
HTML.CSS練習日記 #7
練習、学習サイト。 トップ画像はCodestepさんの見本です。
codestepさんのサイトを模写。
リンクはこちら。
Codestep | 作って学ぶコーディング学習サイト(HTML、CSS、JavaScript、WordPress) (code-step.com)
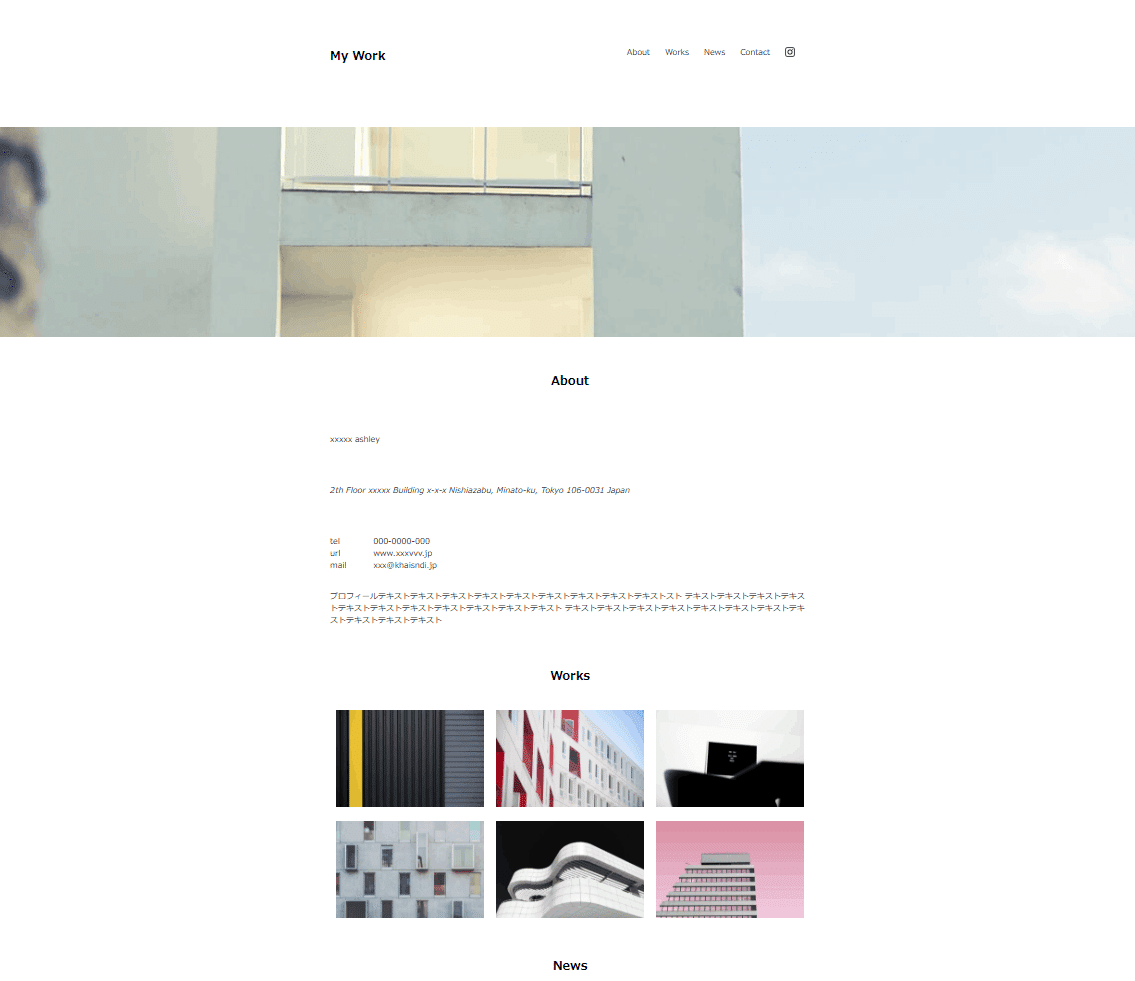
目標デザイン。
【HTML/CSS コーディング練習】初級編:ポートフォリオサイト/LP | Codestep(コードステップ) (code-step.com)
1。flex で-nav要素、li 要素にicon。
2。flex で-li 要素に画像。
3。初めてのinput要素。form要素。
俺のHTML

俺のCSS

完成


躓いた部分 table要素の幅、サイズの指定。

1.wrapperで囲っていたのに、table要素にはmargin:0 autoも聞かなく、text-alignも効かない。なんとか画像のようになるまで出来た。
そして背景色をつけて何が問題か考えた。
2.table要素の中にはtr th tdの3つが入って居る。と背景色を付けて気づいた。 なので大枠のtable要素にwidth:100%;を指定。残りのth tdそれぞれに10%、70%を指定し、残りを空白に指定した。
3.このままではinput要素が小さすぎんじゃね??って考えたら答えが分かった。あー、input要素にwidth指定すんじゃね?
方法。
(wrapper内)table要素 table-layout:fixed.; width:100%;
th と td それぞれの割合をそれぞれにwidthで指定。
td 内のinputにwidth:;height:;指定。
原因。
基本的に親要素と子要素が分かれていることが未だ理解しきれていない。
td要素に指定したプロパティはtd内のinputにも継承?反映?されると思っていた。

ポイント
俺が買って使っている本の愚痴を少し書いたけど、情報量は多いんだと思う。というか1冊ではやっぱり足りないからいろんな本を買って補いながら勉強しないといけないんだな。。
フォームの部分は見本ではdl要素にinputをほり込んでた。
input要素を入れればそれでいいんだろうな。と思いながら本を読んでたらやることがめちゃくちゃ多かった。てかめんどくせえ。。同じのもう一回作れ!って言われたら俺は逃げる。ダッシュで。じゃなく電車で逃げる。
てか絶対忘れるってこれ。。
というかこのnoteに日記を付けるの本当に助かる。書いてる内容が頭に入っていて、コードを書いてる途中にどうすればいいか分からなかった時に、方法は忘れてるけど漠然と「あー日記に書いたな」ってなる。だから今回から忘れそうな部分、新たなコード記述など、少しだけ細かく書いておこうとおもう。基本的に誰かの知識をあたかも自分が生み出した知識のように、誰かに教えるような胡散臭い人間が大嫌いだからそうはなりたくない。だから事細かくは書かないようにする。
