
[Shopify]OG画像をページでも設定できるようにする方法
こんにちは。@まりんです。
Shopifyでは商品、コレクション、ブログページではそれぞれシェア画像を設定できますよね。でも、ページだけがどうしてもOG画像の設定方法がわからなかったのですが、ようやく解明しました♪
Metafields Guruという簡単にメタフィールドを設定できる無料アプリを使用します!
今まで特集ページ作成してもシャアすると、トップページと同じOG画像でしたが、各ページごとにOG画像指定できるようになります。
ShopifyのページではOG画像を設定できる箇所がありません

例えば、ブログ記事の管理画面ではサムネイルの設置箇所がありますよね。

ページでもMetafeild Guruとテーマファイルに少しコードを加えるだけで簡単にそれぞれのページのOG画像を設定できるようになります!
[手順1]Metafeild Guruの設定
→こちらからインストール

①アプリ>Page選択

②ページ一覧が表示されるので設定したいページを選択

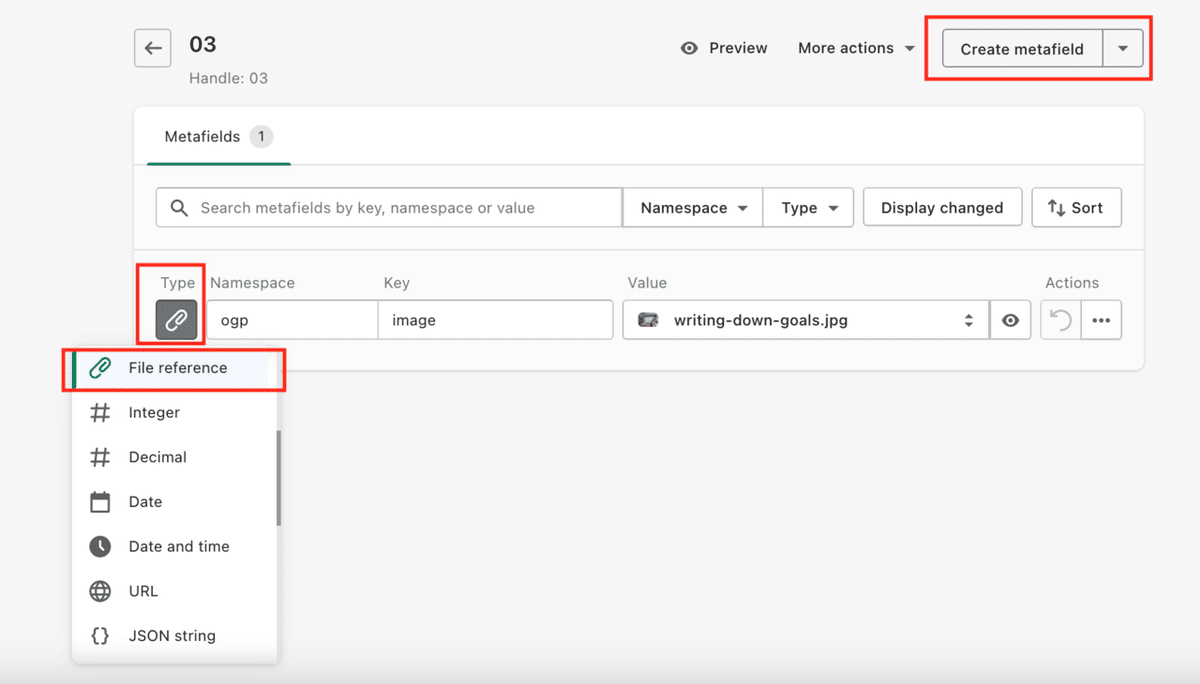
③「Create metafield」押下>Type「File reference」を選択

④Namespace &Keyを設定しOG用の画像を選択

Namespace とKeyにはお好みでOKです。今回は以下に設定してみました。
Namespace:ogp
Key:image
ValueでOG画像を選択。
※もし、Valueの画像選択で警告アイコンが出ていたら、アイコンを押して、write filesにチェックを入れてChangeボタン押してください。ファイル挿入ができるようになります!

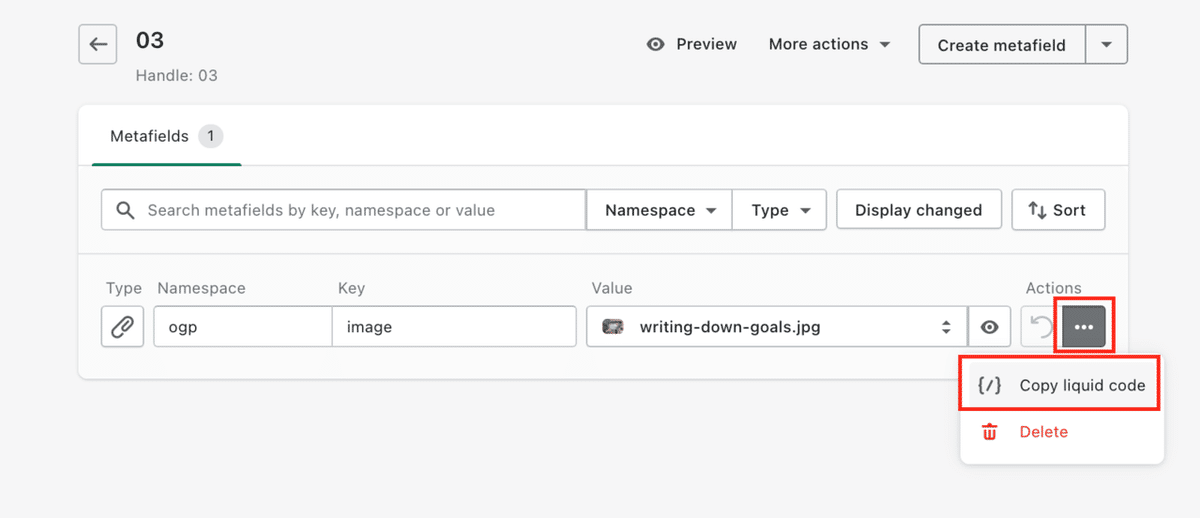
⑤ActionでLiquidコードをコピペ

Liquidコードが生成されるのでこれをこのあとご紹介するテーマファイル側で使用します。
//今回はき出されたコード
{{ page.metafields.ogp.image }}[手順2]テーマファイルのsocial-meta-tags.liquidに追記する

social-meta-tags.liquidを開く。検索でsocial-meta-tagsで探すと早いです!Debut・SupplyなどShopifyの無料テーマにはほぼこのファイルはありそうです。
❶social-meta-tags.liquid内のcollectionコードを探す
各テーマファイルにより書き方が異なりますが、以下のcollectionコードを探してください。
{% elsif request.page_type == 'collection' %}❷❶コードの周辺に以下のコードを設置するだけ。
{% elsif request.page_type == 'page' %}
{%- assign og_type = 'page' -%}
{% if page.metafields.ogp.image %}
{%- capture og_image_tags -%}<meta property="og:image" content="http:{{ page.metafields.ogp.image | img_url: '1200x1200' }}">{%- endcapture -%}
{%- capture og_image_secure_url_tags -%}<meta property="og:image:secure_url" content="https:{{ page.metafields.ogp.image | img_url: '1200x1200' }}">{%- endcapture -%}
{% endif %}{% elsif request.page_type == 'page' %}
→{% elsif request.page_type == 'ここをpageにする' %}
{%- assign og_type = 'page' -%}
→{%- assign og_type = 'ここをpageにする' -%}
{%- capture og_image_tags -%}<meta property="og:image" content="http:{{ page.metafields.ogp.image | img_url: '1200x1200' }}">{%- endcapture -%}
→content="http:{{ ここにMetafeild Guruで生成したコードを貼り付け(手順1の⑤) | img_url: '1200x1200' }}"
{%- capture og_image_secure_url_tags -%}<meta property="og:image:secure_url" content="https:{{ page.metafields.ogp.image | img_url: '1200x1200' }}">{%- endcapture -%}
→content="https:{{ ここにMetafeild Guruで生成したコードを貼り付け(手順1の⑤) | img_url: '1200x1200' }}"

❸上記設置できたら保存し完了。
以上で完了です!
コピペするだけ!フルコードはこちら
上記内容をSupplyで書いたフルコードです。コピペするだけで使用いただけます。Supplyテーマですが、他のテーマファイルでもご参考にしていただけるかと思います。
※デフォルトテーマでは問題ありませんでしたが環境や既にテーマファイルを結構修正されている場合など、状況により動作しないこともあるかもしれません。
※返金&サポートはしておりません。
ここから先は
¥ 500
この記事が気に入ったらチップで応援してみませんか?
