
おかみわさんのnoteのヘッダーデザインしました
人と居場所をつなぐコーディネーターをされている、おかみわさんのnote「ビジョンインタビュー」のマガジンヘッダーと、ヘッダーのフォーマットを作りました。
おかみわさんご自身で簡単に更新してけるように、canvaでまとめました。
ヘッダー画像のBefore→After
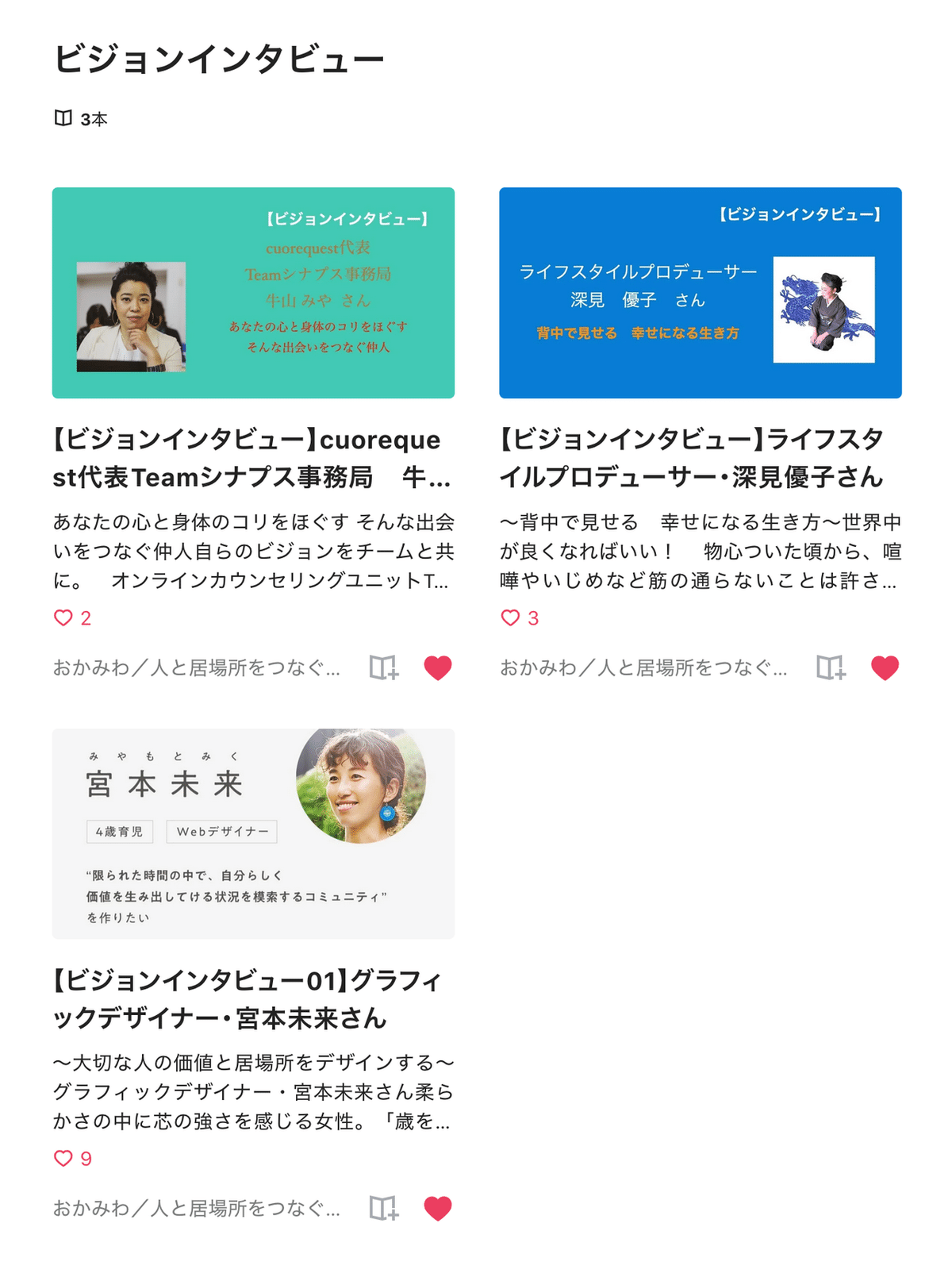
もともとこんな感じで、並んでいたのですが、
全部同じ画像よりかは、背景が色違いで入っている感じがかわいいなと思ったので、それを活かしました。
Before

After

ヘッダーに入る、
・キャッチコピー
・名前
・写真
・背景
を、入れ替えるだけでOKな形にしました。
キャッチコピーは、
2行にしても1行にしても、OKな感じです。
使用フォントについて
フォントについても同様、今後もご自身で変更できるように、
すべて、canvaにの無料枠で使用できるフォントで構成しました。
おかみわさんって、実際にお会いしたことはないのですが、Zoomなどでお話していると、
人がすき!っていうことがすごい伝わってくるんですよね!
淡々とした語り口調なのですが、いつも自然体で、明るい!!
だから、明朝でシュッとキメるっていうよりかは、
ちょっとカジュアルで、楽しそうな印象のあるフォントがふさわしいなと思いました。
「ビジョンインタビュー」シリーズの名前なのでちょっと、特徴のあるフォントでロゴっぽく見せたい。
ロゴ的な感じで使用するなら、こんな感じで天地のラインが揃うフォントだと成立しやすいので、
canvaの無料枠のフォントのなかであれば、これがよいかなと考えました!
「ビジョンインタビュー」以外の部分の文字は、
同じゴシック系のフォントではありつつも、差をつけたいのと、
ちゃんと読めるようにしたいので、
読みやすいものにしたく、このフォントを選びました。
noteのマガジンヘッダーは、こちらに決まりました。

ビジュアルイメージについて
ビジュアルは、
あらかじめお聞きしたイメージに合わせ、
「これまでの日々の積み重ねの中にその人の良さがあって、道の先のビジョンに向かって続いて行くようなイメージ。」
というイメージをいただいていました。
3点写真を選びましたが、
さらに、その3点の中の1点を元に、
「進む先は空や海のように開けているイメージ」
というリクエストをいただきましたので、
それに合う写真を、3点ご提案し、
こちらのカットになりました。
写真の微調整
この写真は、タイトル部分が引き立つよう、下記のように少し明暗の調整をつけました。
Before

After

レイアウトについて
画像サイズは、テレビ等のモニターに近い比率の長方形ですが、
マガジンページだと、かなり細長い長方形になります。
細長い長方形でもOK
16:9の比率でもOK
要するに、
レイアウト的には、細長い長方形でも成立するよう、入れたい要素がちゃんと入るように、調整しました。

こんな感じで、かなり細長のトリミングになります。
ビジョンインタビュー、わたしも書いてもらいました!
おかみわさんの質問に答える中で、ふと答えた言葉は、こんなふうに捉えられたのかー!でも間違ってはいない、、!と少し照れくさくて不思議な感覚と嬉しさに包まれました😊
もしよければご覧ください。
ビジョンインタビューを書いてほしい方
こちらからご覧ください♪
最後まで読んでいただき、ありがとうございます! サポートしていただけると嬉しいです!
