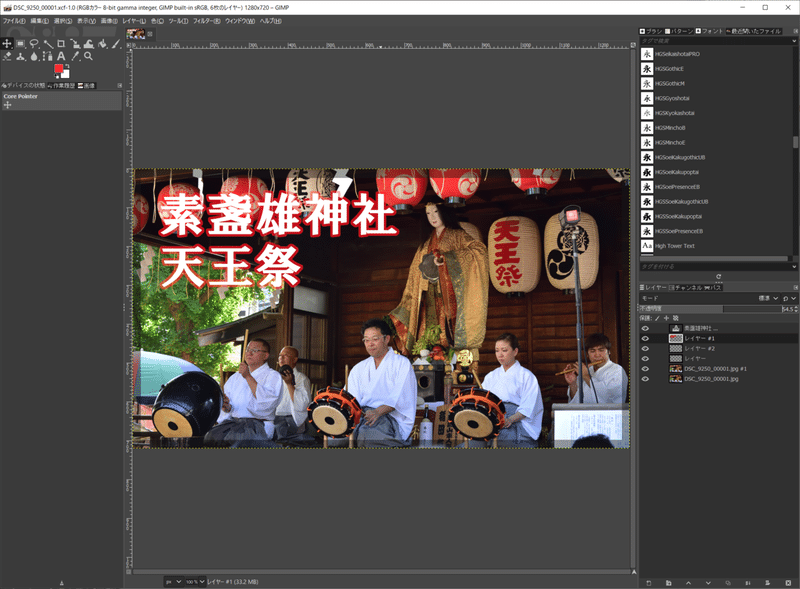
4. タイトル文字の入力
5. 枠線の装飾を追加
6. 完成したサムネイルをエクスポート、この時、jpgを選択して2M以内に収まるように設定
(メニュー>ファイル>エクスポート)

1. 画像の取り込み

2. キャンバスサイズの変更

3. 画像サイズの変更

4.5. タイトル文字の追加、枠の装飾

6. エクスポート

完成!!
■ おわりに
以上、GIMPでのYouTube用のサムネイル作成作業でした。
サムネイルの仕様に沿った画像の編集やエクスポートは操作が分かれば難しくなく、文字や枠線の装飾がひと手間かかるという感じでした。
ただ、プロジェクトは流用が可能なので、今後の作業はずっと楽になり改善に注力できるようになると思います。
GIMPでサムネ作成の作業量を知ってから、Adobeのツール群に移行してみるのか、そのままGIMPを追求してみるのか、Webサイトで簡単作成をするのかはそれぞれの選択になると思います。
■ 追記
2作目のサムネイルを作ってみました!
1作目が調べつつ書きつつの作成だったので、3時間ほどかかったのですが、2作目は10分程で作り終わりました。
手順が決まれば、GIMPでも足りそうかなという所なので、しばらくGIMPでサムネイルを作っていこうと思います!

2作目は流用できる内容だったので、10分で完成!
この記事が気に入ったらサポートをしてみませんか?
