
ヘッダー画像自作への道
こんにちは!寺島ヒロです。
漫画家、デザイナーです。Webの会社にお勤めしていますが、どちらかと言うと紙ものが得意です。漫画家なので漫画も描きます。普段はアナログでペン入れをして(ここはこだわりたい)Photoshopで着彩しています。
ですが、デジタルはデジタルでずっと描いてみたかったのです。今やほとんどの絵師がラフからデジタルで起こすという話も聞きますし、紙をスキャンする方法もいつまで使えるかわからないですしね。
そこでこの度、サタケシュンスケさんの「絵描きのためのイラレ部」に入部して、少しづつでも学んでいこうと決意しました!このnoteは自身のモチベーションのために自主練日記です。
noteのヘッダー画像をIllustratorで自作するのを、とりあえずの目標にしようと思います。
今日のテーマは塗りブラシツール
絵を描くぞ!とはいっても、Illustratorの操作自体もう記憶がおぼろげです。まず、専門学校時代の教則本を用意。もういらないと思ったけど取っておいてよかった~!これで基本操作を確認しながらやっていきます。こんなレベルの人、他にイラレ部にいるのかな…。まあそんなことを考えても腕は上がらないので粛々とやっていくことにします。
今週の練習メニューは「塗りブラシツール」
ブラシツールと同じように、マウスやペンタブでドラッグした跡がオブジェクトの形になるツールですが、描いたものの輪郭が自動的にパスで囲まれ、クローズドパスが作成された一つのオブジェクトになる…のですって。言葉だけではイマイチよくわかりません。早速やってみましょう。
塗りブラシツールはどこにある?
ブラシツールのショートカットキーはブラシの「B」
塗りブラシツールは「shift+B」です。
そしてなんのことはない、ツールパネルにもあります。えええ?ほんとに?あなたそこにずっといたの?気が付かなかくてごめんなさい。。
「テンプレートから新規ドキュメントをつくる」で、ポストカードサイズを選び表示させました。練習なので何でもいいかな。ハートをぐりぐりっと描いてみます。ドラッグしている間は少しいびつな線が、離した途端ピシッとなるのが気持ちいいですね。

ぐりぐりっと描いただけで、ちゃんとオブジェクトになりました!
塗りブラシツールの便利な機能
・同じ色のオブジェクトを連結することができる
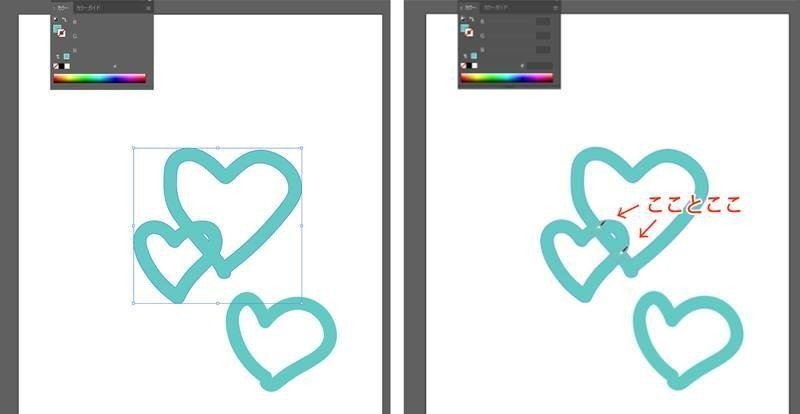
3つハートを描きましたが、描いたハートはそれぞれ独立したオブジェクトです。しかし「塗りブラシツール」なら色が同じオブジェクト同士をくっつけることができるとのこと。

大きなハートを左下の小さなハートに重ねて「選択」し、くっつけたいところを同じ色で塗ると…2つのハートをくっつけた形でクローズドパスが出来ました!!もちろん1つのオブジェクトになっています。面白ーい( *´艸`)
・違う色なら重ねて描いても別のオブジェクトになる
塗りに色が設定されているクローズドパスなので、「選択」して色を指定すれば、色を変えることもできます。

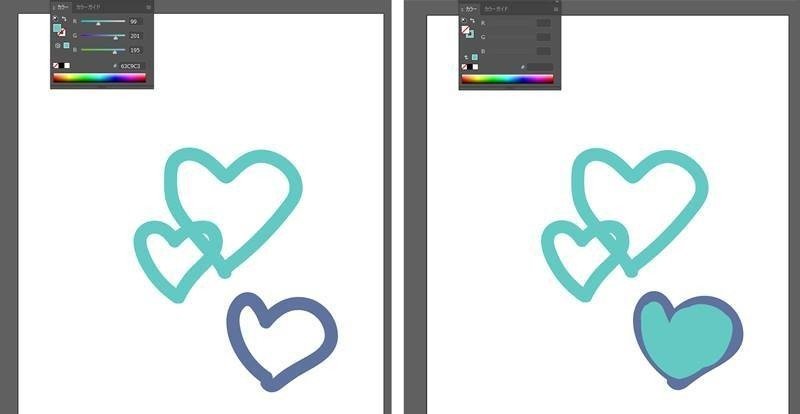
グリーンから紫に色を変えてみました。色が違うので上から塗ってももうくっつきません。

別のオブジェクトなので、紫を「最前面に入れ替え」ると…簡単に色を塗ったような感じに!!
また、結合できる、できると言っていますが、できないように設定することもできます。同じ色を使いたいけど、あくまで別のオブジェクトとして扱いたいときはツールオプションでくっつかないように設定します。

ブラシのサイズや、滑らかさ、真円率や角度もここで設定できます。
・通常のオブジェクトと同じように編集できる
パスを編集して形を変えたり、線を追加してフチに色を付けたりもできます。もしかして…と思ったらクリッピングマスクを作成することもできました!

一旦全面に絵を描いて、手書き風の文字で切り抜いてチラ見せするような演出もできそうですね。
手を動かすのって楽しい!
今日の自主練は以上です。イラストっぽいものは全然描いてないけど、Illustratorの操作からおぼつかないので、今日のところは勘弁してください。しかし、やはり描画ツールをあれこれいじってみるのは楽しいですね。今回は1時間ほどの自主練でしたが、普段の仕事でできた頭の中の目詰まりを取ってくれるような気がしました。
(20200607)
この記事が参加している募集
読んでくださって有難うございます。もしサポートを頂けましたら、自閉症・発達障害の当事者支援活動と、画材の購入に使わせていただきます。
