
[Shopify]コピペで5分・簡単設置!オプトイン用のセクションテンプレート・アプリを使わないでサンクスページへのリダイレクト機能付 #135
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
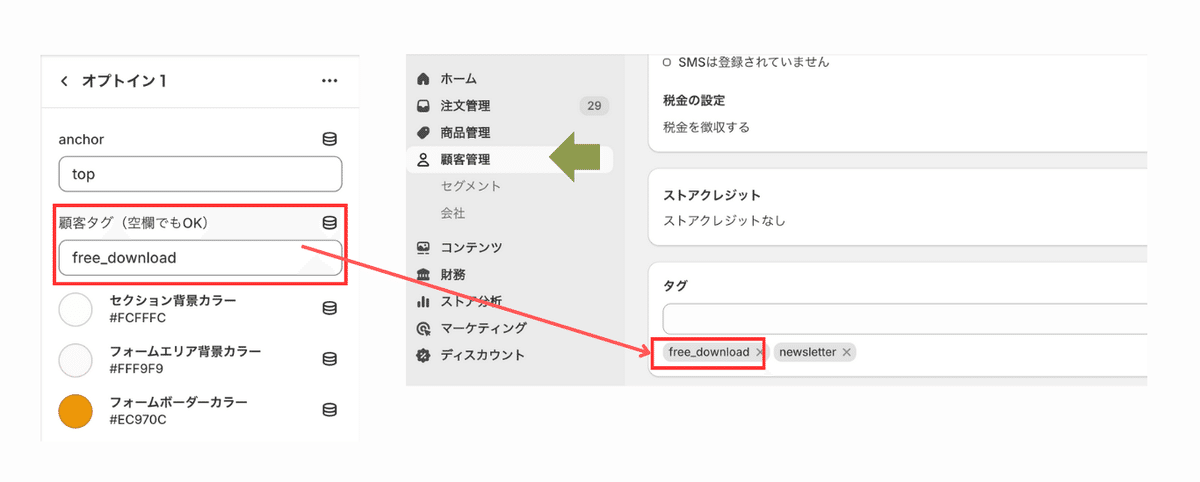
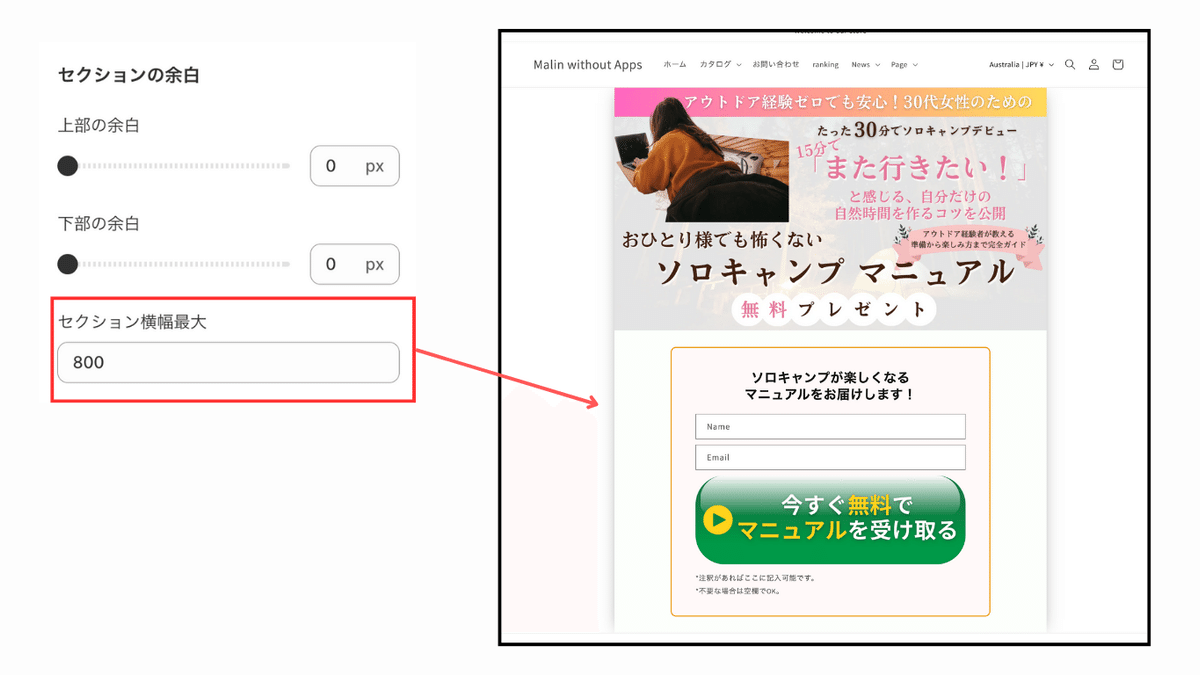
オプトイン用のセクションテンプレート。リスト収集にお役立ち^^無料マニュアルプレゼントなど色々な用途で使える。例えば、Shopifyフローで自動化してメルマガ登録後にダウンロードリンク付きメールを配信する運用などと組み合わせて使っても良さそうですね♪
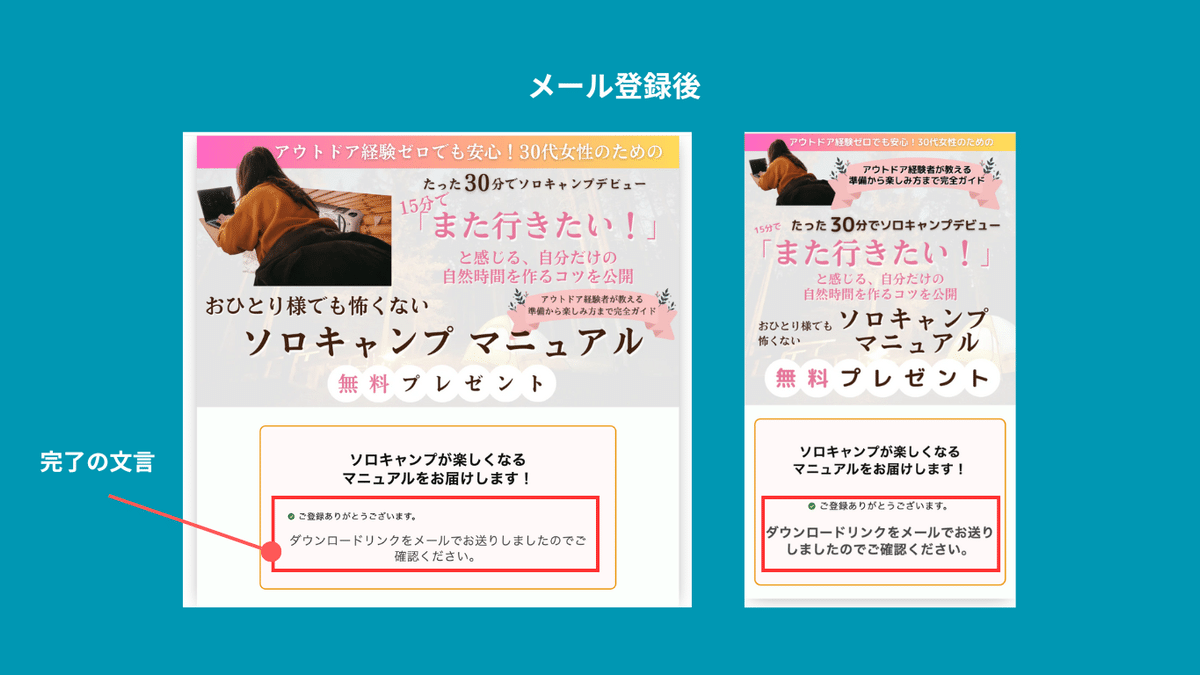
今回はメルマガ登録後に別ページに遷移できるリダイレクト機能もつけてみました♪リダイレクト先を設定している場合に、登録完了後に指定したページに遷移できるようになります。サンクスページをご自身で作成して販促で使ってみるのも良いかもしれません。
使用しているテーマ:Dawn
*他のテーマでも使用できますが、レイアウトなどは各自で調整してください。
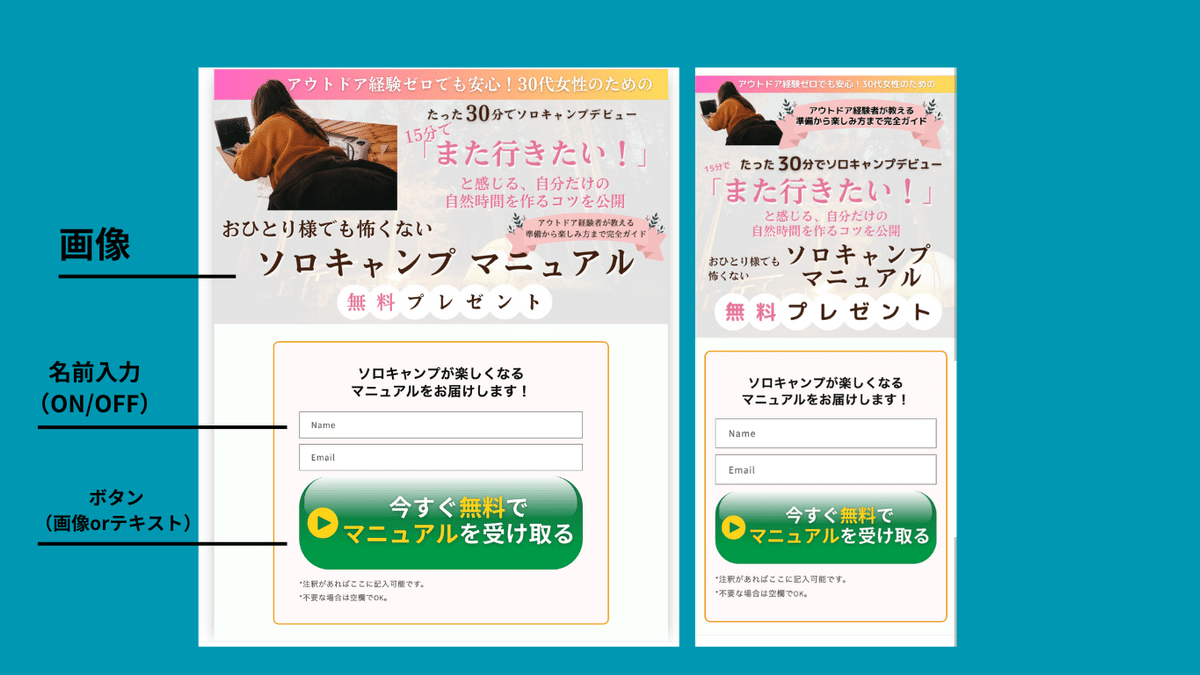
✔️今回のテンプレート


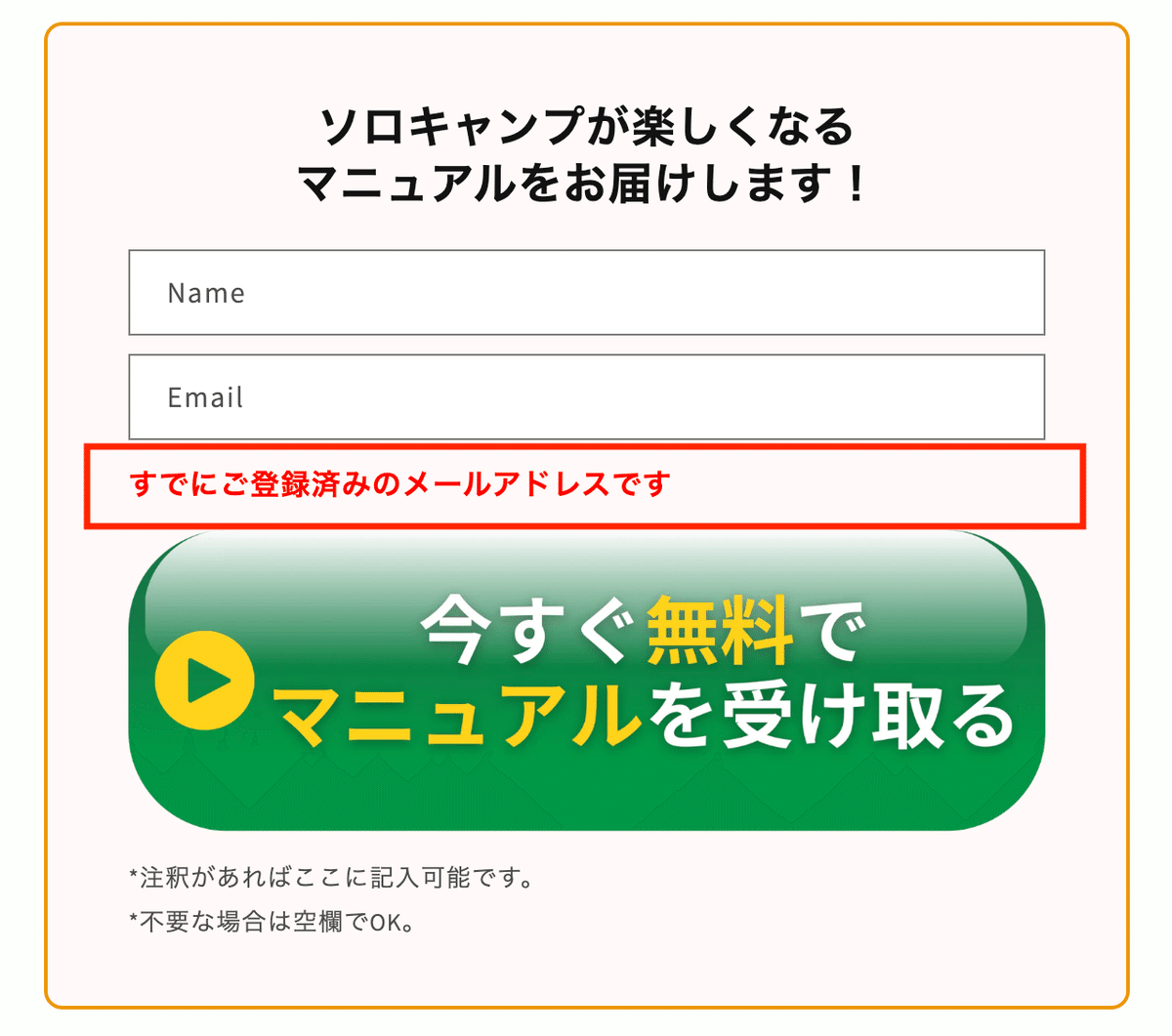
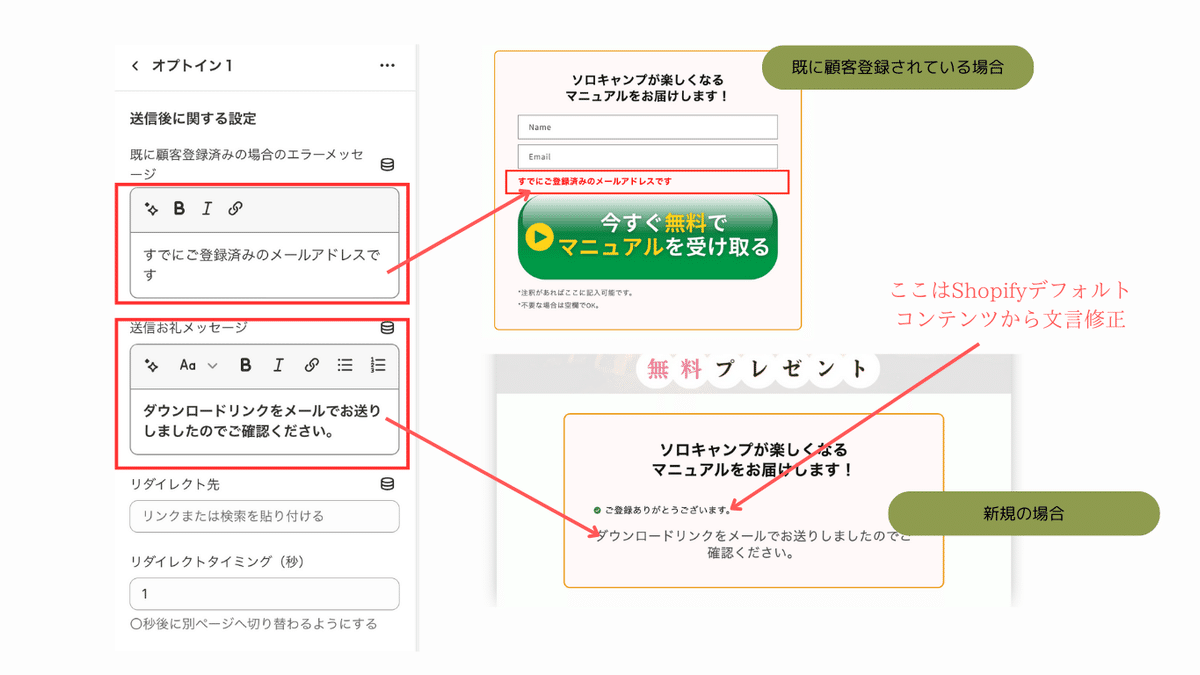
既にメルマガ登録済みの人の場合は下記のテキストが表示される。

🔸CMSの特徴
セクション追加で「オプトイン1」を選択。

======
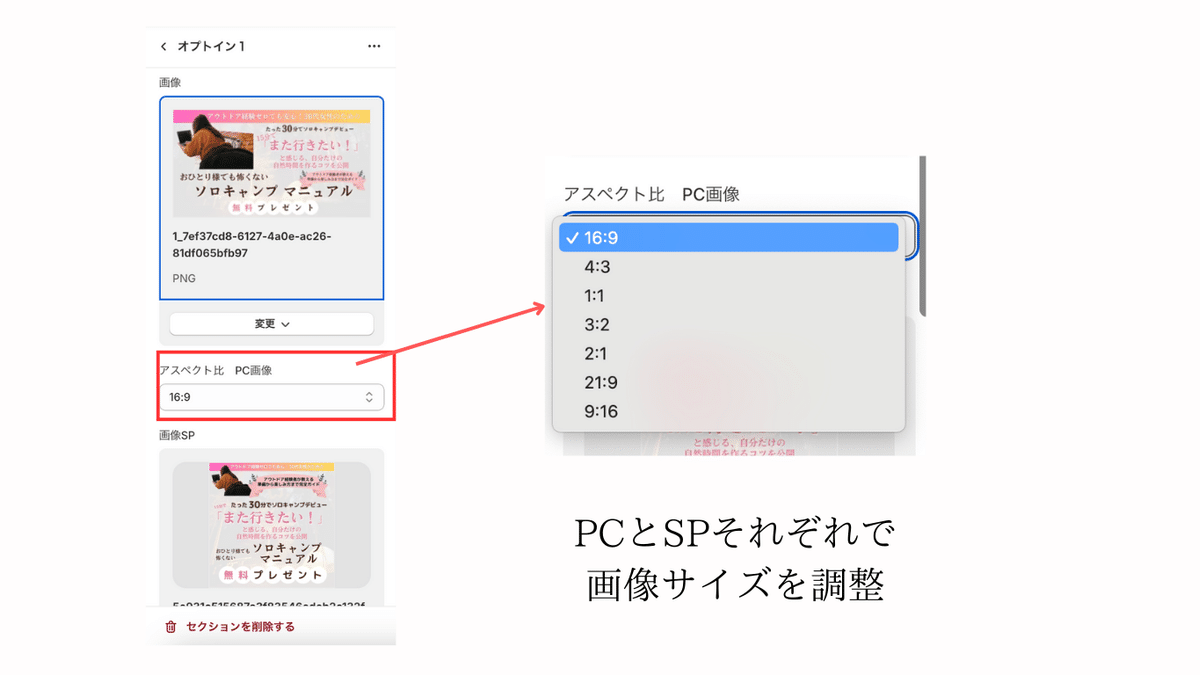
セクションの機能
======




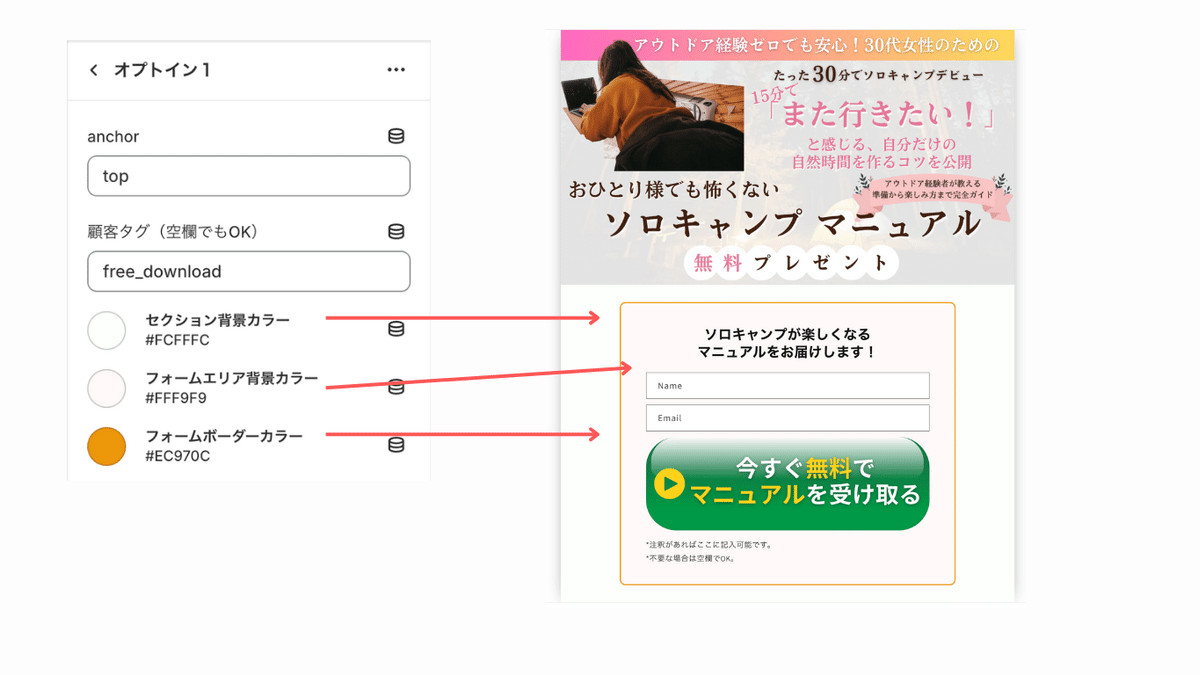
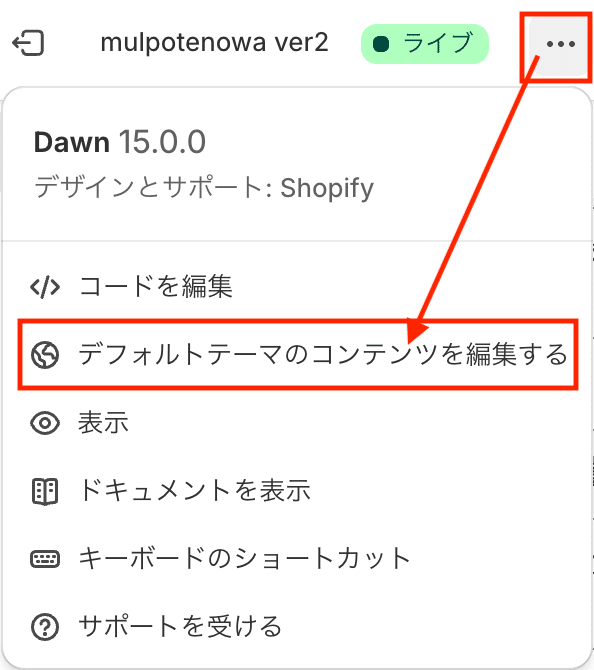
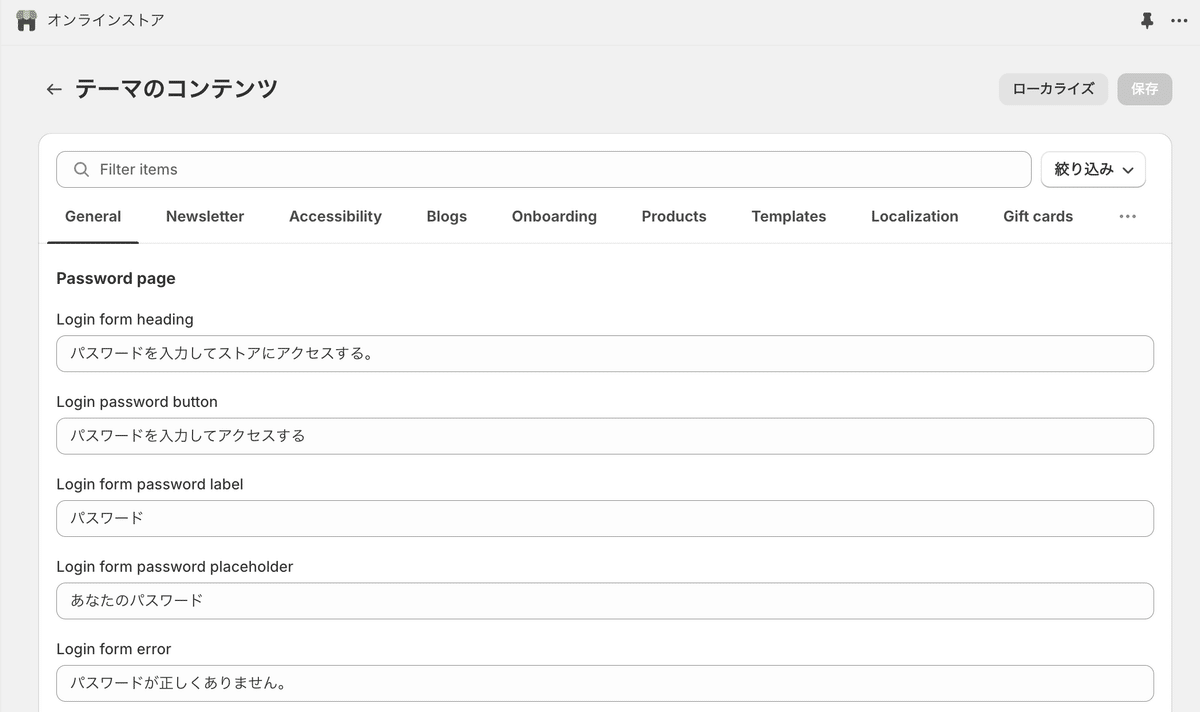
shopifyデフォルトコンテンツから文言修正する部分は下記から変更できます。



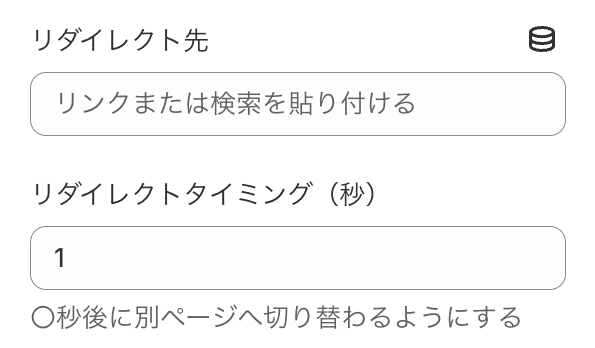
送信後に別ページにリダイレクトしたい場合はリダイレクト先のリンク先を設定するだけ。リンク設定なしの場合はページ遷移されません。

✔️設定手順
📌Step1 新規セクション作成
管理画面>テーマ>コード編集>セクション>新規追加
ファイル名はなんでもOK
→私はoptin1で作成しました
📌Step2 コードをコピペ
下記をコピペしてください。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.10時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
この記事が気に入ったらチップで応援してみませんか?
