
Photo by
gameotakurabz
buttonタグで表示させたボタンよりHTMLタグの内容を前に表示させる方法
□方法
前に表示させたいHTMLの要素のindexを99999999より上に指定してください
[html]
<div class="cregit_body" id="touchbox" Style="z-index: 100000000;">
</div>
[endhtml]□理由
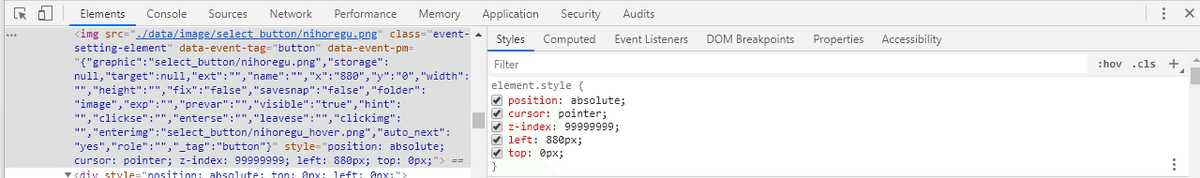
buttonタグで表示させた画像は、z-index:99999999で指定されている為

z-indexの決戦はあまりよろしくない等々ありましたが、まぁ元々のindexは触りたくないですし丸いかなと……
またFixボタンはいくら大きい値を指定しようが一番前に表示されていましたね、直そうと思ったらCSS覗いたりして親要素見てみるなりの解決になるのかなぁと。
またbuttonですが、HTML要素からはみ出てたら普通に動きます
動かしたくない~けど背景は透明にしたい場合は、透明画像をHTMLの背景に設定した上で、widthとheightをゲーム画面と同じ値に設定しましょう
/* Help画面の設定
--------------------------------------*/
.help_body {
position: absolute;
top: 0px;
left: 0px;
width: 1280px;
height: 720px;
margin: 0;
background: url('image/frame.png');
}
この記事が気に入ったらサポートをしてみませんか?
