
UIビジュアルの基礎を学ぶ
はじめに
こんばんは。てぇきちです。
現在、BONOというサービスでデザインについて学習しているので、
学んだことを振り返りながらまとめてみました。
今回取り組んだこと
動画共有サービスのUIをリデザインしながら、
UIビジュアルの関する知識の習得を図りました。
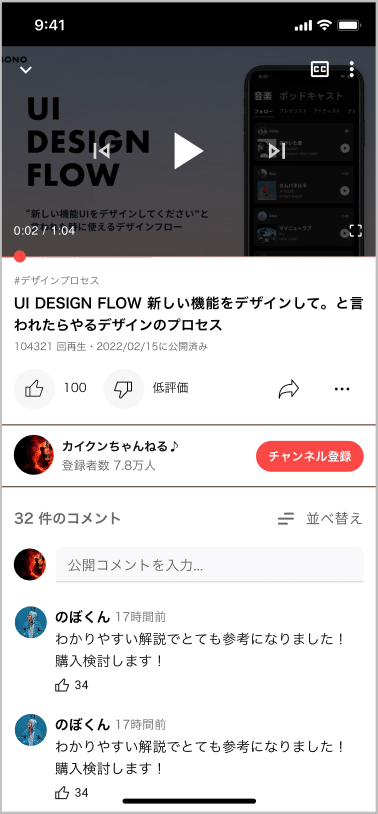
リデザイン対象の例はこちら。

学習の流れ
大きく6つの項目を「知識習得」→「実践」→「解説確認」という流れで進めていきました。
「実践」フェーズの作業時間は基本的に2時間を超えないように意識し、1項目あたり2~3日で終わるようにしました。
1.コンセプトについて
UIを考えるあたり、コンセプトの定義から行いました。
同じ機能を持ったアプリ(サービス)でも、コンセプトによって最適な見せ方(UI)が異なるからです。
コンセプトの決め方・考え方
①ユーザーが求めていることは何か。
今回、この部分は指定がありました。(前回学習部分のため)

②そのユーザーはいつそのサービスを利用するのか(ユースケース)
ここでは、①の情報を元にユースケースを検討しました。
その結果、このページを見る人は「仕事を依頼する側の立場」であると想定し、経歴やスキルを見やすした方が良いと考えました。

リデザイン結果
上記のコンセプトを元にデザインのリサーチを行い、
今回のコンセプトに合うようにリデザインを行いました。
修正前

修正後

意識したこと
経歴を充実させ人物について情報を得られるようにした
人気の動画を並べ、どのようなスキルを持っているのか、どのようなスキルが評価されているのか、が分かるようにした
カテゴリのタブを追加し、スキルごとの動画を見られるようにした(デザインは作成してないが、スキル一覧の代わりになるようなイメージ)
反省点
経歴を充実させるという考え方は良かったが、動画サイトなので自己紹介動画を目立たせるUIを検討した方が良かった
スキル一覧はカテゴリ内にまとめずに、ホームでも確認できるようにした方が良かった
無意識に画面に収めるようデザインしてしまったが、下にスクロールできる作りを想定してホームを充実させても良かった
2.デザインシステムについて
デザインに統一感を出すために、デザインシステムについて学びました。
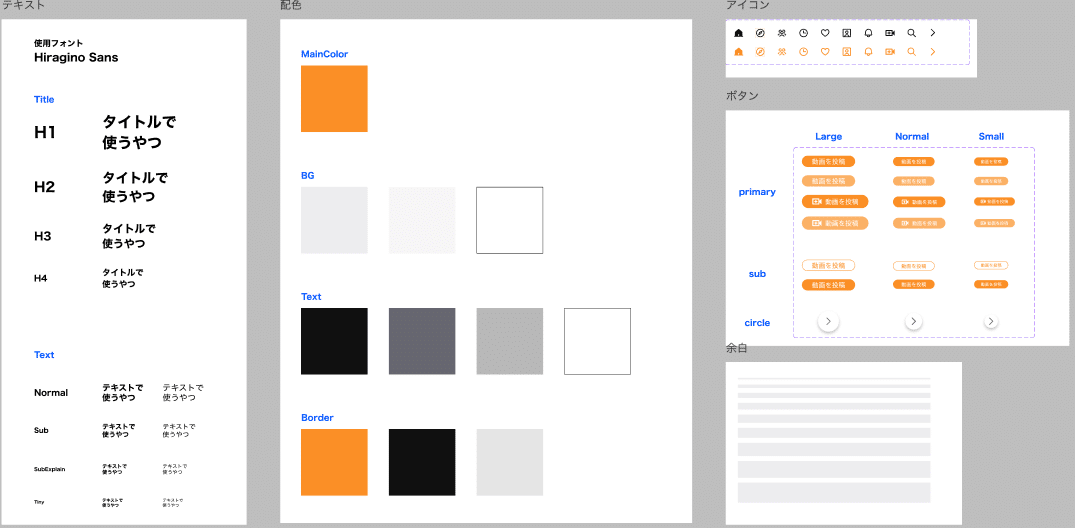
今回作成したデザインシステムはこちら。

タイトルや本文のテキスト、使用する色、状態や優先度ごとのアイコンやボタン、余白をそれぞれ用意しました。
類似サービスのデザインを参考にしながら、フォントサイズはどのくらい幅を持たせるべきか、色は何種類あった方がいいかなどを検討しました。
リデザイン結果
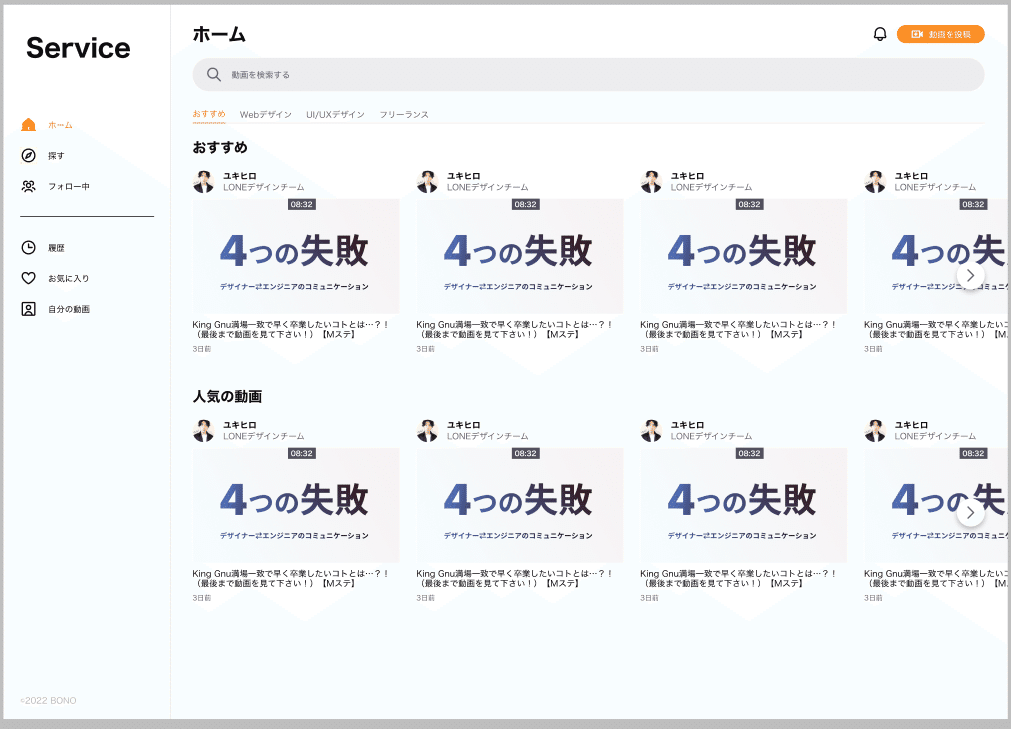
作成したデザインシステムを使用して、お題のデザインを修正しました。
修正前

修正後

意識したこと
タイトル・サブタイトル・本文の違いが分かるように大きさや太さの異なるフォントを適用した
現在表示しているページ(アクティブなページ)が分かるように、ナビゲーションのテキストにメインカラーを適用した
押下可能な箇所が分かるように、ボタンはメインカラー、テキストボックスはプレースホルダーテキストが確認できる背景に変更した
反省点
ナビゲーション部分はアイコンや下線のみメインカラーを適用したが、テキストの色も変更した方が分かりやすい
コンテンツ部分の動画のタイトルをBoldにしたが、投稿者の名前と同じくらい強調されていて見にくい
コンテンツ部分の、おすすめと人気の動画の余白が小さく、別の集まりというのが分かりにくい
さらに修正後

3.要素のサイズや余白について
情報の優先度を意識したサイズの決め方や余白の使い方を学びました。
サイズは、4の倍数や5の倍数のように何かしらの倍数で用意した方がデザインに統一感がでる。
例えば、タイトルテキストであれば、32px/64px/80pxのようにするとよい。
ただし、本文のテキストは10~20pxの間の偶数で考えてよい。(倍数縛りで考えるとタイトルのように大きくなりすぎてしまうので)
リデザイン結果
修正前

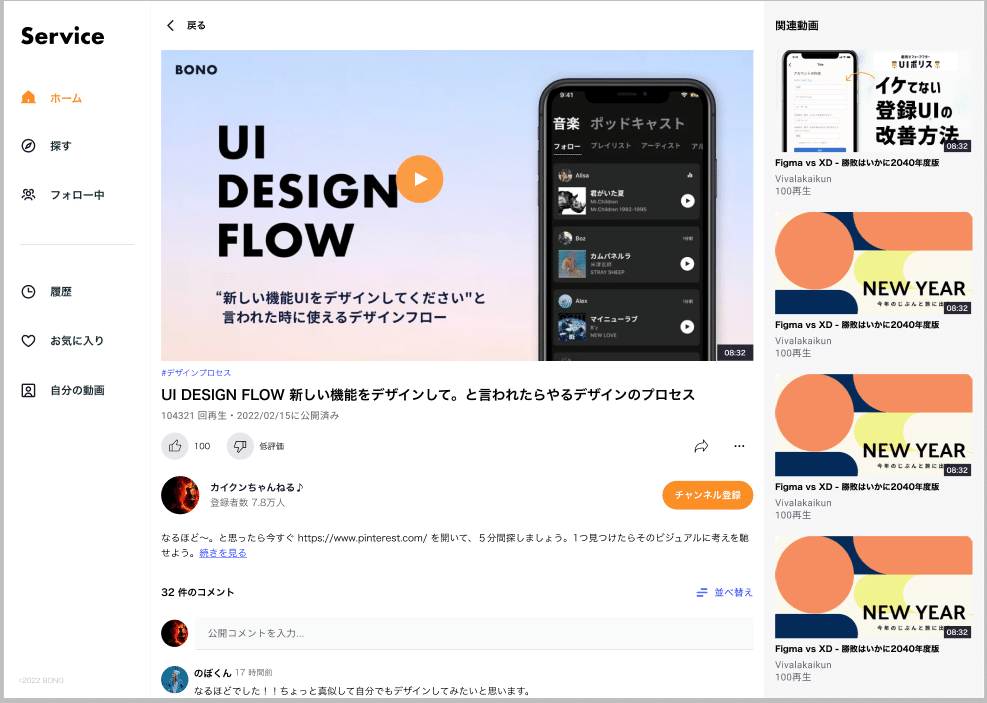
修正後

意識したこと
同じような情報を持つ要素を集め、余白で区切ることで見た時に分かりやすいようにした(ボーダーを多用することなくグループ分けした)
ユーザーが一番やりたいこと=「動画を視聴すること」と考え、関連動画の表示幅を小さくした
反省点
チャンネル登録ボタンの周辺にアクションが集中してしまい、ユーザーに負荷のかかるUIになっている
メインの動画と関連動画をボーダーで区切ったが、修正前のように背景色を変えた方がボーダーのないデザインにできた
さらに修正後

4.色について
色の決め方、使い方について学びました。
※決め方についてはコンセプトの決め方と被るので省略。
基本的に使うのはメインカラーのみで、他の色は使わないようにする。(白黒などの無彩色は除く)
→色も情報なので、色が増えることで可読性・操作性が低下する。
どうしても増やしたい場合は、8:2(メインとサブ)の割合で使用する。
リデザイン結果
色の使い方、役割にフォーカスしてリデザインを行いました。
修正前

修正後

意識したこと
メインカラーである赤の使用率が8:2になるように適用箇所を減らした(2の方)
最も目立たせたいチャンネル登録ボタンにはメインカラーを使用し、その他のボタンはグレーで統一した(アイコン=押下可能というイメージがある)
反省点
ボーダーの色が濃く、目立ちすぎている
さらに修正後

5.レスポンシブについて
デスクトップ向けに作成したデザインをスマホ向けサイズにリデザインしました。
リデザインの結果
修正前

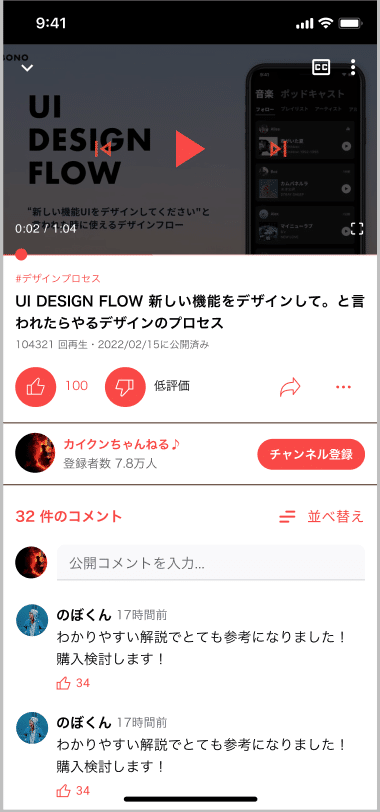
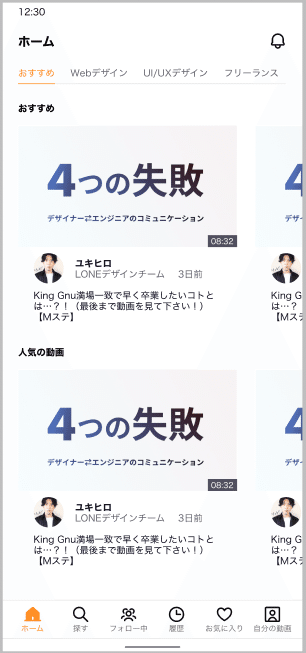
修正後

意識したこと
動画を縦スクロールで表示できるようにした
上部でカテゴリを選択し、該当するカテゴリの動画をコンテンツ部分に表示する
ナビゲーションはボトムタブにまとめた
反省点
レスポンシブとスマホアプリを混同して考えていた
スマホ最適化という意味では間違っていないが、開発負荷を考えるとデスクトップ表示から機能が大きく乖離しているので望ましくない
さらに修正後

デスクトップで表示している内容をできるだけそのままスマホサイズにしました
ボトムタブが6つだと多いので、数を減らす工夫をした方がよかったかも。
あと、レスポンシブなだけだから、下のバーも不要かな。
6.階層について
最後に、要素の階層表現について学びました。
階層を表現する方法は以下のようなものがある。
色をつける
シャドウをつける
色については、暗い方が下に、明るい方が上にあるように見える。
シャドウはつけた方が階層が上に見えるが、最近のUIはシャドウをつけることは少なく、色の明るさで階層を表現することが多い。
コンセプトによって適切に使い分けることが大事。
リデザインの結果
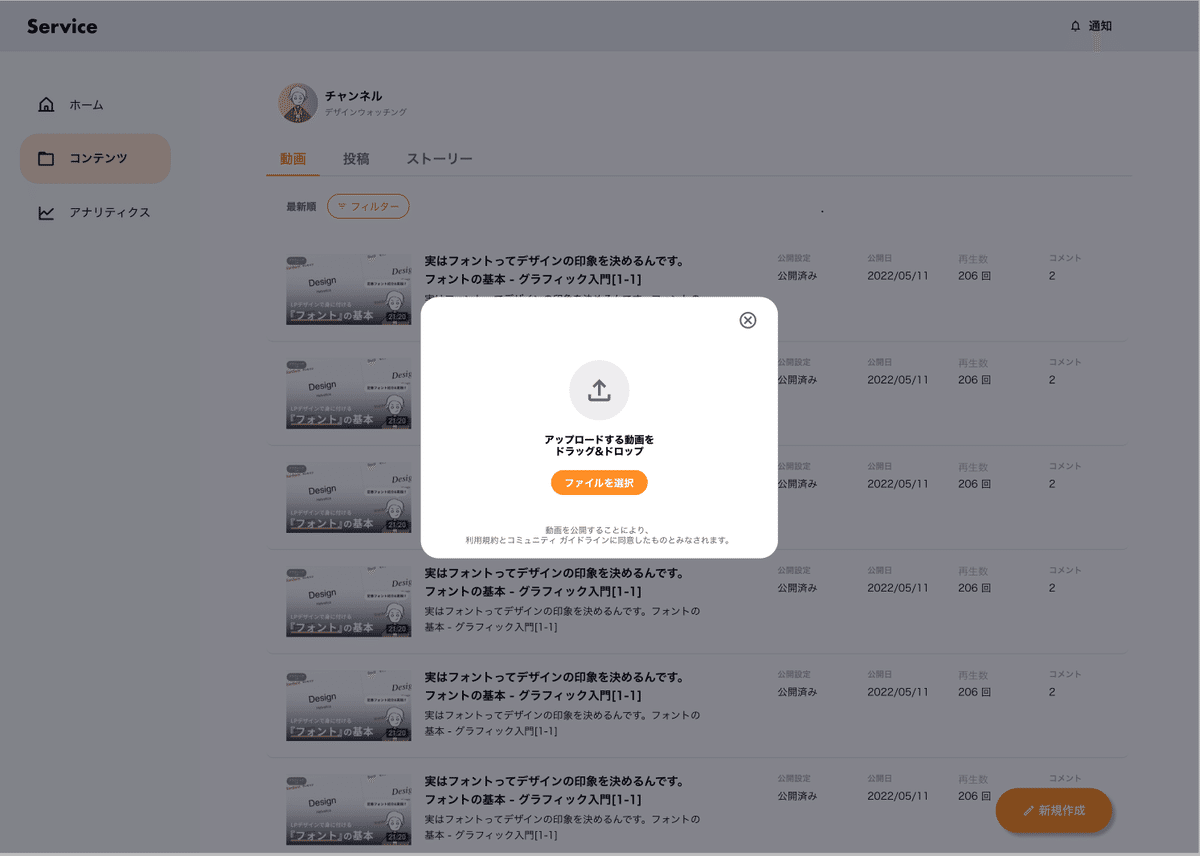
動画の一覧表示のリデザインに加えて、動画アップロードを行うモーダルのデザインも作成しました。
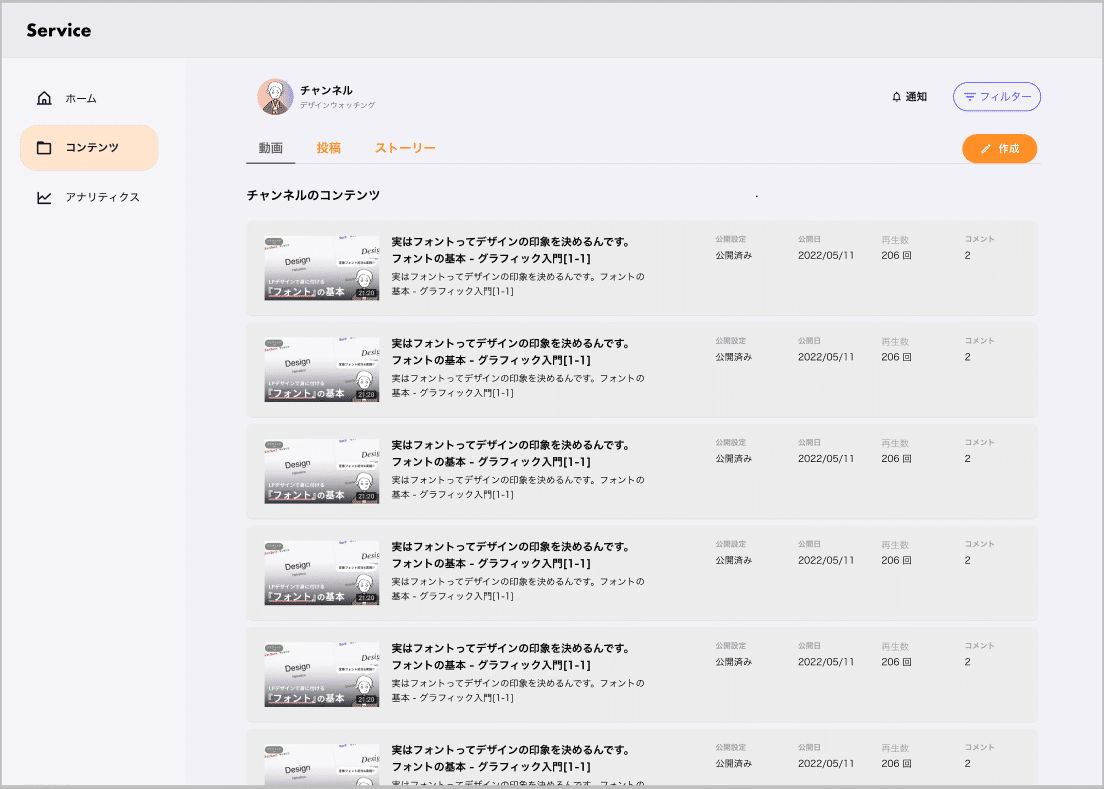
修正前

修正後

動画アップロードモーダルのデザイン

意識したこと
通知ボタンやフィルターは、それぞれ対象となる階層に配置した
通知は全体に対するものなので、ヘッダーに配置
フィルターは表示中の動画一覧に対するものなので、コンテンツ内に配置
コンテンツ部分のナビゲーションはアクティブなカテゴリにメインカラーを適用した
動画一つ一つの背景色はなくし、コンテンツとして統一した
新規作成ボタンはコンテンツの追加なのでコンテンツ部分に追加し、目立つようにシャドウをつけて上の階層に配置いた
反省点
ヘッダー、ナビゲーション、コンテンツの3つで背景色が異なるが、ヘッダーとナビゲーションは同じ階層として同色を設定した方がよかった
チャンネル名はコンテンツ部分ではなく全体に対するものなので、ヘッダーやナビゲーションに移動した方がよかった
おわりに
今回は学ぶことが多くかなり大変でした。。
知識が増えたことで、普段利用しているサービスに対しても「どのような意図でデザインされているのか」を考えられるようになったと感じています。
この調子でいろいろなデザインに触れながら、自身の引き出しを増やしていきたいです。
引き続き勉強頑張ります!!
この記事が気に入ったらサポートをしてみませんか?
