
[Shopify]メタフィールド使ってコレクションページに絞り込み項目を追加する(Dawn)10/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
本日もDawnテーマを使ってカスタマイズしていきます!コレクションページの絞り込み機能の項目を追加します。
コーディング不要でShopifyの最近追加されたメタフィールド機能だけで完結できる、めっちゃ簡単なのに便利なカスタマイズ機能です♪
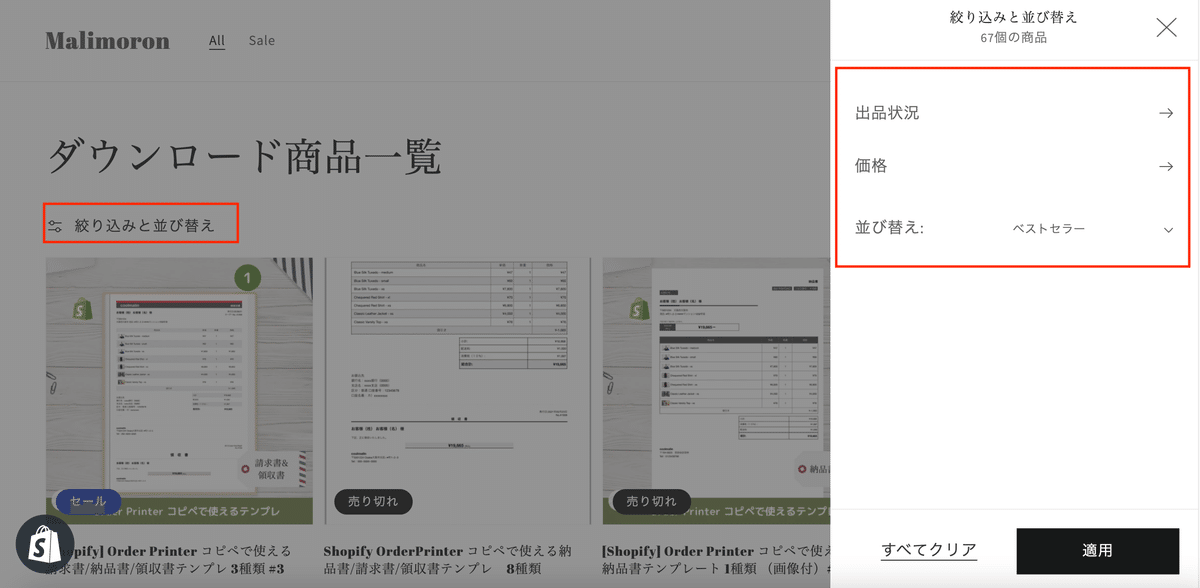
↓デフォルトはこんな感じです↓

Shopifyのデフォルトで設定できる絞り込みの項目はこちらの4つ
・出品状況
・価格
・商品タイプ
・販売元 (ブランド)
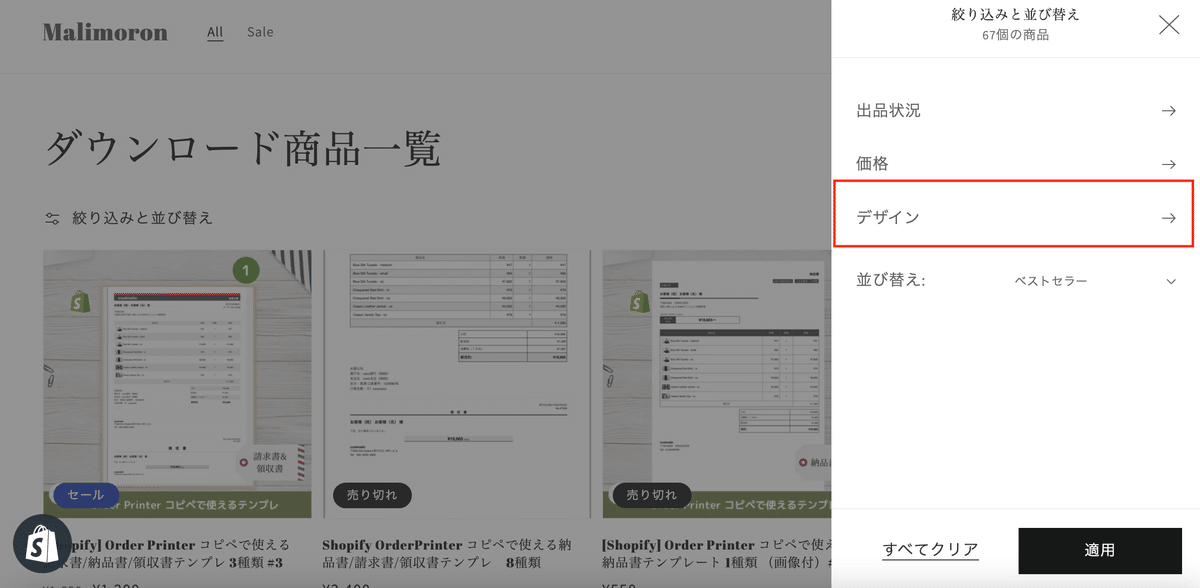
今回、使用用途別にソートかけられるようにしたいなと思い、ここに「デザイン」という項目を追加してみました!
✔️今回のゴール


✔️手順ご紹介
ステップ1 メタフィールドで設定
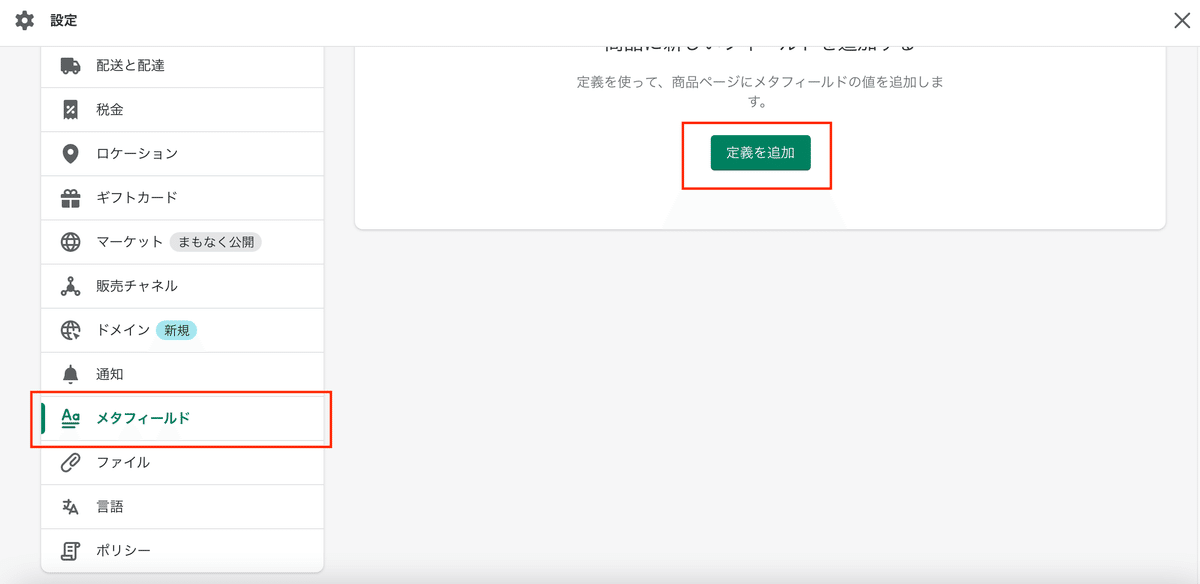
❶管理画面>設定>メタフィールド>定義追加

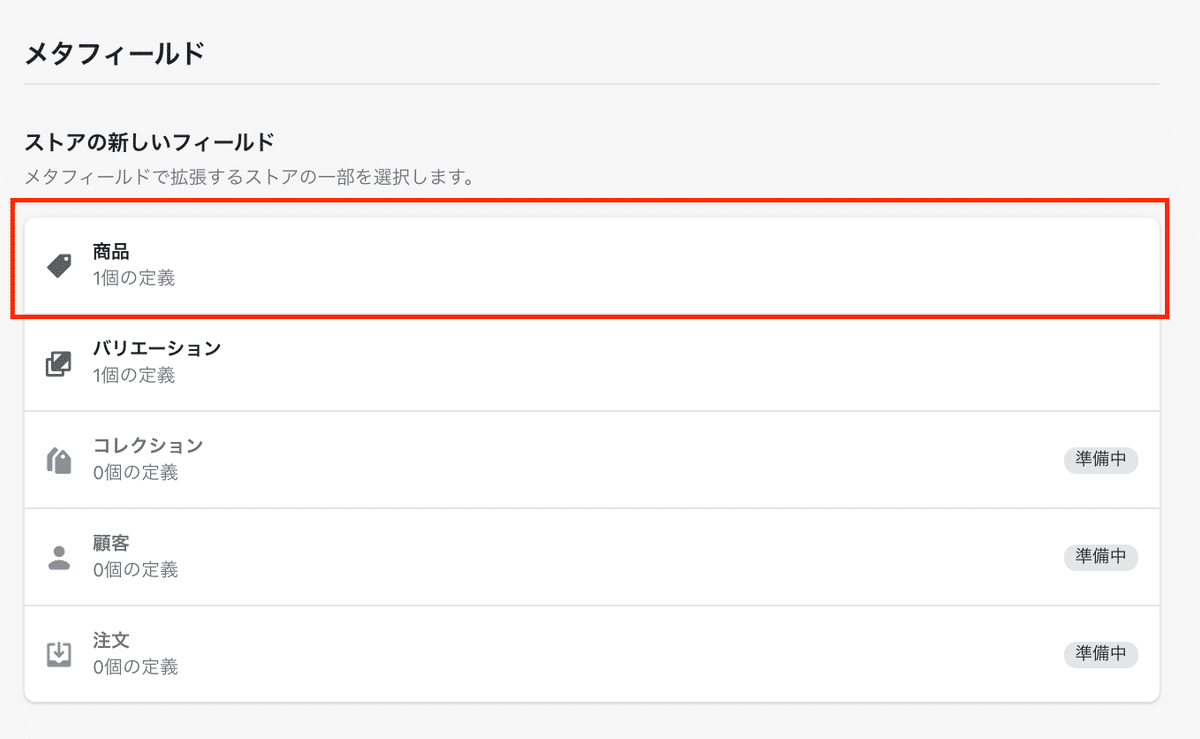
「商品」選択

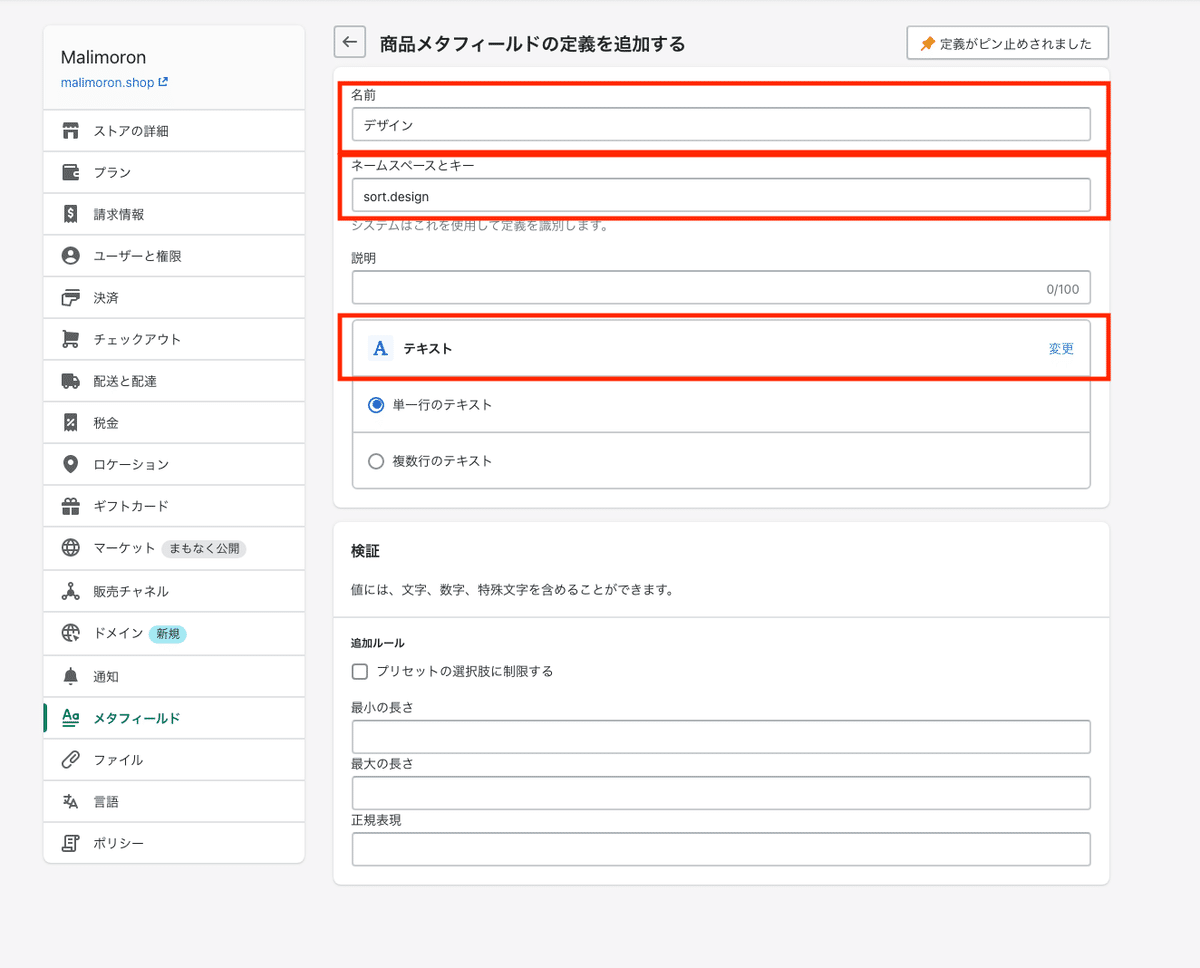
❷設定箇所は3箇所のみ

「名前」
→絞り込みの項目の名称に反映されます。ここはお好みでOK。
今回、私は「デザイン」と入れてみました。
「ネームスペースとキー」
→ここも何でもOKです。
xxxx.●●●●「.」を挟んで前半後半で別れていて、xxxxと●●●●にそれぞれお好きなキーを設定してください。
私は今回以下のようにしてみました。
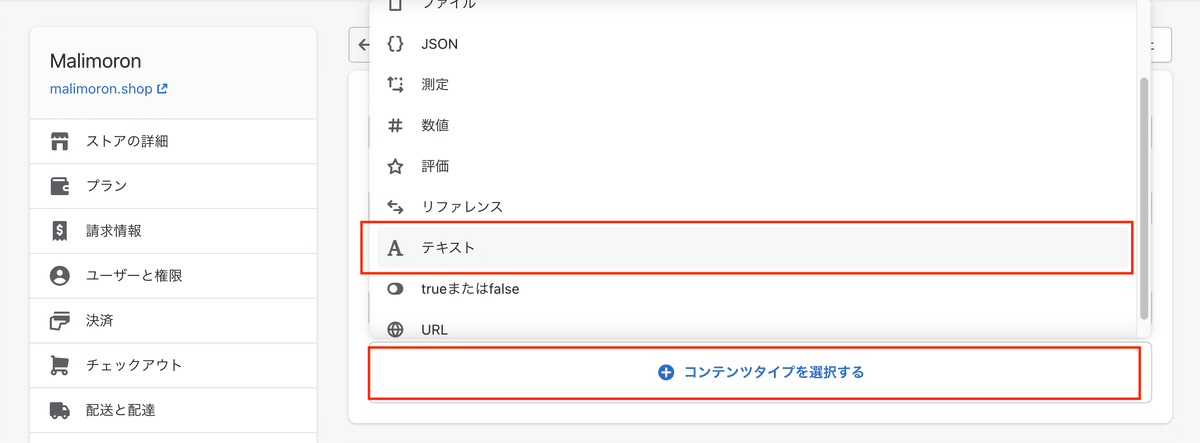
sort.design「コンテンツタイプを選択」
→ここは「テキスト」「単一行」を選択ください。

そのほかの項目は今回は設定不要ですのでこれで保存し、メタフィールドの設定は完了です!
ステップ2 メニューから絞り込み項目を追加する
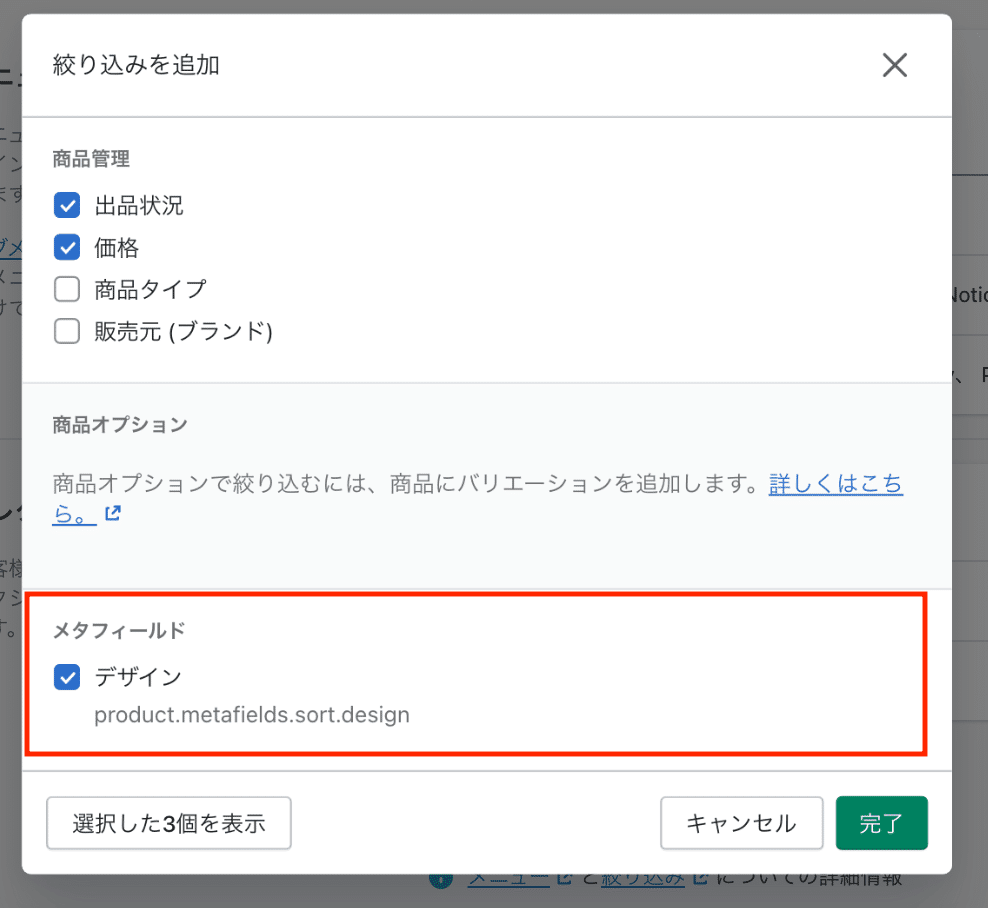
❶メニュー>コレクションと検索の絞り込みの「絞り込みを追加」選択

先ほどメタフィールドで追加した項目が追加されていますので選択し完了を押し保存。

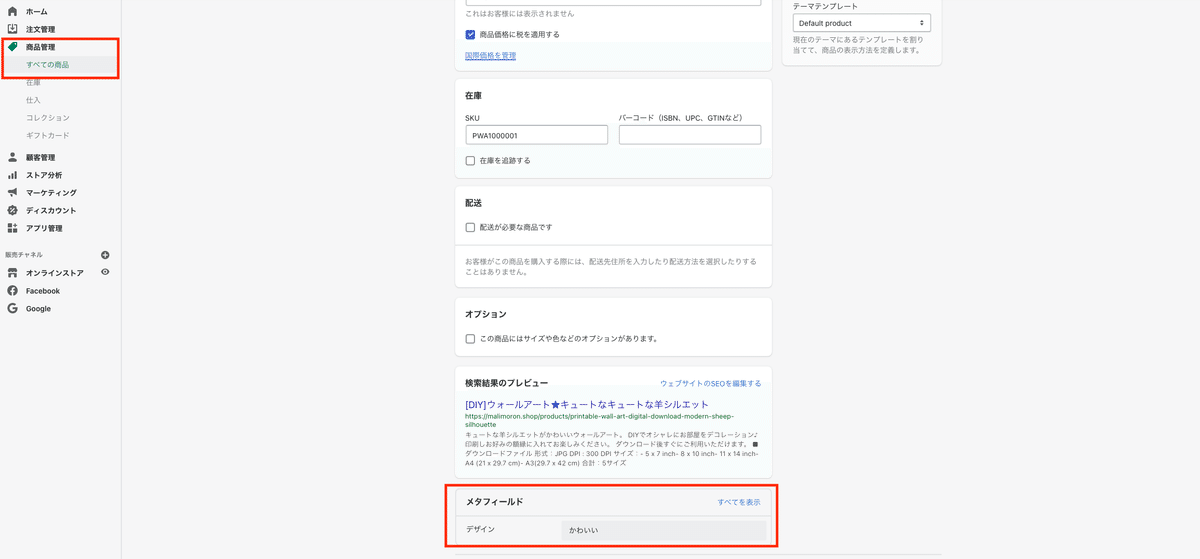
ステップ3 各商品詳細設定画面で設定
各商品詳細の設定画面にメタフィールドが追加されているので、設定します。

以上で完了です。
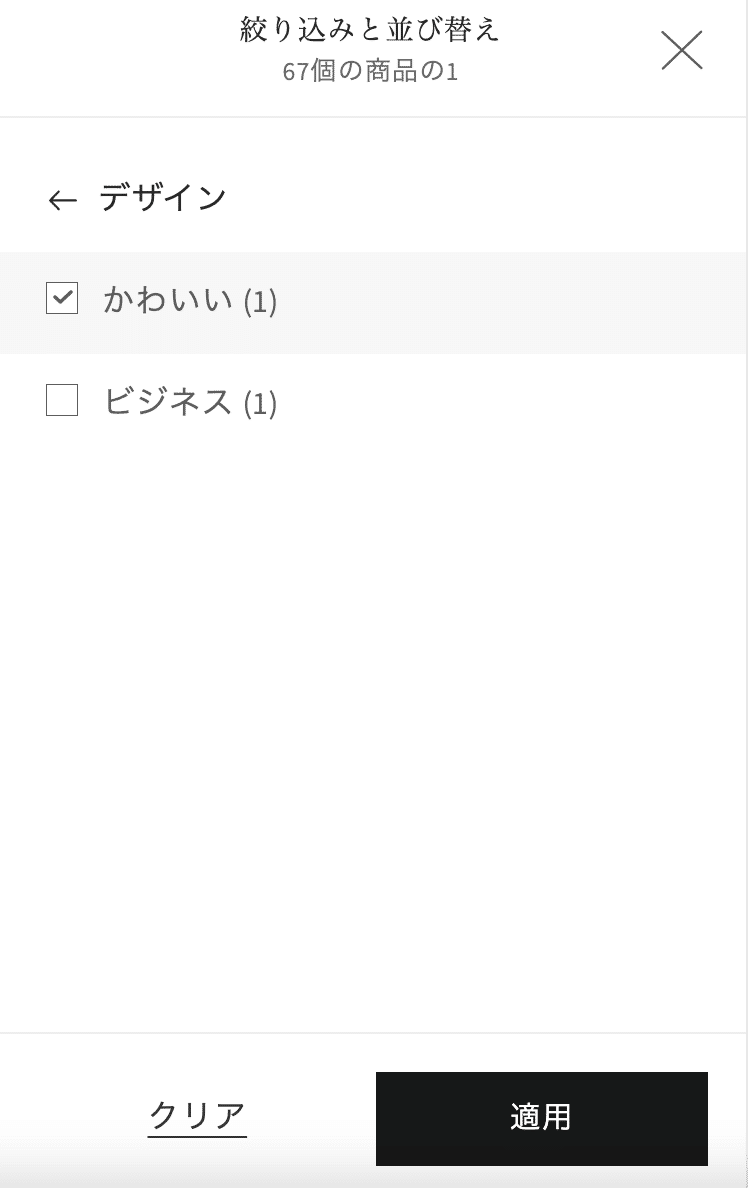
コレクションの絞り込み開くと、さっき設定した「デザイン」の項目が追加されてます。

各商品詳細のメタフィールドで設定したカテゴリでソートができるようになりました♪

メタフィールドめっちゃ便利です!!
この記事が気に入ったらサポートをしてみませんか?
