blenderで簡単にVR180画像を出力するためのスクリプト作った
これです
#お約束行
import bpy
#レンダリング設定
bpy.context.scene.render.engine = 'CYCLES'
bpy.context.scene.cycles.use_denoising = True
bpy.context.scene.render.resolution_x = 2000
bpy.context.scene.render.resolution_y = 2000
bpy.context.scene.render.resolution_percentage = 100
bpy.context.scene.cycles.preview_samples = 8
bpy.context.scene.cycles.samples = 8
#ステレオレンダリング設定
bpy.context.scene.render.use_multiview = True
bpy.context.scene.render.image_settings.views_format = 'STEREO_3D'
#撮影用カメラ作成
bpy.ops.object.camera_add(enter_editmode=False, align='VIEW', location=(0, 0, 0), rotation=(1.10871, 0.0132652, 1.14827), scale=(1, 1, 1))
#名前を変更
bpy.context.object.name = "VR180Camera"
#位置角度設定
bpy.context.object.rotation_euler[0] = 0
bpy.context.object.rotation_euler[1] = 0
bpy.context.object.rotation_euler[2] = 0
bpy.context.object.rotation_euler[0] = 1.5708
bpy.ops.transform.translate(value=(0, -3.69173, 0.620813), orient_axis_ortho='X', orient_type='GLOBAL', orient_matrix=((1, 0, 0), (0, 1, 0), (0, 0, 1)), orient_matrix_type='GLOBAL', constraint_axis=(False, True, True), mirror=False, use_proportional_edit=False, proportional_edit_falloff='SMOOTH', proportional_size=1, use_proportional_connected=False, use_proportional_projected=False, release_confirm=True)
#カメラの設定
bpy.context.object.data.type = 'PANO'
bpy.context.object.data.cycles.panorama_type = 'EQUIRECTANGULAR'
bpy.context.object.data.stereo.convergence_distance = 4
bpy.context.object.data.cycles.longitude_min = -1.5708
bpy.context.object.data.cycles.longitude_max = 1.5708
#シーンのレンダリングカメラに作ったカメラを入れる
bpy.context.scene.camera = bpy.data.objects["VR180Camera"]
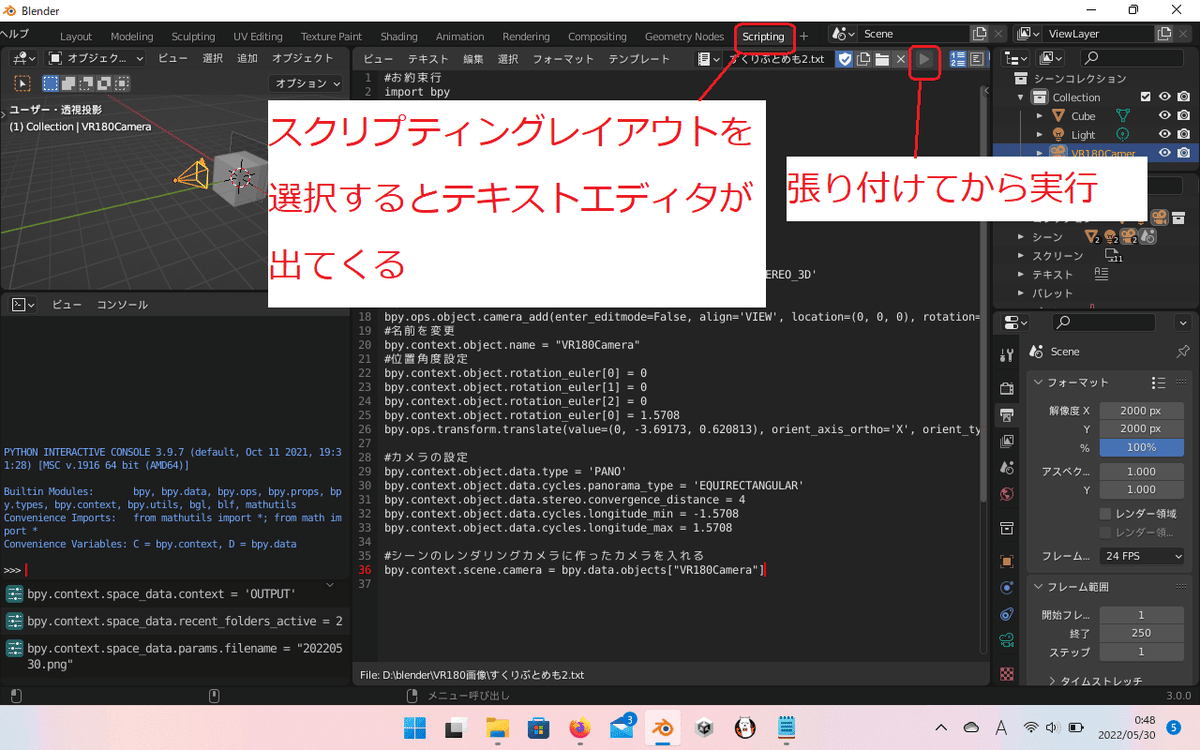
このスクリプトをblenderのテキストエディターに張り付けて実行します。

そうすると自動的にレンダリングの設定と専用のカメラが作られるので、カメラの位置等をいい感じに動かして出力します。
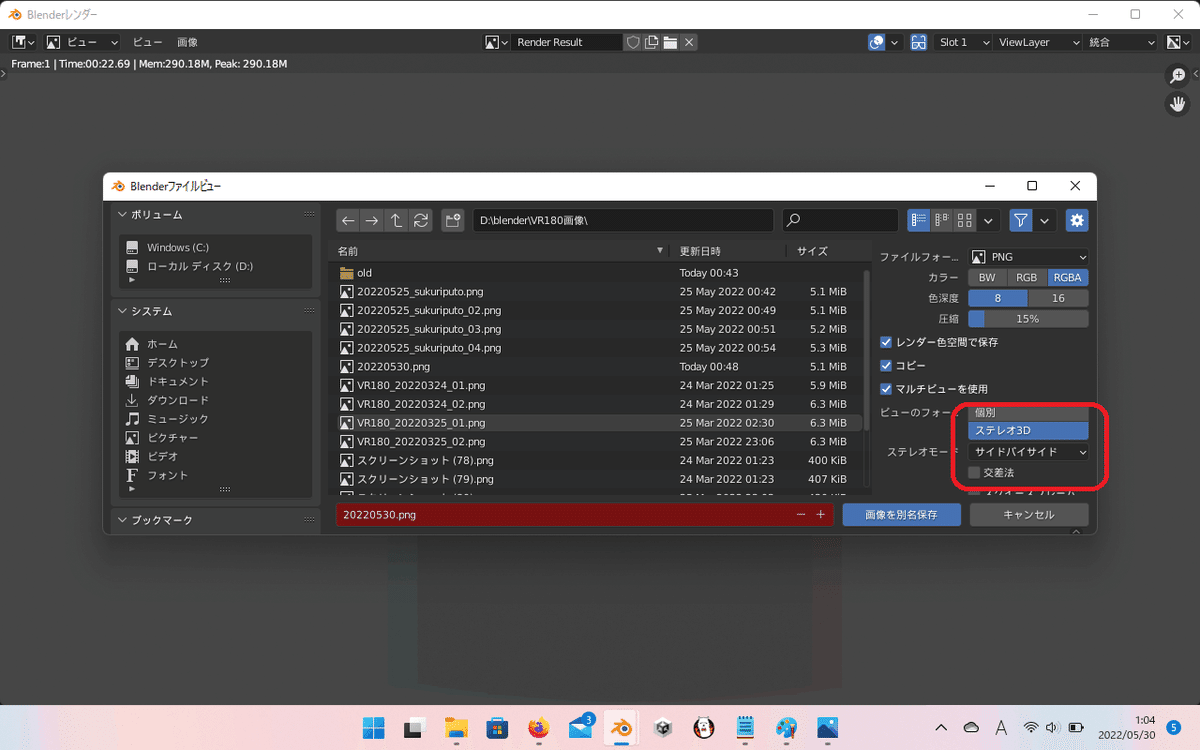
画像を保存するときにステレオ3D 、サイドバイサイドに設定するのを忘れずに

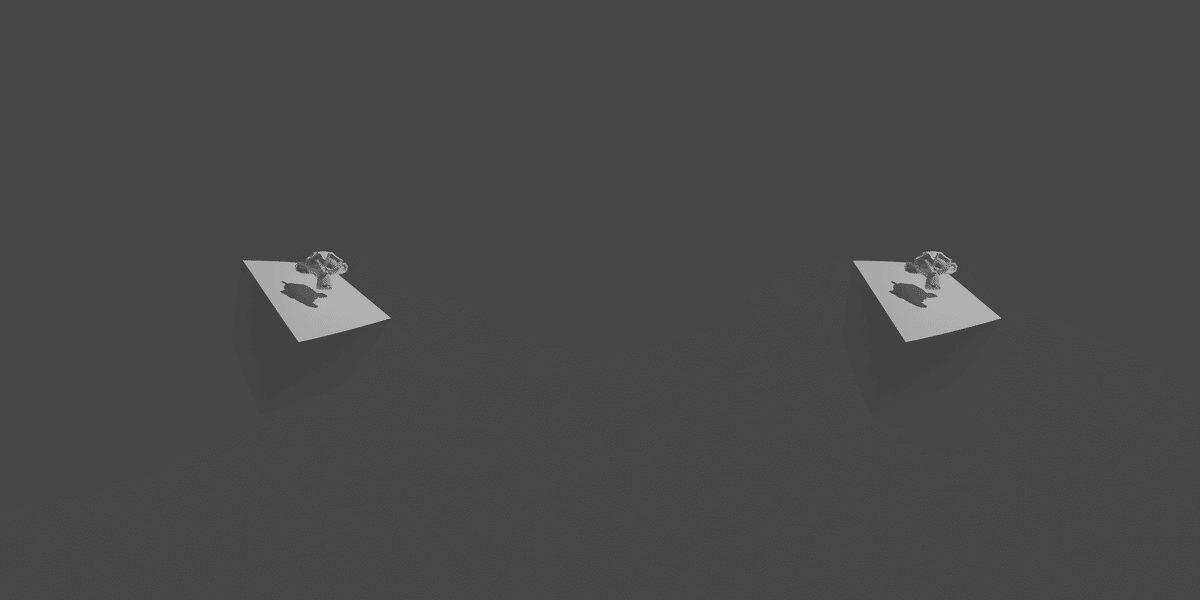
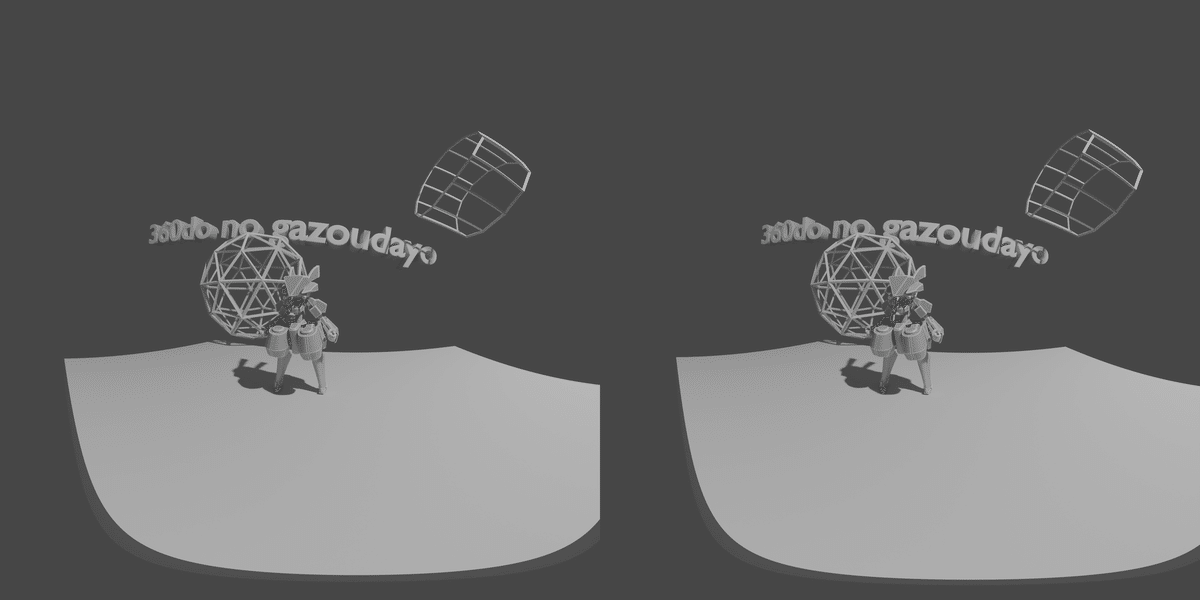
以上でVR180の画像が出力されます!やったね!


スクリプトで行われる設定は最低限とりあえず画像を出力できるようにするものです。
画像サイズがちょっと小さかったりレンダリングが汚かったりしたら各自調整してね
わかりにくいところがあったり、もっと良くする方法があれば教えてください。
このスクリプトはこちらの記事を参考にさせていただき、
こちらの記事の方法でスクリプト化しました。
みんなにどんどんVR180画像を作ってほしいし自分もどんどん作っていきたいです!!
こちらからは以上です。
この記事が気に入ったらサポートをしてみませんか?
