Flutterログ #2 いろんなサンプルを見る
自分で1から作るのは大変だから、 Flutter SDK 内にいろいろサンプルがあるのをまずは見てみる。ルートディレクトリにexamplesというディレクトリがあるのでそこからいくつか見てみる。
xxxx:examples yagi$ cd {SDK_PATH}/flutter/examples
xxxx:examples yagi$ ls
README.md flutter_gallery hello_world platform_channel platform_view
catalog flutter_view layers platform_channel_swift stocksCatalog: かんたんなUIのサンプル
xxxx:examples yagi$ cd catalog
# AndroidとiPhoneつないで`flutter run`するとデバイス指定しろって言われる。そこに{device_id}もでるよ
xxxx:examples yagi$ flutter run -d {device_id} 
dartファイルを指定しろと言われたので適当に選んで再実行。
xxxx:catalog yagi$ ls lib/
animated_list.dart basic_app_bar.dart custom_semantics.dart main.dart
app_bar_bottom.dart custom_a11y_traversal.dart expansion_tile_sample.dart tabbed_app_bar.dart
xxxx:catalog yagi$ flutter run -d {device_id} -t lib/animated_list.dart
こんなかんじでいろいろある。
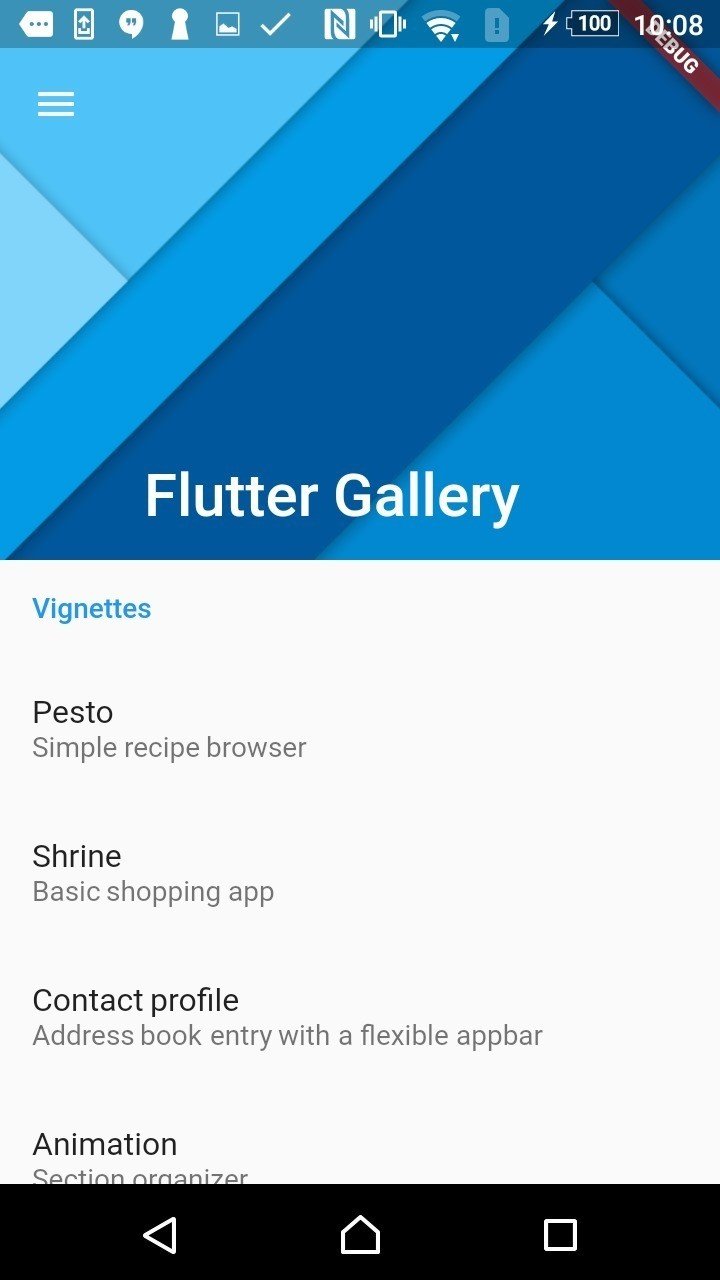
Flutter Gallery: かなりモリモリのMaterial Design UIのサンプル
xxxx:examples yagi$ cd flutter_gallery
xxxx:examples yagi$ flutter run -d {device_id} 

こんなかんじ。テーマもiOSっぽく変えて見たりもできる。

Stock: 株価表示してるデモアプリ
ひととおりアプリの機能が実装されてて、全体の構成とか参考になる。

その他
・flutter_view:ネイティブに一部flutterを埋め込みたいときのサンプル
・layers: UIシステムの低レイヤー実装とか、レンダリングやらライフサイクルやらを使ったプログラムが置いてあって、内部の仕組みを知りたいときに読むやつ
↑コレが一番おもしろかった。
・platform_channel: AndroidとかiOSの機能を使ってブリッジ実装したいときのサンプル
・platform_channel_swift: ↑のiOSがObjective-Cなのでそのswift版
・platform_view: flutterのViewからiOS/AndroidネイティブのViewを表示したいときのサンプル
この記事が気に入ったらサポートをしてみませんか?
