
[Shopify]チェックアウトボタンに同意するチェックボックスを設置(Dawn)7/100
こんにちは。Shopify専門フロントエンジニアのまりんです。
新しい無料テーマのDawnテーマを使ってみました!!デフォルト時点でかなり使いやすいセクションが盛りだくさんで感激してます★
Shopify無料テーマでは今のところまだデフォルトで「同意する」チェックボックス機能がなく、カスタマイズしなければいけなく、Dawnでもやはり個別で設置する必要があります><
↓こんなのです↓

チェックボックスに□の場合は「購入」ボタンが押せません。
✅するとボタンがアクティブになり、決済画面へ進めるというものです。
私もShopifyで運用しているのですが、領収書発行できるのかどうかの問い合わせが多いのでここで了承してもらわなければ購入しないでね、と一度同意を得てからご購入いただいています。
今回もコピペで設置できるコードをご紹介しますのでお試しください♪
※コーディングの解説はしてません。
✔️今回のゴール

対象テーマ:Dawn
手順1 theme.liquidにJqueryライブラリ挿入
</head>の手前に以下設置。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>手順2 section>main-cart-footer.liquidを編集
❶以下のhtmlを検索
<button type="submit" id="checkout" class="cart__checkout-button button {% if section.settings.cart_agreebtn == true %}malin-cartBtn{% endif %}" name="checkout"{% if cart == empty %} disabled{% endif %} form="cart">
{{ 'sections.cart.checkout' | t }}
</button>Dawnデフォルトなら、100行目あたり。
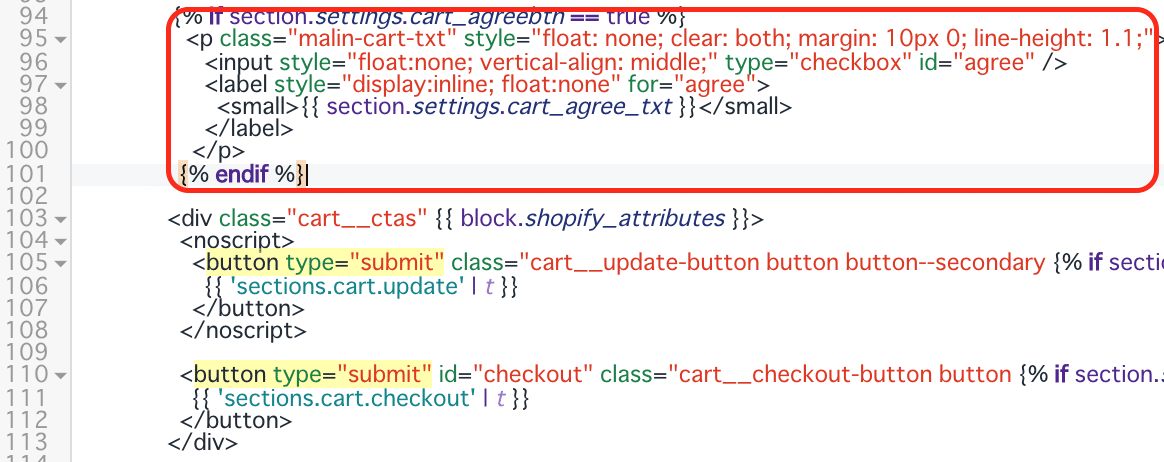
❷その周辺に今回のチェックボックスの以下コードを挿入
{% if section.settings.cart_agreebtn == true %}
<p class="malin-cart-txt" style="float: none; clear: both; margin: 10px 0; line-height: 1.1;">
<input style="float:none; vertical-align: middle;" type="checkbox" id="agree" />
<label style="display:inline; float:none" for="agree">
<small>{{ section.settings.cart_agree_txt }}</small>
</label>
</p>
{% endif %}
❸JS部分を挿入
以下のScriptタグをコピペし挿入
<script>
$(function() {
$("#agree").click(function(){
$(".malin-cartBtn").toggleClass("active");
});
});
</script>❹CSSを追加
.malin-cartBtn {
opacity: .1;
pointer-events: none;
}
.malin-cartBtn.active {
opacity: 1;
pointer-events: auto;
}
ここまでで完了なんですが、
さらに今回は、「同意する」チェックを有効/無効の選択ができるようにSchemeも加えました。
❺Schemeに以下を追加
{
"type": "checkbox",
"id": "cart_agreebtn",
"default": false,
"label": "同意するチェックボックスを有効にする"
}上記手順❶に挿入したhtmlコードに {% if section.settings.cart_agreebtn == true %}{% endif %}を入れてます。もしこのScheme入らない場合はこの部分削除してください。
色々アレンジ加えてみてくださいね★
↓ちなみに私は、テキスト挿入部分とテキスト位置も加えました↓
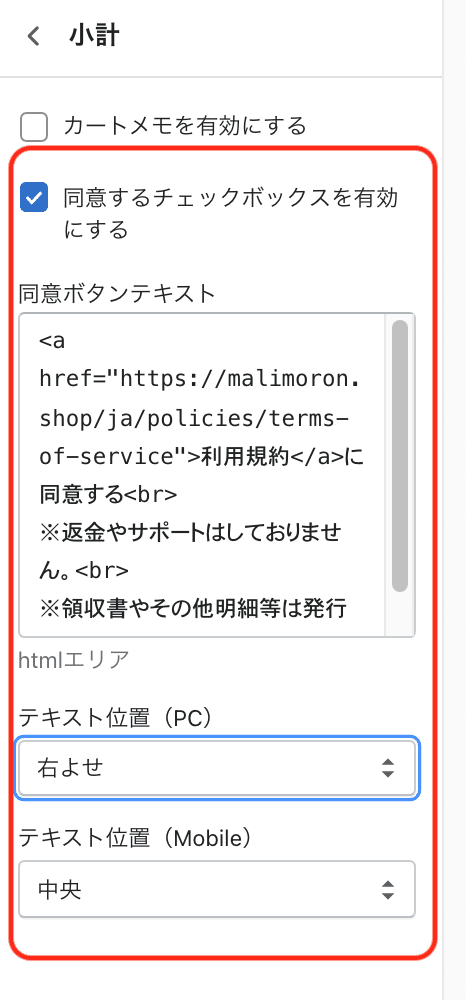
(カートメモはデフォルト・赤枠箇所が追加したところ)

(1)同意するチェックのON・OFF
(2)同意するチェックボックスのテキスト部分。
「利用規約に同意する。」など、テキストを編集。
(3)(2)のテキストの位置をPC版とMobile版で設定できます。
・右寄せ
・中央
・左寄せ
※ここで編集できるようにしておけばテーマファイル毎度変更しなくても良いので便利です
◆jQuery入ってなかったら動かないかも。一度以下お試しください。
上記のScheme部分とCSS含めたフルコードは↓よりご確認いただけます。
✔️フルコード(コピペで簡単に設置)
対象テーマ:Dawn
手順2のsection>main-cart-footer.liquidファイルにCSS・JS含めて全て記載していますので、これからご紹介するコードをコピペするだけでOKです。
ただし、既に何かカスタマイズしている場合は、対象箇所のみ挿入してください。
【ご注意】
※返金やサポートは一切しておりません。
※対象テーマお間違えないようにお願いします。
※手順2の❹まで進んで上手く動作しなかった場合はご購入ご遠慮ください。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
