
Scratchのスマホ版「OctStudio」が面白い。信号待ちでも開発できる!
Scratchの開発元のMITメディアラボLifelong Kindergartenグループによって開発された OctStudio が面白い。機能限定版のScratch のスマホ版。
機能は若干低いけど、スマホ(タブレット)だけで開発~実行ができる(というかパソコンでは使えない)入力から友人とのプログラム共有や動画やgifでの保存も可能。
Scratchは素晴らしいけど、スマホしか持ってない子供も結構いる(特に発展途上国とか)というので、開発したとのこと。
開発画面は
図1が、開発画面で、
Stage:ここで動作確認
Blocks Paletteでブロックを選択し、Coding Area でプログラミングします。
Stage で動作確認
右上のアイコンで、全画面で動作
App Inventor や Scratc の開発経験があれば、短時間で使いこなせそうだ。
英語だけど、マニュアルはこちら。

夕食のおかずを連絡するプロジェクトを作成してみた。
試しに、晩御飯を連絡するアプリ(大げさ)を作ってみた。食卓の写真を撮り、スプライト(動かす人やモノ)を選択して、動作をプログラムして、gifで出力し、lineに共有まで、OctoSstudio のみでできるのは手軽でいい。

手順1:背景とスプライト(目玉と唐揚げ)を用意。唐揚げは背景と同じ写真から切り取った。写真の撮影や必要部分の切り取りもOctostudioの中で自然な手順で行える。


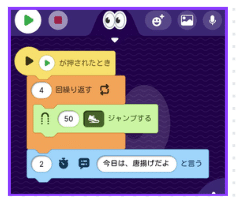
手順2:2つのスプライトそれどれの動きをプログラムする。
図4が目玉、図5が唐揚げの動きのプログラム。
このようにスプライトごとに動作をプログラムする。


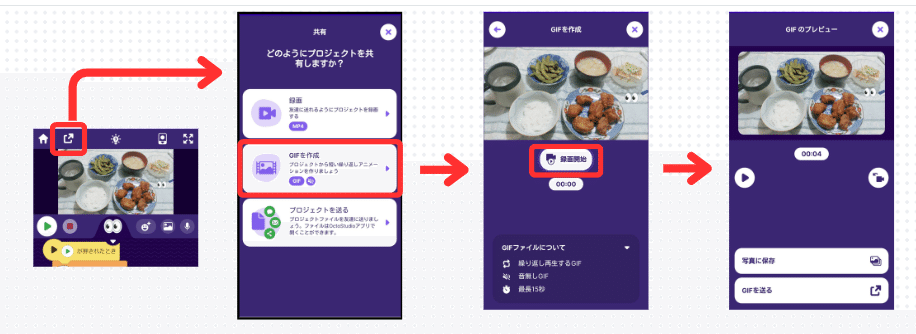
手順3:画面右上の全画面ボタンで拡大して動かせます(図6)

手順4:さらにこれを line に送って友達と共有できます。図1はgif画像は、lineの画面からダウンロードしたものです。


感想と補足情報
なんと言っても、オールインワンでスマホだけで開発できるのは良い。信号待ちでも開発できる。
AndroidスマホでもiPhoneでも開発・実行ができるし、オフラインでも利用が可能。
実際のプとプログラミングは、例えば 【オンライン講座+作り方解説】OctoStudioインストール方法とChrome恐竜ゲームの作り方! 等を見ればわかると思う。Scratch や AppInventor でのプログラミング経験があれば、すぐなれそうだ。
「OctoStudioはMITメディアラボ Lifelong Kindergartenによって開発されました。 詳しくはoctostudio.orgをご覧ください。」
