
Google I/O 2018 で発表された Material Design のアップデート
Google I/O 2018 にて Material Design 関連のアップデートがあったので、どのようなアップデートがあったのかこちらの Google Design の記事の意訳を含めて書いてみたいと思います。
Google I/O 2018 では主に次の3つの発表がありました。
1 : Material Theming : よりカスタマイズしやすいデザインシステム
2 : Material Tools Suite : Material Theme Editor, Gallery 等のツール群
3 : Material Components : Material Design を実装する上で利用可能な、Android、iOS、Web、Flutterのライブラリ
それでは、ここから順にどのような内容なのかについて説明します。
Material Theming とは
2014年に Material Design が発表されてから4年が経ち、その間にGoogle Play ストア上には、Material Design を利用して開発されたアプリが150万を超えました。様々なアプリが Material Design のシステムを使ってデザインされる一方で、"Material Design をよりブランドに沿った形でカスタマイズしたい"といったニーズがありました。
そこで、今回 Material Theming を公開する事にしました。

Material Theming は、Material Design のデザインシステムをプロダクトのブランドに合わせてカスタマイズする事が可能になる仕組みです。Material Themeing を利用する事で、よりブランドに沿った独自のデザインシステムを開発しアプリやサービスに適用する事が出来ます。

例えば、従来の Material Design では、ボタンの形状や大きさがガイドラインで細かく定義されていました。Material Theming では、まずはアプリ全体のデザインテーマを決定し、それに沿ってボタンやカード等のコンポーネントの形状が変更できるようになっています。
Material Theming では、アプリケーション全体のテーマを指定します。その中で、コーナーの処理をどうするのか?といった部分の全体のデザイン設計をまずは行います。このようにTheme をまずは決定する事で細分のボタンやカードの形状がテーマに合わせてデザインされるので、アプリケーション全体としてのデザインの統一感を作る事が可能になります。

Google のプロダクトも、独自の Google Material Theming と呼ばれる、独自のMaterial Theming を利用しています。これは、Material Design をGoogleのプロダクト用にテーマをカスタマイズし、GmailやGoogle News等の様々な製品に今後順次適応させて行くという形になっています。
Google の Material Theming についてはこちらの記事で詳しく読む事ができます。
Material Theming は、アプリ単位で使う事もできますが、企業単位でアプリのブランディングを統一する際にも利用できます。
Material Theming を利用するとどのようなデザインが可能になるのか?
Material Theming を検証する上で、Google では用途毎のアプリのモックのデザインを作成しました。
Basil

Basil は、料理のレシピをみる事が出来るアプリケーションです。
Crane

Crane は、旅行の行き先、予約をするアプリケーションです。
Owl

Owl は、デザイン、ファッション、建築等を学ぶ為のオンライン学習コースのアプリケーションです。
Shrine

Shrine は、ファッションや雑貨のオンラインストアのアプリケーションです。
上記の4つのアプリは、Material Theming をリリースする際に、実際にどれくらいブランドに沿ったカスタマイズが出来るかを検証する上で作ったサンプルアプリになります。
Material Theme Editor を使ったMaterial Theming作成

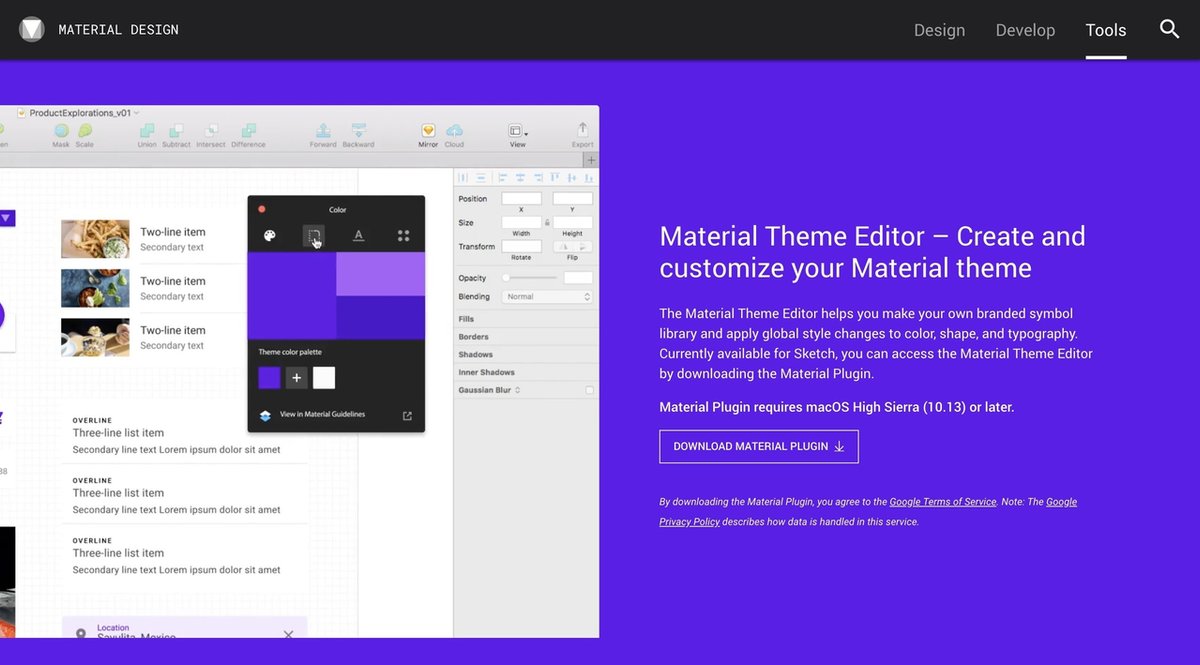
今年の Google I/O では、Material Theming の作成をサポートするツールを公開しました。まずは、Material Theme Editor。
Material Theme Editor はSketchのプラグインとして提供されており、Editor 経由でSketch上のライブラリのテーマを一括で変更管理する事が可能になります。

例えば、上記の例ですと、Material Theme Editor でコンポーネントの角の角度を設定すると、Sketch ファイル内で使われて全てのコンポーネントに変更が自動的に反映されるようになります。
より詳しい内容を動画で見たい方は、"Build great Material Design products across platforms (Google I/O '18)"のセッション動画で、Google I/O アプリのファイルを Material Theme Editor でカスタマイズするデモがご覧いただけます。
今後、Material Theme Editor はSketch 以外にも、InVision 向けにも提供される事もアナウンスされました。
Gallery を使ったMaterial Theming のデザインフィードバック

Sketch を普段利用しない、エンジニアにもデザインの修正を共有する必要があります。そこで、Webベースのデザイン共有ツールとして、Galleryを正式に公開しました。
Sketchで作成した、Material Theming は直接 Gallary 上に展開する事が可能です。Galleryでは、各デザインの履歴管理や各パーツに対してのコメント等を記入することができ、ここでデザイナーとエンジニアで詳細を詰めて行くワークフローを作る事ができます。
Gallery は主にWeb上でのデザイナー、エンジニア、プロダクトマネージャーのコラボレーションツールですが、Android、iOSで提供している、Gallery アプリを利用すると、モバイル端末上で各画面がどのように見えるのかを検証する事もできます。
Material Component を使って開発する
今回、Android, iOS, Flutter, そしてWebの4つのプラットフォームでMaterial Theming に沿ったライブラリを Material Components という名称でオープンソースで提供しました。

全てのコンポーネントは、GitHub上で開発されており、どなたでもPull Request を送る事が可能です。
また、コンポーネントの公開に合わせて、コンポーネントの使い方を学ぶ事が出来るオンラインの学習教材(コードラボ)を公開しましたので、是非一度試してみてください。
Material Components のロードマップ

今後どのようなコンポーネントがどのプラットフォーム用に公開されていくのかについては、こちらのページでロードマップを公開しています。
Material Guideline をよりインタラクティブに。
Material Design に関する情報は、全て斬新された Material.io のサイトに集約されています。その中で一番参考にされるガイドラインをよりインタラクティブに斬新しました。

例えば、各コンポーネントには、Spec というボタンが付いており、そこから Spec Viewer に飛ぶ事ができます。

Spec Viewer では、各コンポーネントでどの大きさのマージンやパディング、そしてフォントが使われて居るかを把握する事ができます。さらに、フォントの箇所からは、使われて居るフォントへのリンクが貼られて居るので、そちらからフォントをダウンロードする事も可能です。
今後の展開について
Material Design は2014年に公開してから、常にガイドラインやコンポーネントをいただいたフィードバックを元にアップデートし続けています。是非、デザイナー、開発者の皆さんからのフィードバックをいただいて、より良いデザインシステムにしていきたいと思っていますので、意見、アドバイス等ありましたら、@taquo のアカウント宛に直接ご連絡いただけるか、ハッシュタグで、#MaterialDesignJA をつけて投稿して頂ければ幸いです!
