
LINE BotにChatGPTを導入する話。
はじめに
お疲れ様です。大城です。
Google Apps Scriptを使ってLINE Botを作成する記事と、同じくGoogle Apps Scriptを使ってChatGPTと対話する記事は読んでいただけたでしょうか。
まだの方はぜひ読んでみてください!
本日はこの二つの記事で作成したコードを使って、LINEからChatGPTと対話できるよう、LINE Botに機能を追加してみたいと思います。
***
LINE Botを用意する
まずはLINE Botを用意します。
持っていない方は以下の記事を参考に作成してください。
***
LINE BotでChatGPTを使うための準備
以下の記事でGoogle Apps Scriptを使ってChatGPTを使用するところまで進んでいる事前提で話を進めます。
LINE BotのGASプロジェクトにChatGPTのAPIキーを追加
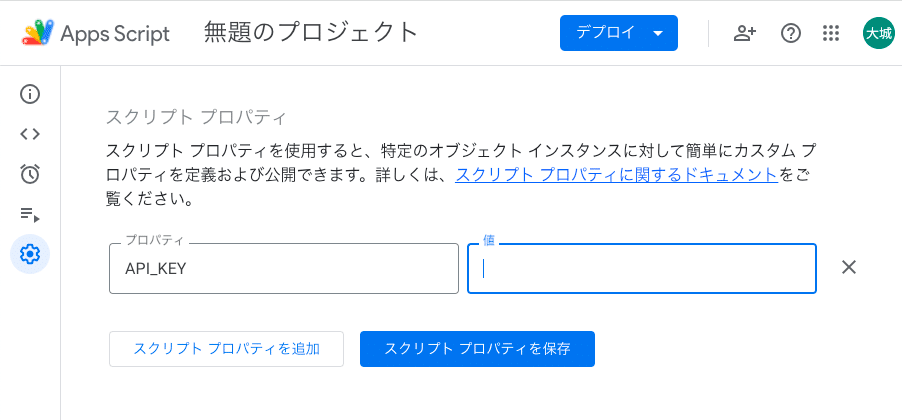
サイドメニューの『プロジェクトの設定』を開きます。
ページ下部にスクリプトプロパティの設定項目があるので、プロパティに『API_KEY』を、値にChatGPTのAPIキーを入力し、保存してください。

***
ChatGPTとの対話を実現するコードの作成
LINE BotにChatGPTと対話する関数を追加する
以下のコードをLINE BotのGASに貼り付けてください。
function chatWithGPT(message) {
var apiKey = PropertiesService.getScriptProperties().getProperty('API_KEY');
var url = 'https://api.openai.com/v1/chat/completions';
var payload = {
'model': 'gpt-3.5-turbo',
'messages': [{'role': 'system', 'content': 'You are a helpful assistant.'},
{'role': 'user', 'content': message}]
};
var options = {
'method': 'POST',
'headers': {
'Authorization': 'Bearer ' + apiKey,
'Content-Type': 'application/json'
},
'payload': JSON.stringify(payload)
};
var response = UrlFetchApp.fetch(url, options);
var result = JSON.parse(response.getContentText());
var reply = result.choices[0].message.content;
return reply;
}LINE Botのコードを改修する
以下のコードを
function generateReplyMessage(userMessage) {
// ユーザーからのメッセージに基づいて適切な返答を生成するロジックを実装してください
// このサンプルでは、ユーザーが送信したメッセージをそのまま返信する例です
return "You said: " + userMessage;
}以下のように書き換えてください。
function generateReplyMessage(userMessage) {
return chatWithGPT(userMessage);
}***
GASをデプロイする
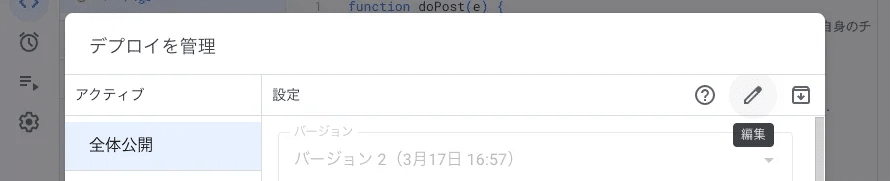
「デプロイの管理」をクリックします。
アクティブなデプロイの編集ボタンをクリックします。
バージョンを新パージョンに、説明には適当な文章を入力します。
最後に「デプロイ」ボタンをクリックします。



***
動作確認
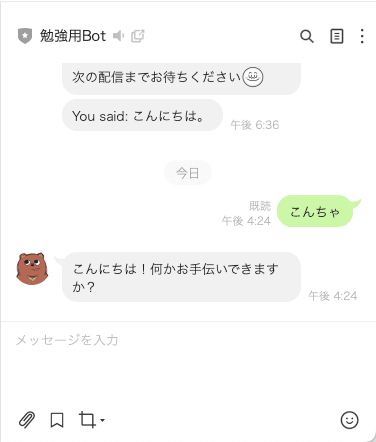
ここまで完了したら、LINE Botにメッセージを送ってみましょう。
ChatGPTから返答が返ってきたら成功です。

※注意事項
LINE Botは非公開にできません。
LILE BotのIDや友だち登録リンクが外部に漏れてしまった場合、悪用される可能性があります。(ChatGPTは従量課金制なのでとても危険…)
なので、上記の機能を使用する以外はLINEの設定画面からWebhookをオフにするか、コード上でChatGPTとやり取りできなくする必要があります。
または、下記手順で特定のユーザーのみChatGPTでやり取りできるようにしましょう。
まずはLINE BotのGASコードを以下のように書き換えます。
function doPost(e) {
...省略...
var userMessage = JSON.parse(e.postData.contents).events[0].source.userId;
...省略...
}function generateReplyMessage(userMessage) {
return userMessage;
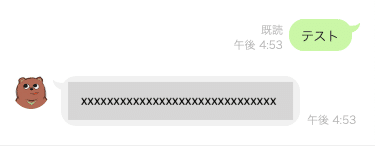
}コードを書き換えたら保存してデプロイし、LINE Botにメッセージを送信します。
ユーザーIDを受信するので控えておいてください。

LINE Botのコードを以下のように書き換えます。
function doPost(e) {
...省略...
var userId = JSON.parse(e.postData.contents).events[0].source.userId;
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
// ユーザーからのメッセージに応じて返答を生成するロジックを実装してください
var replyMessage = generateReplyMessage(userId, userMessage);
...省略...
}function generateReplyMessage(userId, userMessage) {
if (userId === '{取得したユーザーID}') {
return chatWithGPT(userMessage);
} else {
return "You said: " + userMessage;
}
}コードを書き換えたら保存してデプロイします。
最後にLINE Botにメッセージを送信し、ChatGPTから返答が来ることを確認してください。
(可能であれば誰かにLINE Botにメッセージを送信してChatGPTが使われない事も確認できるとバッチリです。)
***
あとがき
LINEとChatGPTの連携は簡単にできますが、悪用されないように対策するのが少し大変ですね…。
コメントで質問いただければ回答しますので、お気軽にどうぞ。
ではまた次回〜!
