
生成AIでプログラム開発をやってみた
少し前に読んだ下記の本「Google Bard 完全マニュアル」に、簡単な図を使ったプログラム作成の例が載っていたので試しにやってみた。
生成AIによるプログラミングの書籍とかWebの記事では、Pythonで開発するものが多いが、開発・実行の手軽さでJavascript(HTML)を選択。生成AI
AIは、CopilotとChatGPTとGemini を基本設定のままで使った。
テストの方法
プロンプト
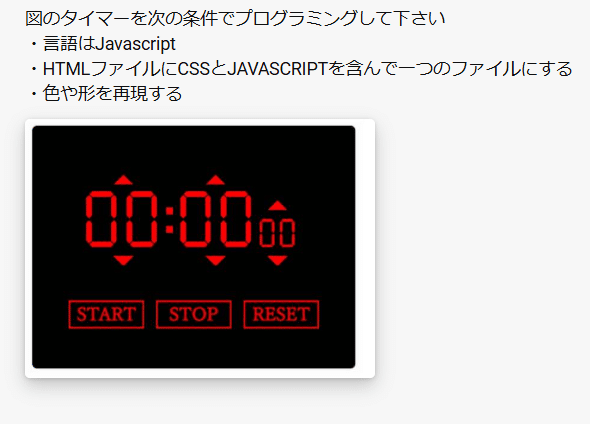
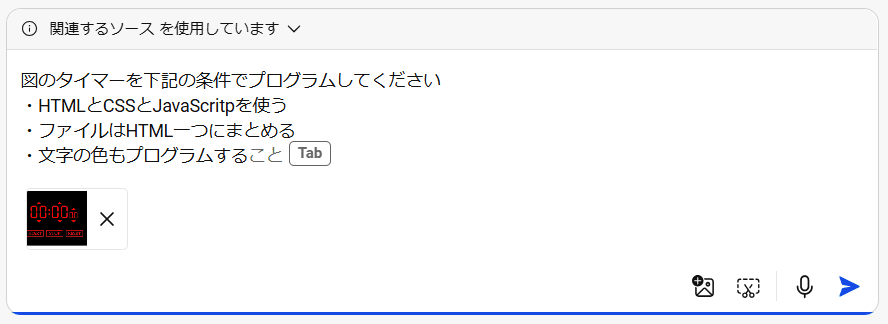
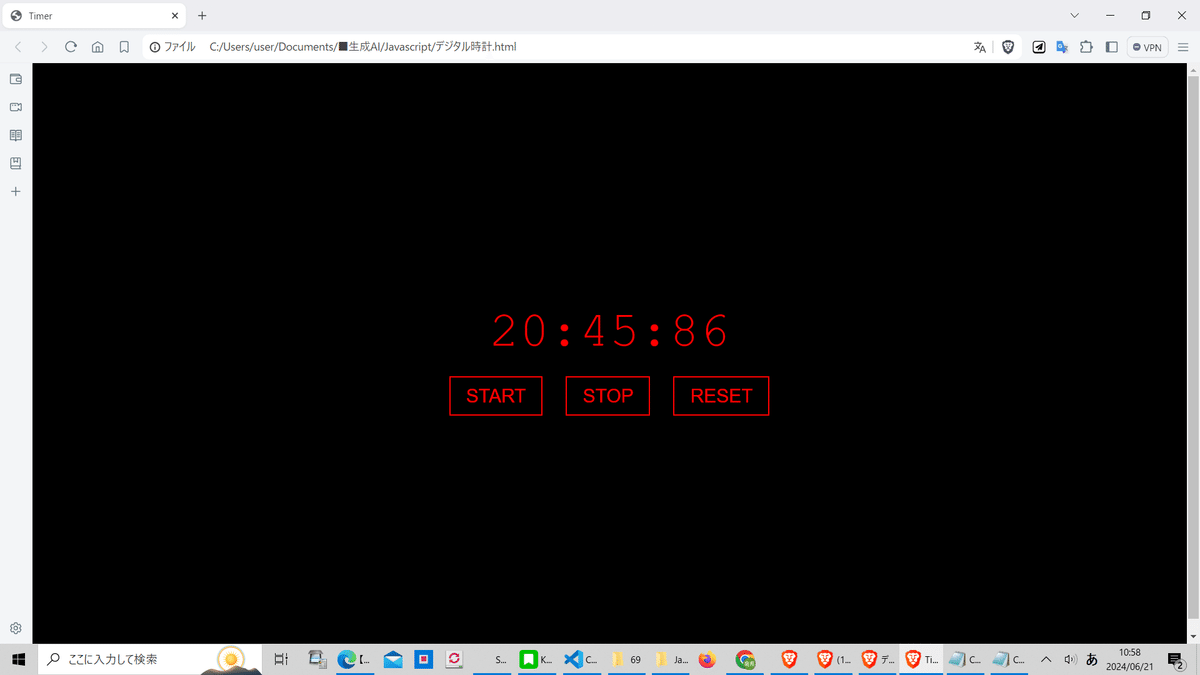
プロンプトと与えた画面イメージは図1の通り

htmlファイルの作成
生成AIの結果のテキストファイルを拡張子.html のファイルに保存し、ファイルクリックでブラウザーに表示した。
確認の結果
各生成AIの結果は次の通り
Copilot の結果
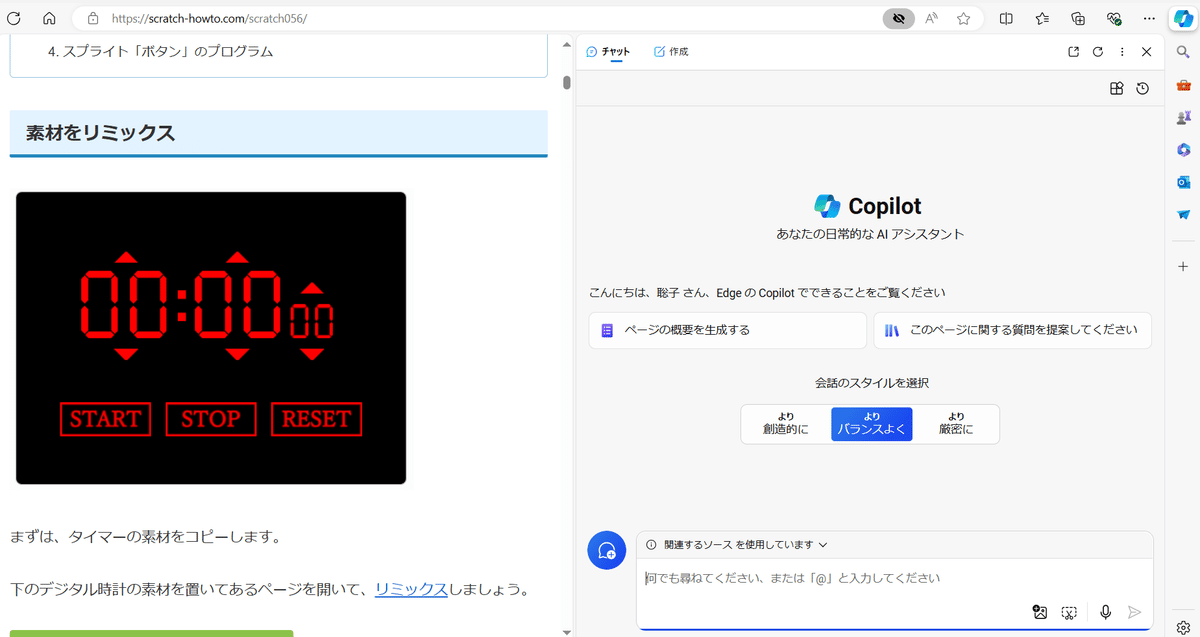
CopilotをEggeブラウザーで起動すると、画面イメージ図はWEBの図を利用した。Copilotはブラウザー画面を範囲指定でコピー&ペーストできるので、図の指定方法が他の2つと比べ便利。
Copilotの起動からブラウザーでの表示まで 3分15秒で、結果をブラウザーに表示できた。
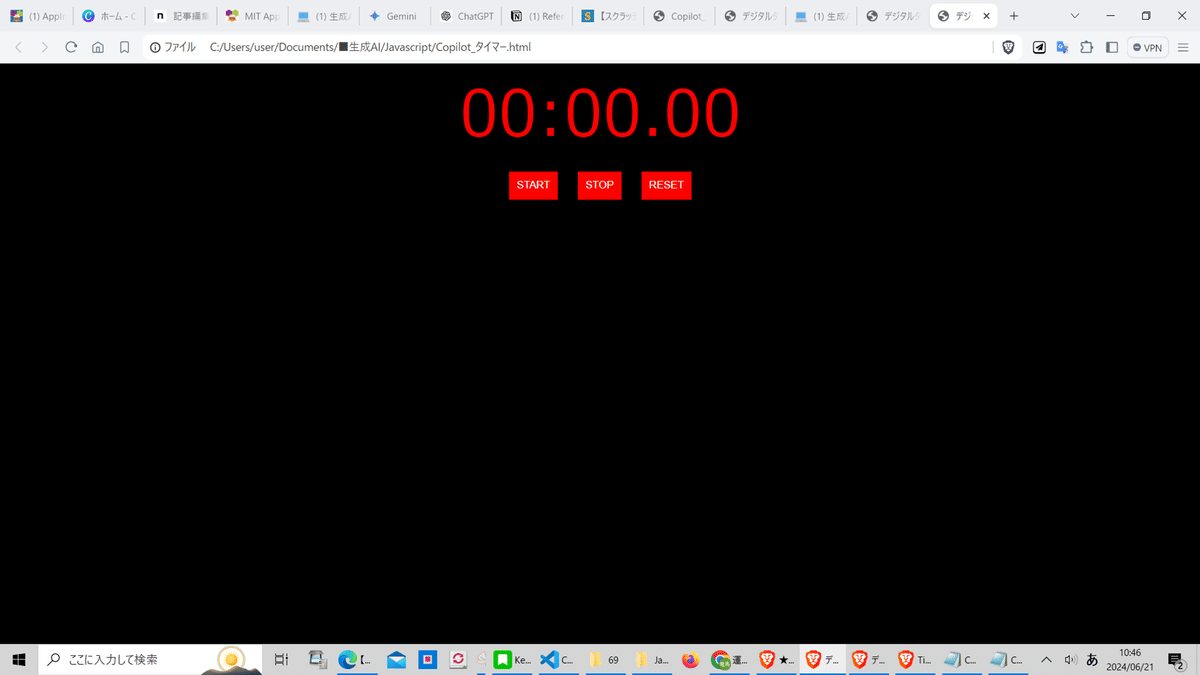
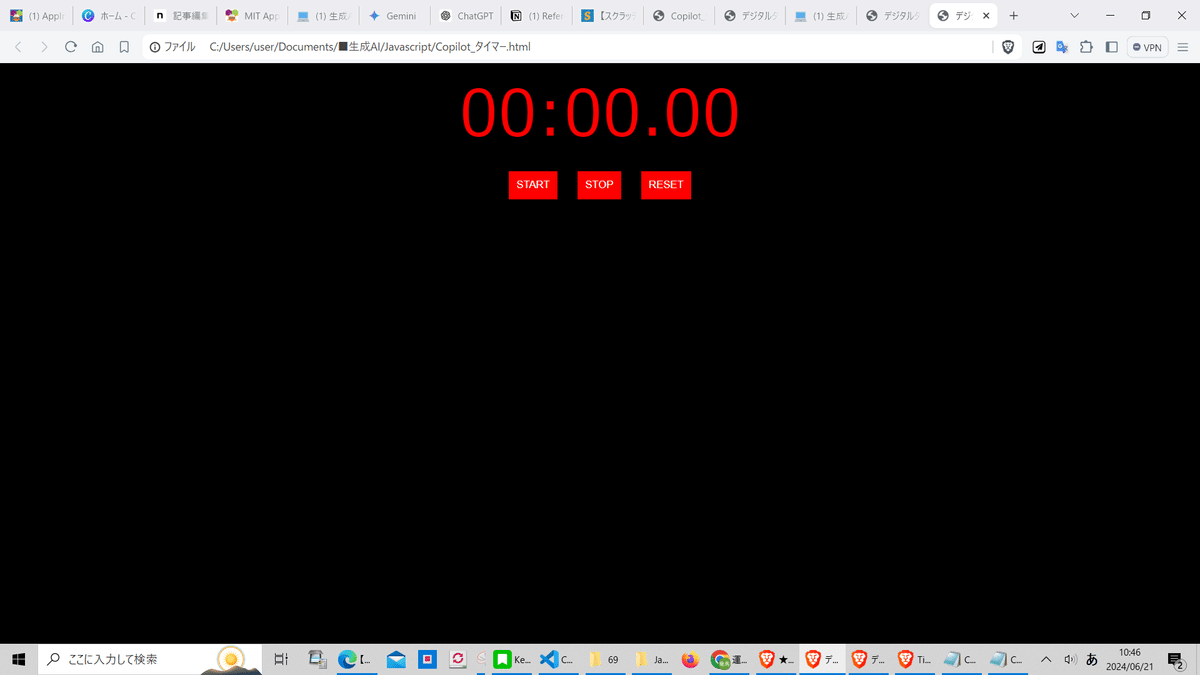
Copilotが生成したプログラムをブラウザーで表示した結果

ChatGPTの結果
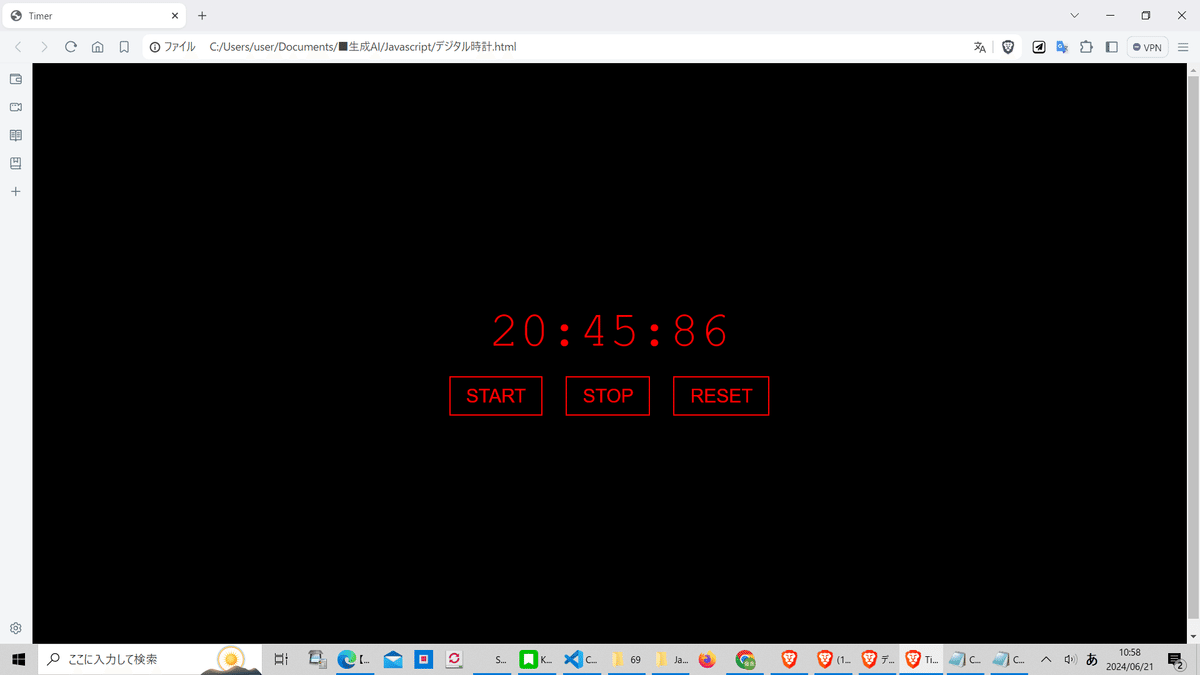
同じプロンプトでCopilotが生成したプログラムをブラウザーで表示した結果

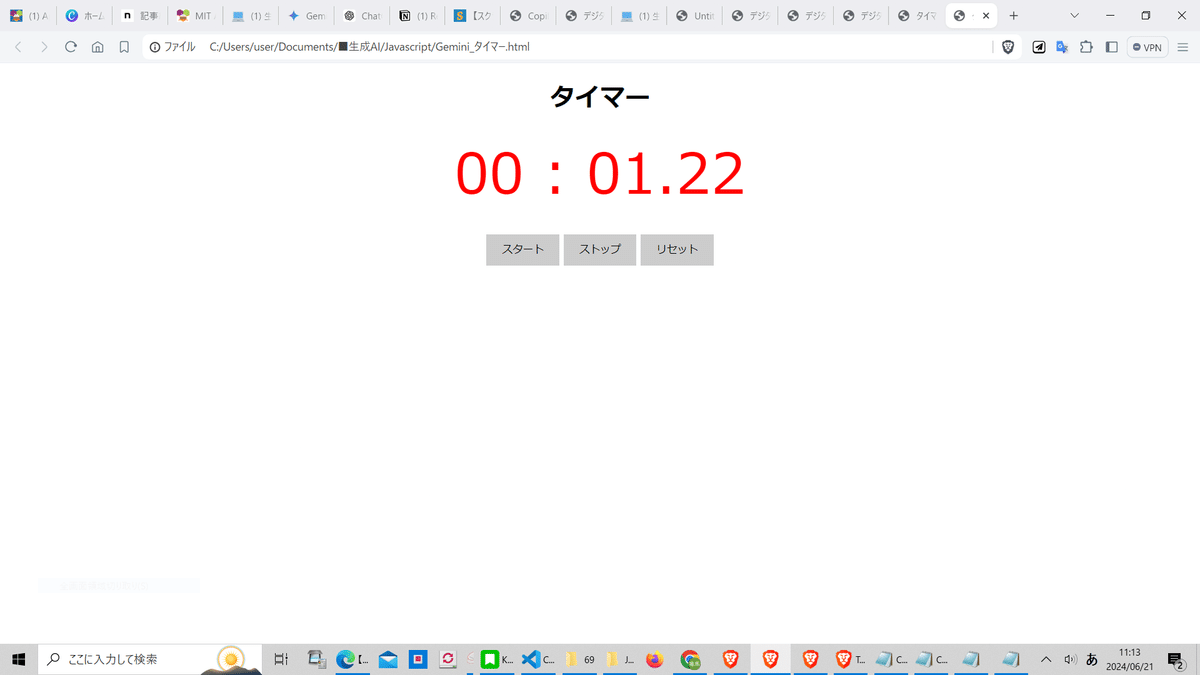
Geminiでの結果
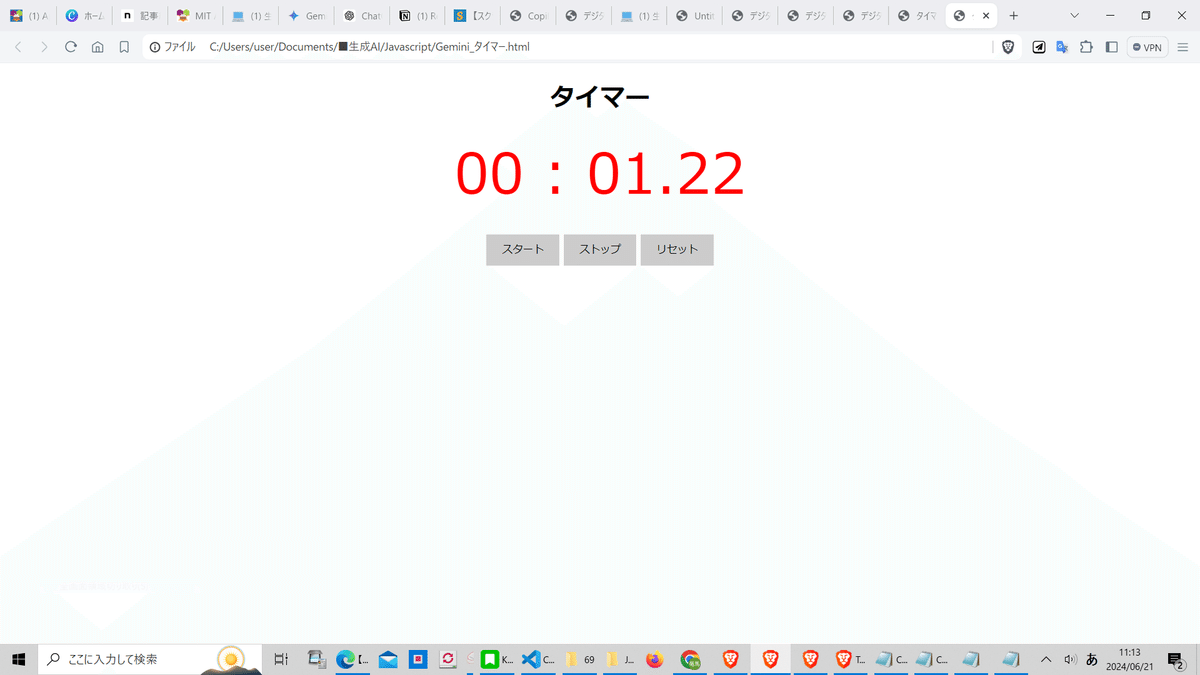
同じプロンプトでGemini が生成したプログラムをブラウザーで表示した結果

Copilotの詳細手順
Copilot:Web画面から図形の一部を切り取る機能があるのでそれを利用。ファイルとして保存はしないで直接貼り付けるので手間が少ない
(1)Wdge の右上のCopilotアイコンをクリックして Copilot を起動する

(2)右側に、Copilotが開く(左右の大きさは、境目をマウスでドラッグし変更可能)

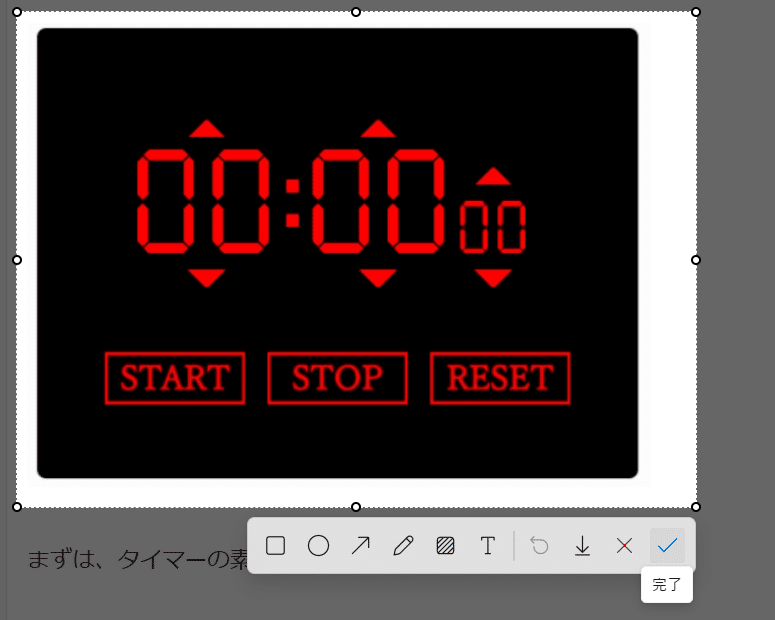
(3)右下のハサミのアイコンをクリックし、画面の範囲指定を行う

(4)指定したい範囲の左上から右下へマウスをドラッグし範囲指定をすると、 アイコンが表示されるので、右端のレ点(完了)をクリック

(4)右側のCopilotの入力画面に図が小さく表示される

(5)何でも尋ねて・・・の部分にプロンプト(指示文章)を入力し 右下一番右の(紙飛行機みたいな)矢印をクリック

(6)しばらく待つと、プログラムとコメントが表示されるので、プログラムの右上のコピーボタンをクリックしてプログラムをコピーする

(7)エクスプローラーを開いて、テキストファイルを作成する この例では、Copilot_タイマー.html とした(拡張子は .html)

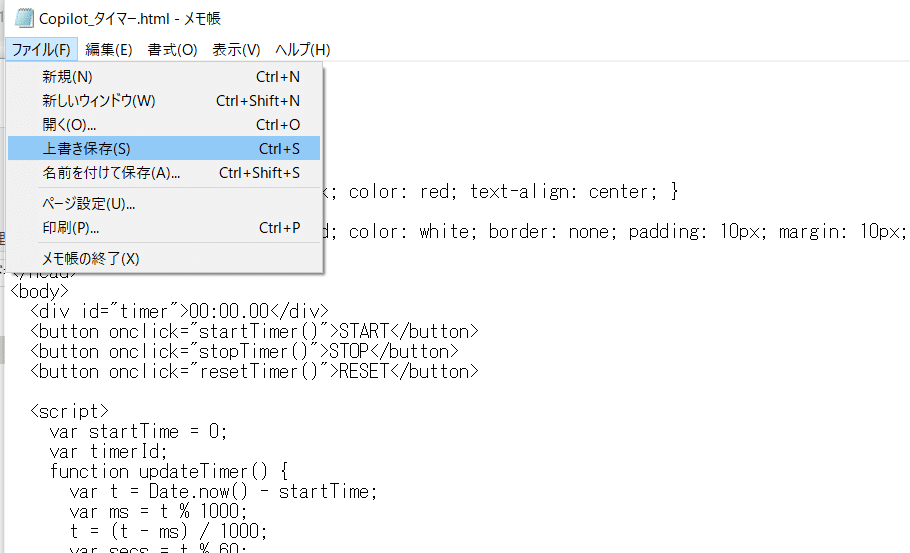
(8)作成したファイルをメモ帳などのテキストエディターで開いて、Copilotでコピーしたプログラムを貼り付け、ファイルを上書き保存する

(8)エキスプローラに戻って、更新したファイルをクリックすると、ブラウザーに表示される(標準ブラウザーに表示されるので、Edge以外のブラウザーに表示されるかも)

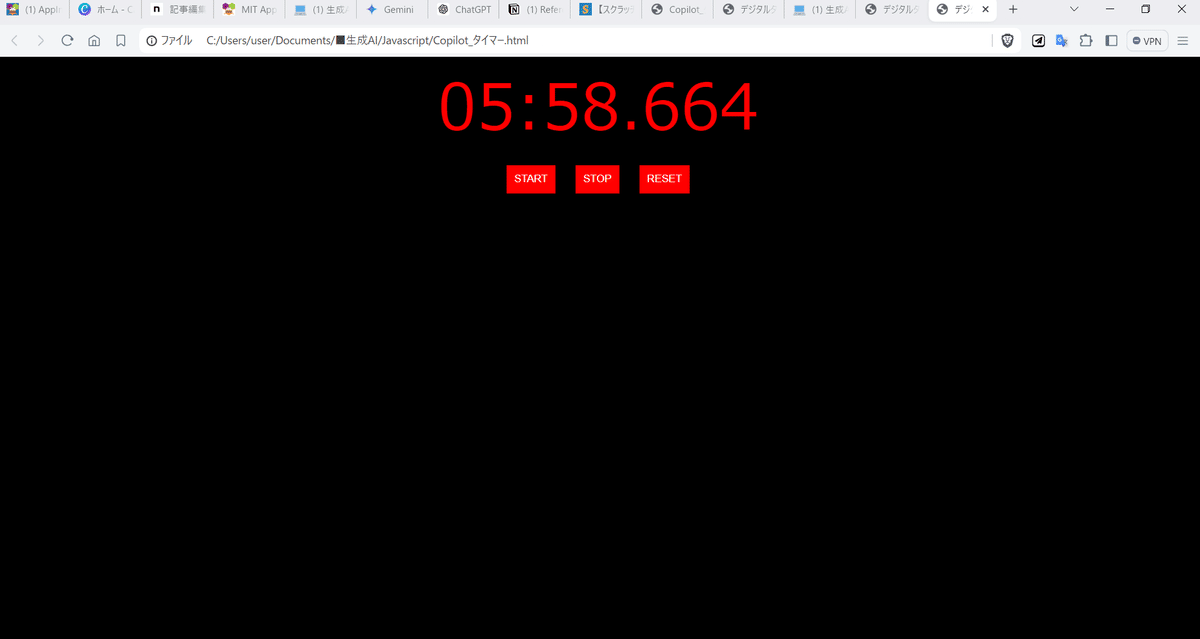
特に指示はしていないが、分:秒.小数以下秒 の表示になっている ただし、起動してみると小数点以下が3桁になっている。

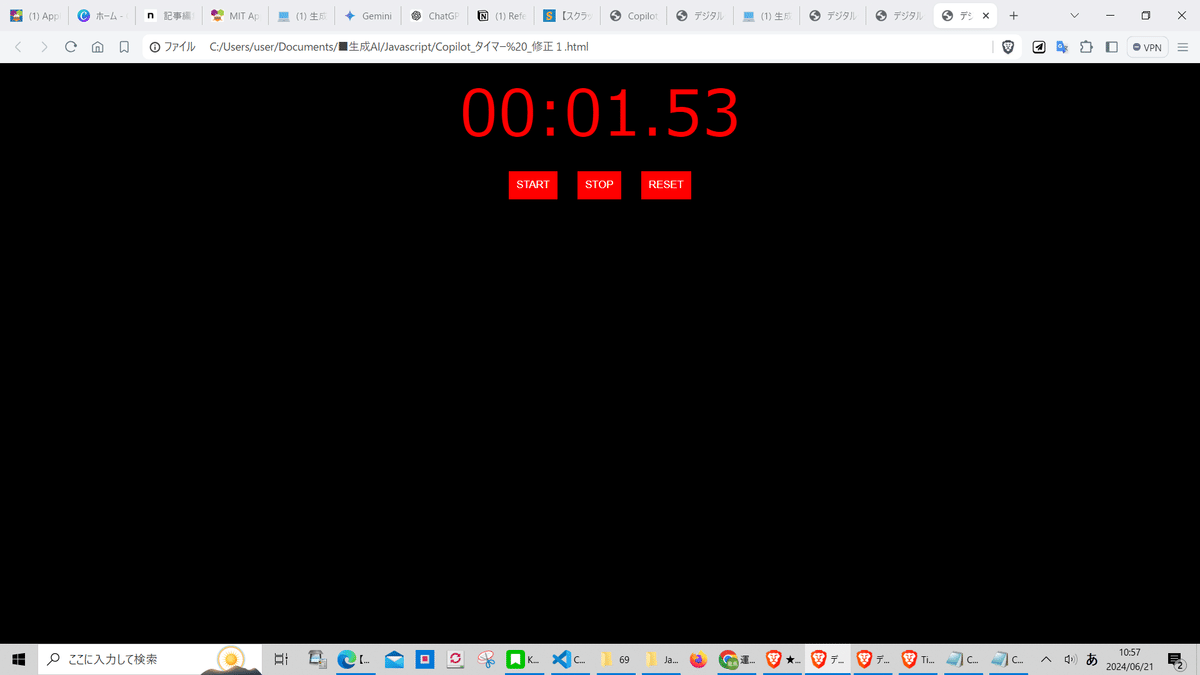
「小数点以下が3桁になっているけど、2桁にしてください」とプロンプトを追加すると、ちゃんと2桁に修正された。

ChatGPTで同じ情報で、生成してみると(図の指定は一旦ファイルに保存して、ファイルを指定するという方法で行った)

Geminiで同じ情報で、生成してみると(図の指定はChatGPT同様一旦ファイルに保存して、ファイルを指定するという方法で行った) ・たまたまってことかもしれないが、 1回目:ファイルはHTML一つにまとめると指示したが、htmlとcssとJavascriptの3つに分かれていた 2回目:秒が整数で小数点以下が表示されていなかった ので追加で指示して、3回目で下記を得た。

最後に
簡単な使用だったのだが、コードをコピペしただけで、使えるシステム(大げさかな?)が短時間で完成したのは想定以上だった。
※参考として提示したタイマーの図は、下記を利用させてもらいました。
スクラッチプログラミング入門 https://scratch-howto.com/scratch056/
(以上)
