
Blueprint(ブループリント)でWordPress開発環境の準備を効率化しよう!
どうもフリーランスエンジニアのTERUです。
普段の仕事から得た気づきをTipsとして記録しています。
今回は、「Blueprint(ブループリント)」というテンプレート作成機能です。
この機能は、僕が普段から利用している「Local」という環境構築ツールの1つの機能です。
※旧名:Local by Flywheel→こっちの方が聴き慣れてる人多いかも
■そもそもLocalって何?
「Local」は無償で提供されているWordPressの開発環境構築ツールです。
何が便利かというと以下のような点があります。
・サーバーやドメインの準備が不要(自分のPC内で完結)
・管理画面からポチポチ選択するだけで環境構築完了
・PHPやDBのバージョンもボタン一つで変更可能
こんな感じでお金を書けずに簡単に開発環境を構築できる、かなり優秀なツールです。(いつもお世話になってます!)
でも、そんなツールにも不満がありまして。。
■これまでの開発環境構築に関する不満
「Local」を利用することで、レンタルサーバー に構築することと比べると作業は楽です。
ただ、開発環境を構築した際に、いつも共通で発生する作業があります。
例えばこんな作業↓
・WPテーマの設定
・プラグイン設定
・WP管理画面の設定
・Sass周りの設定(ファイル構成やコンパイラ)
・よく使うjquery系の処理

僕の場合、使うプラグインなんてほとんど変わることがないんですよね。
毎回同じ作業が発生するので正直めんどくさいんですよね。
なんか途中まで作業した環境を雛形(テンプレート)みたいに置いとけないかなと思ってたところ
・
・
・
ありました。それが「BluePrint(ブループリント)機能」
※途中まで構築した開発環境を雛形として残し、次回からの環境構築に利用できます。
まさしく僕が探していた機能。
調べてみると、かなり前からあった機能みたいで。。
すみません。。こんな便利な機能知りませんでした。
というわけで、早速使ってみました。
■BluePrint(ブループリント)機能を試してみる
・BluePrint(ブループリント)の作成
※事前に共通作業を実施した環境を準備しておきます。
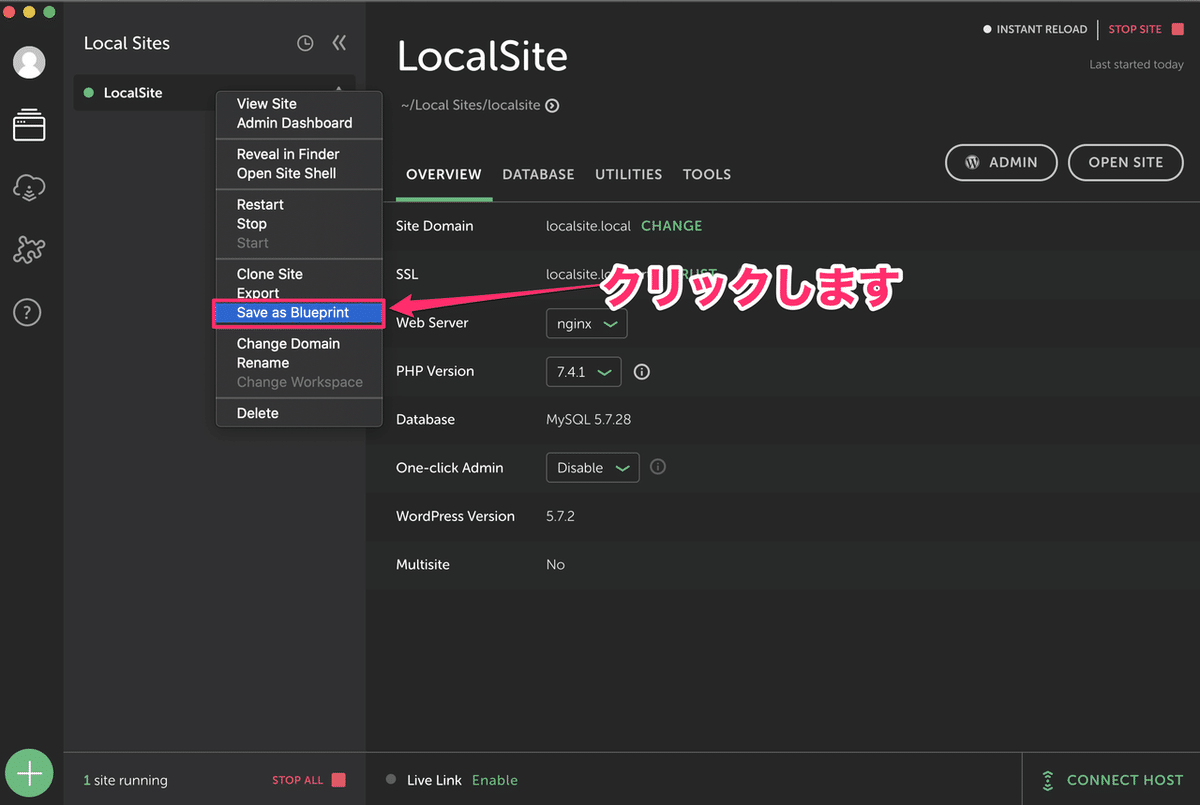
1)対象の開発環境を右クリックー「Save as Blueprint」を選択します。

2)雛形の名前を決めて、「SAVE BLUEPRINT」を選択します。

作業はこれだけ、すごく簡単です!
・BluePrint(ブループリント)の利用
次にこの雛形を利用して環境構築をしてみます。
1)画面左下の「+」ボタンを選択します。
2)作成するサイトの名前を入力し、先ほど作成したブループリントを選択します。

3)「CREATE SITE FROM BLUEPRINT」を選択します。

4)これで共通作業が実施済みの開発環境が作成されます。

早い!作業効率もかなり上がりそうなので、今後も使っていこうと思います!
■よくある質問:似たような機能に「Clone」ってあるけど?
BluePrint(ブループリント)と似たような機能に「Clone(クローン)」機能があります。

「Clone(クローン)」機能は、対象環境のファイルを丸ごとコピーする機能です。
BluePrint(ブループリント)は、対象環境の特定時点(例えば、初期設定が終わった段階)の状態を保存して利用することができますが、Clone(クローン)は、現時点の状態を複製します。
現時点の状態を複製してしまうと、各環境で固有のコードや設定が入っているので、複製後に消すというめんどくさい作業が発生します。
そんな感じで、「Clone(クローン」機能を利用するよりは、BluePrint(ブループリント)を使って環境構築した方がいいなと思いました。
今回は以上になります。
役に立った!と思ったら、フォローやシェアなどよろしくお願いします🙇♂️
では、また今度。
▼WEB制作のもっと具体的なノウハウについては、下記のブログで発信しています。
この記事が気に入ったらサポートをしてみませんか?
