
ChatGPTにSVGでお絵描きさせる
ChatGPTはテキストを生成するGenerative AIであるが、SVGのようなテキストフォーマットの画像であれば描くことができるのではないか?と思い、試してみることにした。モデルにはGPT-4を使用し、GPTにひよこ🐤を描かせることをゴールとして始める。
(私) svgのフォーマットを知っていますか?はいかいいえで答えてください。
(ChatGPT) はい
(私)では、svgのコードをあなたに書いてもらいます。まずは正方形のsvgコードを書いてみてください。
(ChatGPT) 以下のコードは、SVGフォーマットで正方形を描画するものです。
このコードでは、正方形の大きさを100x100ピクセルに設定し、色を青(blue)に設定しています。必要に応じて、大きさや色を変更してください。

(これは簡単だろう)
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="100" height="100" fill="blue" />
</svg>
(私) 流石ですね。少し難しくします。黄色の星型の形状をsvgコードで描いてください。
(ChatGPT) 以下のコードは、SVGフォーマットで黄色の星型を描画するものです。
このコードでは、星の5つの頂点を指定して描画しています。星のサイズや位置、色を変更する場合は、`points`属性や`fill`属性を調整してください。

(星型の正多角形でないところに人間味を感じる)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<polygon points="100,10 140,198 10,78 190,78 60,198" fill="yellow" />
</svg>
(私) いいですね。次は少しクリエイティブです。ひよこの形をsvgで描いてください
(ChatGPT) ひよこの形を描画するには、SVGのパス要素を使用して、ひよこの形状に従った複雑な曲線を描くことができます。以下のコードは、ひよこの形を描画するSVGです。
このコードでは、ひよこの体形として`path`要素を使用し、目として`circle`要素を2つ使用しています。必要に応じて、パスデータや円の位置を調整して、ひよこの形状や大きさを変更できます。また、`fill`属性を変更して、ひよこの色を調整できます。

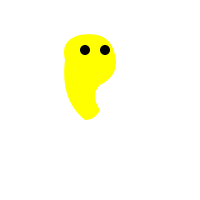
(うまれたピヨ🐣)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M65,60
Q60,40 80,35
Q110,30 115,55
Q120,75 100,85
Q90,95 100,110
Q95,120 85,120
Q60,100 65,60"
fill="yellow"/>
<circle cx="85" cy="50" r="5" fill="black"/>
<circle cx="105" cy="50" r="5" fill="black"/>
</svg>(私) 黄色い生き物には見えますが、少しひよこらしくありません。クチバシがないからだと思うのでクチバシを追加してみてください。
(ChatGPT) クチバシを追加することで、ひよこらしい形になると思います。以下のコードは、ひよこの形とクチバシを含むSVGです。
このコードでは、`path`要素を追加してクチバシを描画しています。必要に応じて、パスデータや色を調整して、クチバシの形状や色を変更できます。

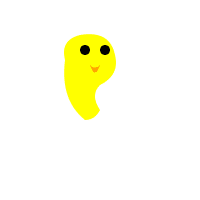
(ぶきみにほほえんでいるピヨ🐣)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M65,60
Q60,40 80,35
Q110,30 115,55
Q120,75 100,85
Q90,95 100,110
Q95,120 85,120
Q60,100 65,60"
fill="yellow"/>
<circle cx="85" cy="50" r="5" fill="black"/>
<circle cx="105" cy="50" r="5" fill="black"/>
<path d="M90,65
Q95,70 100,65
Q95,80 90,65"
fill="orange"/>
</svg>(私) まだなにか足りませんね。足が足りないのではないでしょうか?
(ChatGPT) おっしゃる通りです。足が足りないため、ひよこらしさが不足していました。足を追加したSVGコードは以下の通りです。
このコードでは、足を表す`path`要素を追加しています。必要に応じて、パスデータや色を調整して、足の形状や色を変更できます。これで、ひよこらしい形になったと思います。

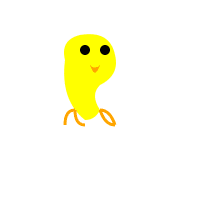
(しんかのひほうをつかったピヨ🐣)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M65,60
Q60,40 80,35
Q110,30 115,55
Q120,75 100,85
Q90,95 100,110
Q95,120 85,120
Q60,100 65,60"
fill="yellow"/>
<circle cx="85" cy="50" r="5" fill="black"/>
<circle cx="105" cy="50" r="5" fill="black"/>
<path d="M90,65
Q95,70 100,65
Q95,80 90,65"
fill="orange"/>
<path d="M75,110
Q65,110 65,125
M75,110
Q75,125 85,125
M100,110
Q105,125 115,125
M100,110
Q110,110 115,125"
stroke="orange" stroke-width="3" fill="none"/>
</svg>少しずつひよこに近づいてきましたが、まだひよこには見えません。何がいけないのか考えて工夫して書き直してみてください
(私) 少しずつひよこに近づいてきましたが、まだひよこには見えません。何がいけないのか考えて工夫して書き直してみてください
(ChatGPT) ひよこの形をよりリアルに描画するために、パスデータを調整してみました。以下のSVGコードでは、ひよこの頭部と体部の形状をよりひよこらしい形にしています。
このコードでは、ひよこの形状がよりリアルになっていると思います。もちろん、SVGでは手描きのイラストのような表現は難しいですが、このコードは、ひよこの形状をよりよく表現できていると思います。必要に応じて、パスデータや色を調整して、さらにリアルな表現を試みてみてください。

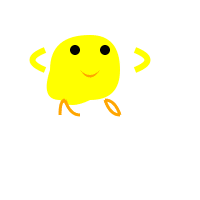
(自称リアルなひよこだピヨ🐣)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M50,70
Q50,35 90,35
Q120,35 120,70
Q120,100 90,100
Q70,110 60,100
Q40,100 50,70"
fill="yellow"/>
<circle cx="75" cy="50" r="5" fill="black"/>
<circle cx="105" cy="50" r="5" fill="black"/>
<path d="M80,70
Q90,80 100,70
Q90,85 80,70"
fill="orange"/>
<path d="M65,100
Q60,100 60,115
M65,100
Q70,115 80,115
M105,100
Q110,115 120,115
M105,100
Q115,100 120,115"
stroke="orange" stroke-width="3" fill="none"/>
</svg>(私) ありがとう。もう少し頑張ればよいかんじになりそう。小羽根を足してみましょう。
(ChatGPT) 小羽根を足して、よりひよこらしい表現を試みてみました。以下のSVGコードでは、小羽根を追加し、ひよこの形状がよりリアルになっています。
このコードでは、ひよこの両側に小羽根を表す`path`要素を追加しています。必要に応じて、パスデータや色を調整して、さらにリアルな表現を試みてみてください。この変更により、ひよこらしいイメージがより強くなったと思います。

(パワーーーーー💪ピヨ🐣)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M50,70
Q50,35 90,35
Q120,35 120,70
Q120,100 90,100
Q70,110 60,100
Q40,100 50,70"
fill="yellow"/>
<circle cx="75" cy="50" r="5" fill="black"/>
<circle cx="105" cy="50" r="5" fill="black"/>
<path d="M80,70
Q90,80 100,70
Q90,85 80,70"
fill="orange"/>
<path d="M65,100
Q60,100 60,115
M65,100
Q70,115 80,115
M105,100
Q110,115 120,115
M105,100
Q115,100 120,115"
stroke="orange" stroke-width="3" fill="none"/>
<path d="M45,70
Q20,60 45,50
M135,70
Q160,60 135,50"
stroke="yellow" stroke-width="6" fill="none"/>
</svg>(私) おお!それらしくなってきましたね!たぶんくちばしの形をもっと工夫すればひよこが完成する気がします。くちばしはもっと鋭角なものにしてはどうてしょう?
(ChatGPT) くちばしを鋭角なものに変更し、ひよこの表現をよりリアルにしてみました。以下のSVGコードでは、くちばしの形状が鋭角になっています。
このコードでは、`path`要素を使用してくちばしの形状を鋭角に変更しています。これで、ひよこらしいイメージがより強くなったと思います。必要に応じて、他の要素の調整も行って、さらにリアルな表現を試みてみてください。

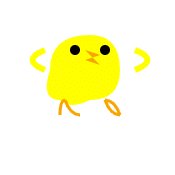
(へそをまげたピヨ🐣)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M50,70
Q50,35 90,35
Q120,35 120,70
Q120,100 90,100
Q70,110 60,100
Q40,100 50,70"
fill="yellow"/>
<circle cx="75" cy="50" r="5" fill="black"/>
<circle cx="105" cy="50" r="5" fill="black"/>
<path d="M85,65
L95,60
L85,70
Z"
fill="orange"/>
<path d="M65,100
Q60,100 60,115
M65,100
Q70,115 80,115
M105,100
Q110,115 120,115
M105,100
Q115,100 120,115"
stroke="orange" stroke-width="3" fill="none"/>
<path d="M45,70
Q20,60 45,50
M135,70
Q160,60 135,50"
stroke="yellow" stroke-width="6" fill="none"/>
</svg>(私) 惜しい!何が足りないかわかりました。くちばしは菱形にすれば完成するはずです!
(ChatGPT) くちばしを菱形に変更して、ひよこの表現を完成させてみました。以下のSVGコードでは、くちばしの形状が菱形になっています。
このコードでは、くちばしの形状を表す`path`要素を変更して、菱形にしています。これで、ひよこらしいイメージが完成したと思います。必要に応じて、他の要素の調整も行って、さらにリアルな表現を試みてみてください。

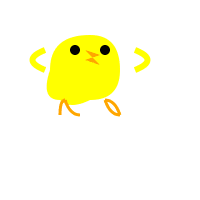
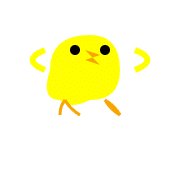
(菱形の解釈に疑問が残るけど、これがGPTの考えるひよこピヨ🐤)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M50,70
Q50,35 90,35
Q120,35 120,70
Q120,100 90,100
Q70,110 60,100
Q40,100 50,70"
fill="yellow"/>
<circle cx="75" cy="50" r="5" fill="black"/>
<circle cx="105" cy="50" r="5" fill="black"/>
<path d="M85,60
L100,55
L85,50
L100,65
Z"
fill="orange"/>
<path d="M65,100
Q60,100 60,115
M65,100
Q70,115 80,115
M105,100
Q110,115 120,115
M105,100
Q115,100 120,115"
stroke="orange" stroke-width="3" fill="none"/>
<path d="M45,70
Q20,60 45,50
M135,70
Q160,60 135,50"
stroke="yellow" stroke-width="6" fill="none"/>
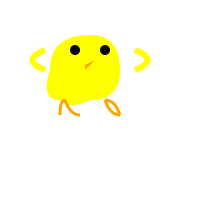
</svg>改めて、最終的な成果物はこちら。

(完成形)
9歳の息子に見せて「これは何?」と聞いたら「ひよこ!」と即答したのでゴールに辿り着いたとみなして良さそう。
ひよこというものを知らない人に対して、ひよこの特徴を言葉だけで教えながら書かせたらこうなるだろう、という結果になった気がする。面白い。
このまとめを書いている途中で、SVGはアニメーションにも対応していることを思い出したので、最後にそれをChatGPTにお願いしてみる。
(私) これでひよこは完成したと思います。svgにはアニメーション機能があるので、描いたひよこを歩かせてみてください。
(ChatGPT) SVGにはSMILアニメーションを使用してアニメーションを追加することができます。以下のSVGコードでは、描いたひよこが歩くようにアニメーションしています。

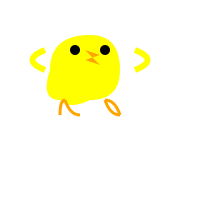
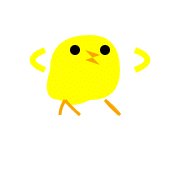
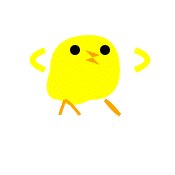
(あるいてもまえへすすまないピヨ🐣)
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<g>
<path d="M50,70
Q50,35 90,35
Q120,35 120,70
Q120,100 90,100
Q70,110 60,100
Q40,100 50,70"
fill="yellow"/>
<circle cx="75" cy="50" r="5" fill="black"/>
<circle cx="105" cy="50" r="5" fill="black"/>
<path d="M85,60
L100,55
L85,50
L100,65
Z"
fill="orange"/>
<path id="left-leg" d="M65,100
Q60,100 60,115
M65,100
Q70,115 80,115"
stroke="orange" stroke-width="3" fill="none">
<animate attributeName="d" dur="0.5s" begin="0s" repeatCount="indefinite"
values="M65,100
Q60,100 60,115
M65,100
Q70,115 80,115;
M65,100
Q60,115 60,115
M65,100
Q70,100 80,115" />
</path>
<path id="right-leg" d="M105,100
Q110,115 120,115
M105,100
Q115,100 120,115"
stroke="orange" stroke-width="3" fill="none">
<animate attributeName="d" dur="0.5s" begin="0s" repeatCount="indefinite"
values="M105,100
Q110,115 120,115
M105,100
Q115,100 120,115;
M105,100
Q110,100 120,115
M105,100
Q115,115 120,115" />
</path>
<path d="M45,70
Q20,60 45,50
M135,70
Q160,60 135,50"
stroke="yellow" stroke-width="6" fill="none"/>
</g>
</svg>(ChatGPT) このコードでは、ひよこの左右の足にアニメーションを追加しています。`animate`要素を使用し、`attributeName`に対象となる属性名(この場合は`d`)を指定し、`dur`でアニメーションの期間を指定しています。`begin`でアニメーションの開始時間を指定し、`repeatCount="indefinite"`でアニメーションを無限に繰り返すようにしています。`values`属性には、アニメーションの各フレームでの属性値をセミコロンで区切って指定します。
上記のSVGコードでは、ひよこの左右の足が交互に上下に動くアニメーションを実装しています。このアニメーションにより、ひよこが歩いているように見えます。
もし、さらにアニメーションをカスタマイズしたい場合は、`animate`要素の属性を調整することで実現できます。例えば、アニメーションの速度を変更したい場合は、`dur`属性の値を変更してください。
ChatGPTによるSVGお絵描きにはまだ可能性を秘めていそうだ。。。
※ ちなみにこのnoteのカバー画像はMidjourneyが描いたもの。
(2023/5/11) このnoteの続きを描きました
この記事が気に入ったらサポートをしてみませんか?
