
トーンカーブについて
今回はトーンカーブについて書きます。毎度のことですがこれは主が自分で学んだことを自分なりに理解したもので、間違ったことを書くことがあるときは、ご容赦ください。

色について
さて、カラー補正>トーンカーブを語るにあたって、まず理解するべきは色についてです。「色というのは電磁波の一種で、その波長の大きさによって…」
面倒ですね。今回はそこの原理の部分はすっ飛ばして、簡単に説明したいと思います。言葉で人に色を説明するときに、どのように説明をしましょう?例えば赤色を伝えたいとき、それがリンゴのような赤なのか、赤ワインのような赤なのか、それとも唇のような色の赤なのか。いろんな伝え方がありますね。しかしその人が想像するワイン、リンゴ、唇の色はその人の過去の経験によって大きく変わってしまします。このあいまいな表現では正確な色を伝えるのは難しそうですね。

色の三属性
では正確に他人に色を伝えるために基準を設けましょう。そこで使われるのがこのマンセル・カラーシステムです。

このように3つのパラメータを決めます。
・色相(Hue)
これが赤や青や黄色など、いわゆる色の名前を決めます。それ以上、特にいうことがないです!
・彩度(Saturation)
色の鮮やかさを表すパラメーターです。上の図を見るとわかるように最大値は色相によって違います。彩度が下がるとだんだん色として感じられなくなります(黒に近づく)。
・明度(Brightness/Value)
これは色の明るさを表すパラメーターです。しばしば彩度と勘違いされますが、これはグレイスケール(白黒画像)にしたときに白に近いと明度が大きく、黒に近いと小さいです。
RGB
三原色という言葉は聞いたことがあると思います。特に光の場合は赤、緑、青の三色で、全部混ぜると白くなるというのは有名ですよね。これで色を作る方法を色を足していく表現(加法混色)と呼び、この3色で表現されるシステムをRGBカラーモードと呼びます。
印刷をするときはこれとは違いcyan、magenta、yellow、によって減法混色されたCMYKカラーモードを使います。詳しい説明は今回は省略します。
話を戻します。このRGBを混ぜる割合の値を変更することで様々な色相を生みます。このような画面を見たことがあると思います。

これはPhotoshopの色を選択する画面です。下にRGBの強度の値があって今は全部255になってますね。今はRGBそれぞれを最大の割合で混ぜているので白が作られています。このパラメータを変更することで様々な色相を作ることができます。ちなみにこの画面で縦のパラメータは明度(Brightness)を、横のパラメータは彩度(Saturation)となています。
難しい話をします。面倒なら読み飛ばしていただいて構いません!色には名前がついていて、Bの下の#から始まる部分がそれです。白が#ffffffで黒が#000000です。カラーコードと呼びます。アルファベットがあるのは16進数になっていて、fは10進法の15を表しています。このカラーコードの前2桁は赤(R)の強度、真ん中は緑(G)の強度、下2桁は青(B)の強度を表します。ffを10進数に直すと16×15+1×15=255となり、確かに0から255までの256個を表せていますね。このカラーコードの中でも特徴があるもの(境界点など)に名前を付けたものがredやblackやblueなどの色です。例えば#ff0000はredと呼ばれています。
トーンカーブ
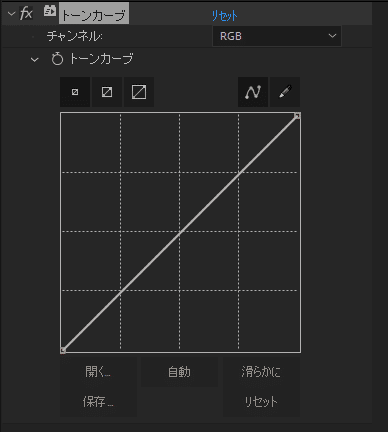
さて話が長くなりました。いよいよトーンカーブについて話したいと思います。今回はPhotoshop のものとAfter Effectsの両方について書きます。PhotoshopのほうがわかりやすいのでPhotoshopの画面を使って説明します。
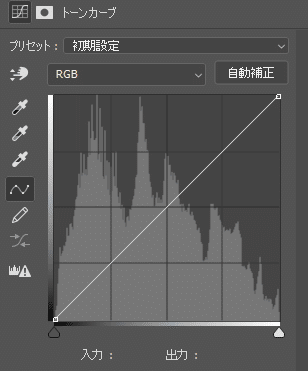
ヒストグラムについて

今回は8bitチャンネルで説明します。このトーンカーブのグラフにあるこの白い棒グラフをヒストグラムと呼び、横軸は画素値をとります。わかりやすく言うと、黒に近いか白に近いかのパラメータです。縦軸はどのくらい画素があるかを示しています。写真が暗い(つまり黒成分が多い)とヒスグラムは下図の左のような形になり、明るい(つまり白成分が多い)と右のような形になります。ここでいう明るさは明度とは少し違います。明度は「色」の明るさであり、明るさとは「光」の明るさです。

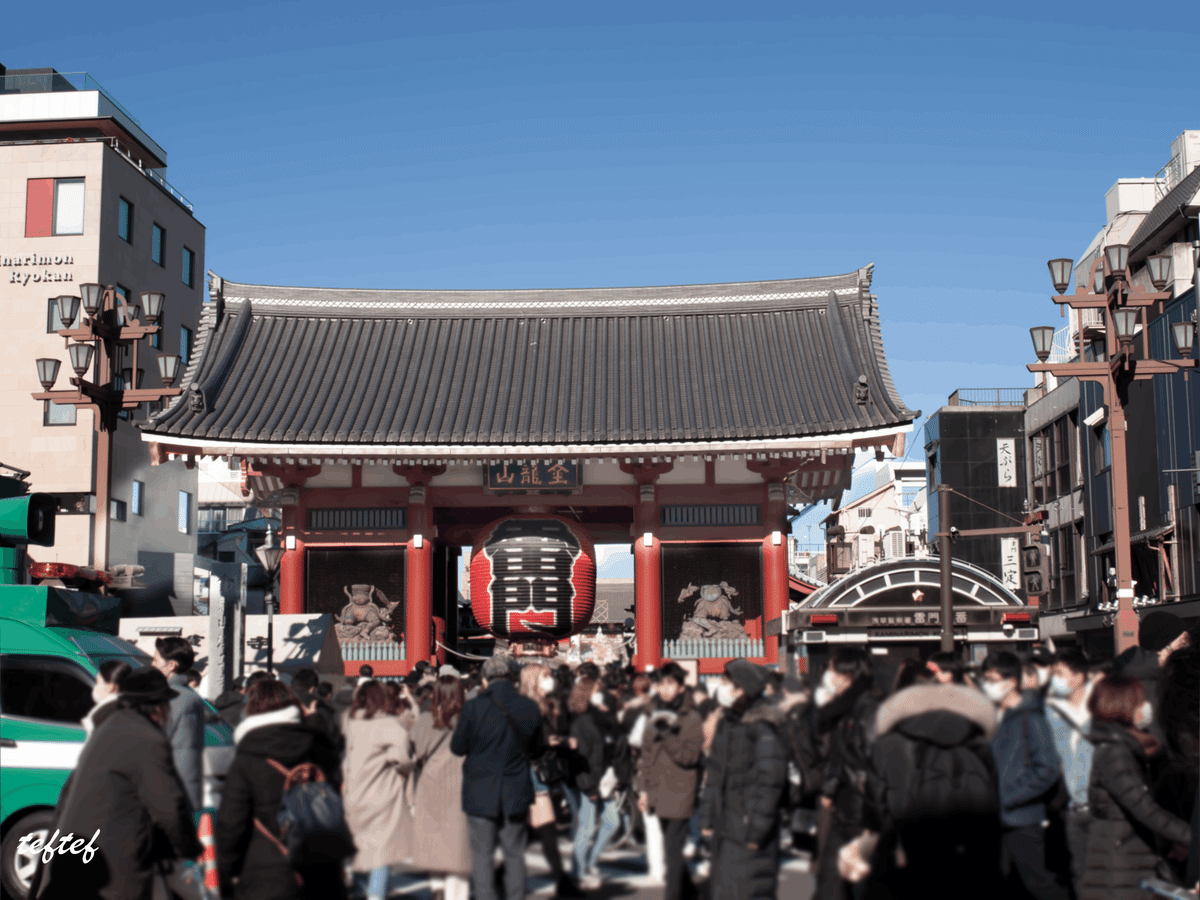
このグラフの真ん中に見える線をいじることで、様々な加工をすることができます。例えばこの写真、これは浅草の雷門ですね。

明るく
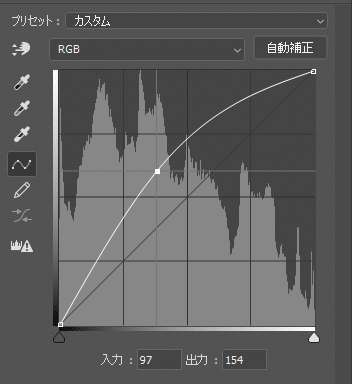
まずは全体を明るくしてみましょう。このようにグラフの真ん中あたりをつかんで上に引き上げます。

そうすると写真に白の感じが増えましたね。一部白飛びしてますが…

暗く
次にこのように真ん中をつかんで下に引き下げます。

するとこのように暗くなります。

コントラストを上げる
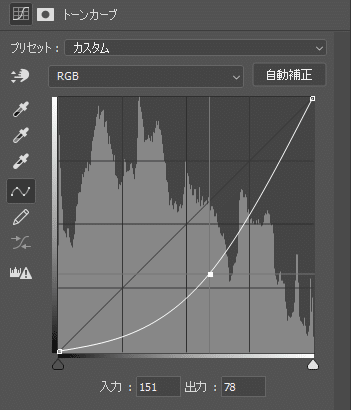
この写真にトーンカーブエフェクトを適応します。そしてこのようにS字カーブの形にします。

このグラフが意味するのは画素値が高い(白に近いもしくは明るく見える)値をさらに高くし、画素値が低い(黒に近いもしくは暗く見える)値をさらに低くします。そうすると写真はこのように

輝度・コントラストがはっきりとします。しかしこの写真は黒とび、白飛びしてしまってますね。これは画素値が255を超えた場合は255に、0を下回った場合は0にされるためです。
平坦化
では次にこのように逆S字にしてみましょう。

このグラフの意味は、画素値が高い(白に近いもしくは明るく見える)値を低くし、画素値が低い(黒に近いもしくは暗く見える)値を高くします。つまり平坦化します。そうすると画像もコントラストが低くなりこのようになります。

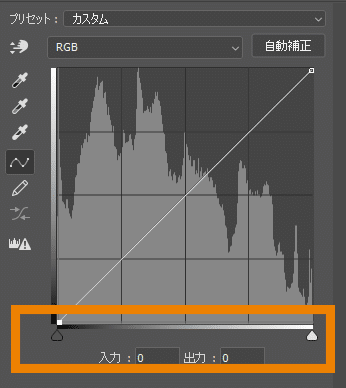
レベル補正
ここでこのオレンジ色の部分をいじってみます。Photoshopのエフェクトにはレベル補正というものがあります。これとほぼ同じ機能ですが中間長がないくらいです。

ではこの▲矢印を移動させるとことでレベル補正と同じようなことができます。これは上で明るくしたもの、暗くしたものとほぼ同じような結果になるので省略します。
露光量

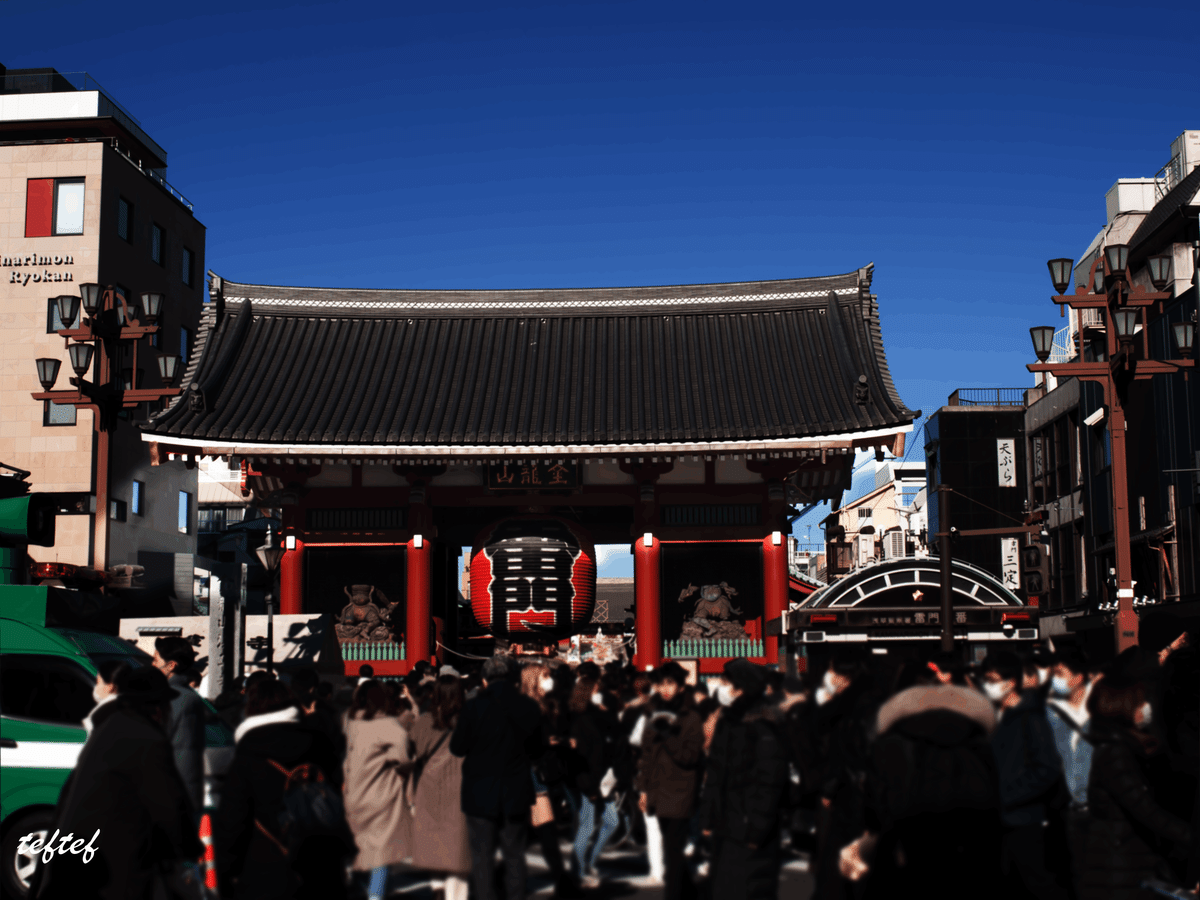
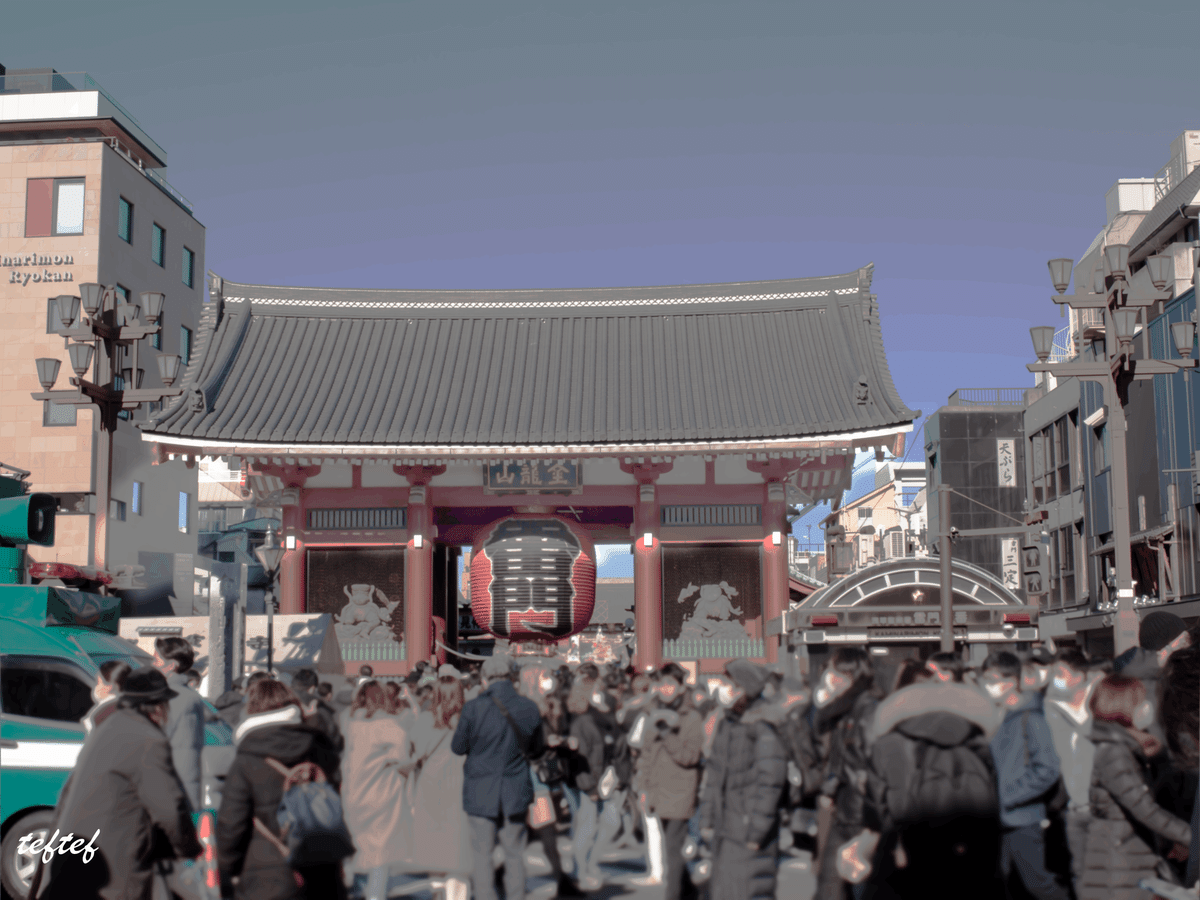
この画像は右では露光量、左はトーンカーブで明るくしました。

この画像の違いを見てみると、右の露光量では全体的に明るくなっているのに対し、左のトーンカーブは自然な色で全体的に明るくなっています。これが二つの違いです。
つまり露光量は特定の箇所の明るさを調整することには向いていないんです。それに対してトーンカーブは指定した箇所の"色"の明度を調整できます。明るさではないです!
RGB調整
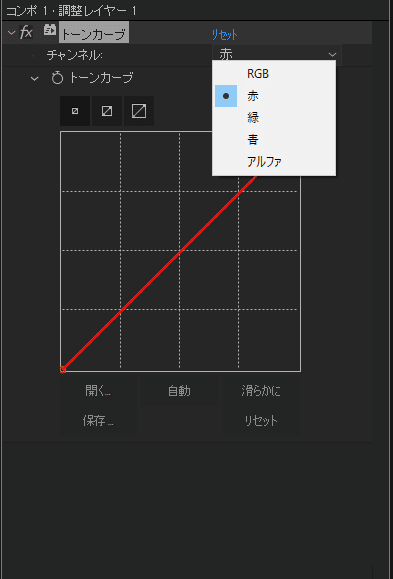
トーンカーブの上のプルダウンにこのような選択項目があり、このようにRGBそれぞれの色やアルファ値のみを個別で調整できます。(PhotoshopもRGBはあります)

まずはこの中の赤、青、緑について書きます。

それぞれのチャンネルごとに調整できて例えば赤を上げるとこのように

赤みが強くなります。
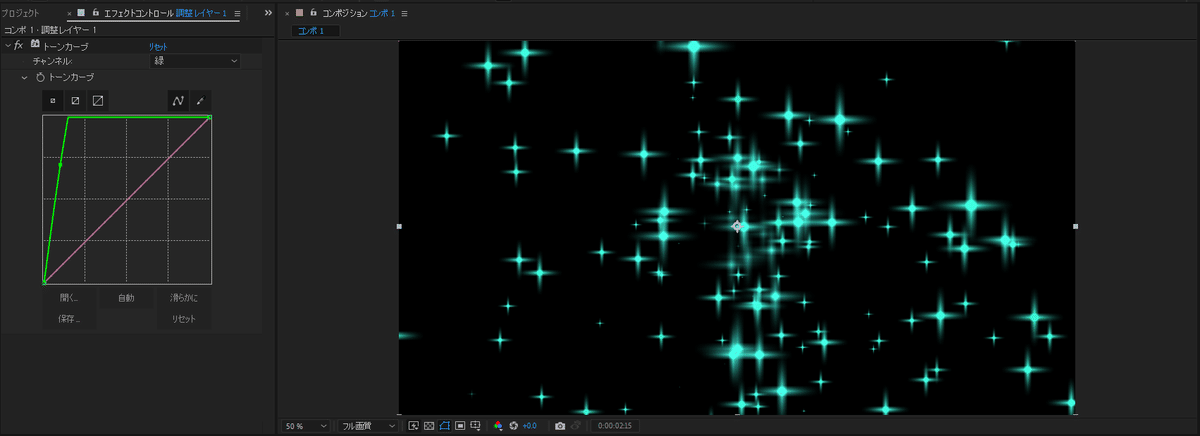
他にも、このように緑を上げたりすると

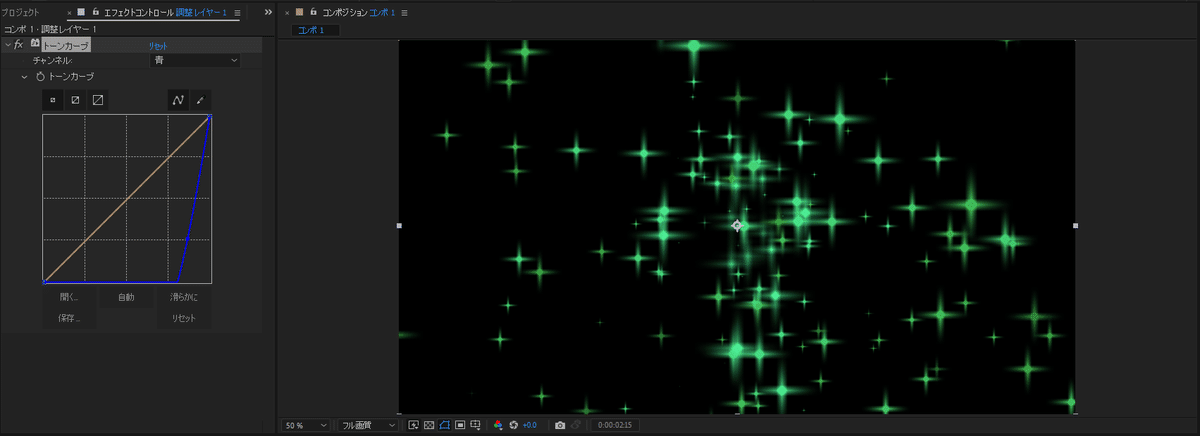
青を下げると

このようになります。青を減らしたので黄色みが増して、元のレイヤーは青っぽいのでそれと足し合わせると緑色になるとわかりますね。
アルファ値
トーンカーブには色のパラメータのほかにアルファ値を調整することができます。アルファ値は簡単に言うと不透明度のことです。アルファ値が低いほど不透明度が低い、つまり透明度が高く、逆にアルファ値が高いほど不透明度が高い、つまり透過度が低いです。(主は、アルファ値は最小値で完全に透明、最大値で完全に不透明と覚えています。)
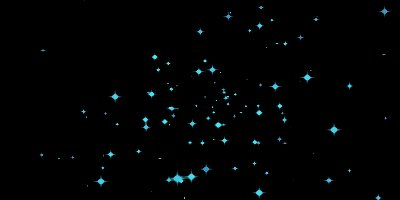
今回はこのGIF画像を使ってみます。

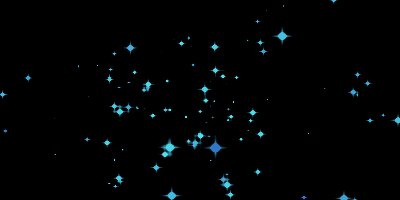
ではこの画像にトーンカーブを適応し、アルファ値をこのようにしてみましょう。

そうするとこのように星の中心部分のみが残りました。

星の4隅は不透明度が低い(透明度が高い)ため、トーンカーブによって0になりました。つまり透明にされたので、映りません。ほんの少し霞が映っている程度です。
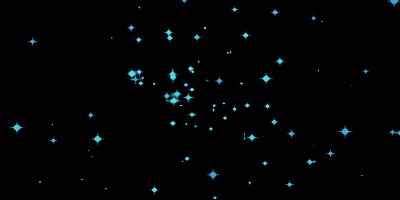
では今度は逆にアルファ値を上げてみます。

するとこのように今までかすんでいたところがよりはっきりとしましたね。
このように使います。
ペンツール

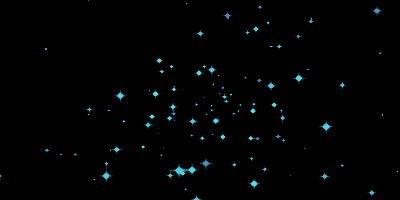
トーンカーブの右上に🖊のマークがありますね。これをクリックして、グラフを自由に書くことができます。上図ような形にすると出来上がった画像はこのように星の淵が装飾された感じになります。

このペンツールはアルファ値以外でももちろん使えます。
このようにトーンカーブはレベル補正、明るさ&露光量、色相&彩度など様々なエフェクトをいじることができます。今までに見てきたように多くの機能を持ついわゆる何でも屋さんのような働きをします。しかしトーンカーブはあくまでも自然に見える程度の補正しかできないので、極端に暗くしたい、明度のみを調整したいなどのときはその調整に特化したエフェクトをかけるのが一番です。適材適所、専門的なことは専門家に任せましょう^^
2022/01/16 teftef
この記事が気に入ったらサポートをしてみませんか?
