
Adobe Firefly (Beta) を試す
朝起きたら "It's time to try out Adobe Firefly" というメールが来ていたので、早速試してみました。
「Adobe Firefly」は、アドビが提供するジェネレーティブAIモデルで、クリエイター向けの画像生成機能やテキストエフェクトを提供しています。Fireflyは入力したテキストをベースに自動で画像を生成したり、入力したコンテンツと類似のテクスチャや画像を生成したりすることができるというAdobe独自のジェネレーティブAIです。商業利用に特化したジェネレーティブAIのプライベートベータ版も提供されており、将来的にはAdobe Creative Cloud、Adobe Document Cloud、Adobe Experience Cloud、Adobe Expressのワークフローに直接搭載される予定です。
今のところText to ImageとText effectsの2種類のモードが試せるようです。
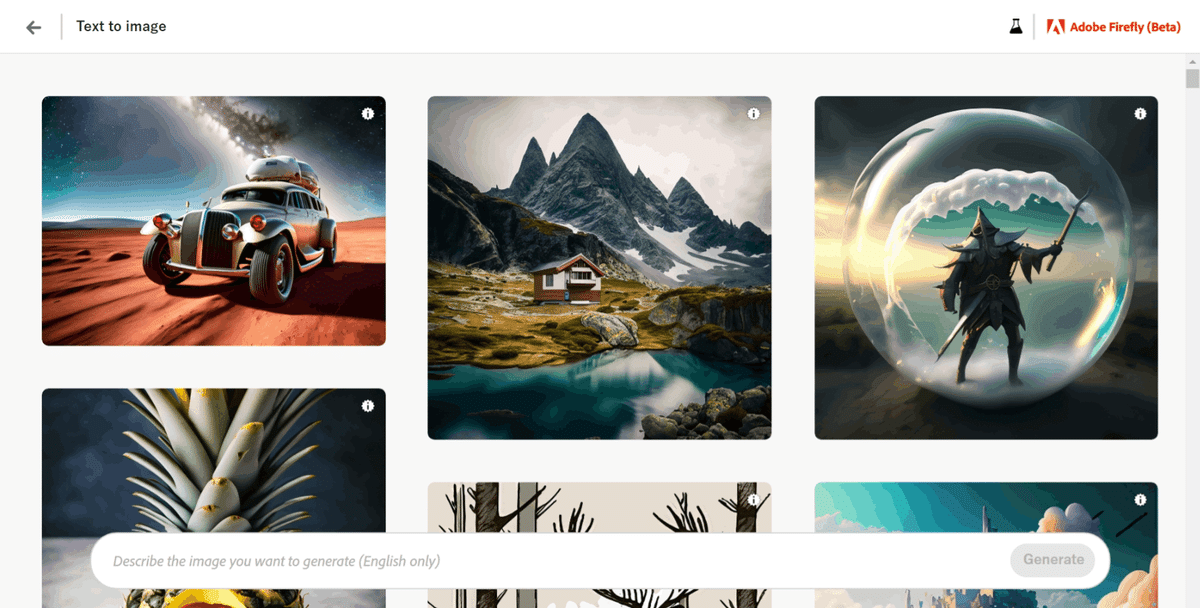
Text to image

Text to image は入力したテキストから画像を生成するモードです。現在はベータ版なので非商用利用に限られます。
使い方は下の入力欄に生成したい画像のイメージを英語で入力します。
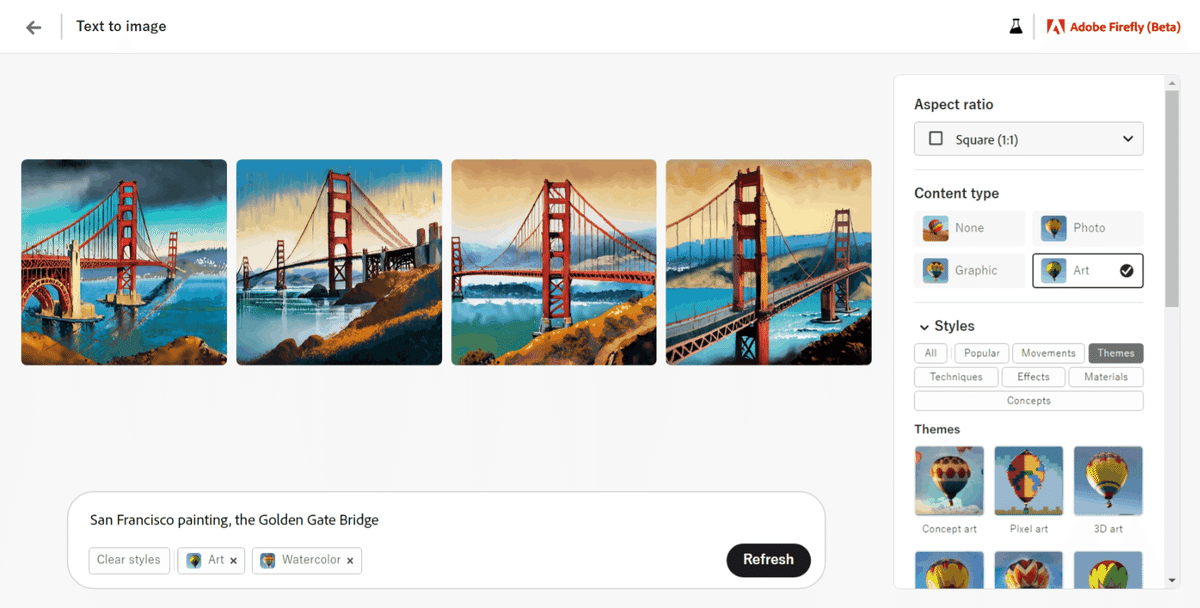
例えばサンフランシスコのゴールデンゲートブリッジの水彩画を描いてほしい場合、このように入力します。
San Francisco painting, watercolor, the Golden Gate Bridge
そうすると今のところ10秒前後で画像が4枚生成されます。Bingより全然はやい。

よく見ると Watercolor という単語を認識してAdobe側のプロファイルに設定されていることがわかります。プロンプトからも削除されています。
プロファイルは上から
Aspect ratio(画像の縦横比率)
Content type(写真かグラフィックかアートか)
Styles(画像加工の風合い)
Color and tone(カラートーン)
Lighting(照明)
Composition(被写体の構成)
と設定できます。
アスペクト比は4:3、3:4、1:1、16:9の4種類が設定できます。どのアスペクト比を選んでも生成時間に変化がないことも特徴です。
Stylesは63種類あり、かつ複数個設定できるので自由度はある方だと思います。イメージを見ながら設定できるので画像生成にあまり慣れていない人でも使いやすいと思います。

ダウンロードした画像には必ずFireflyの透かしが入ります

Text effects

Text effectsは文字の形に合わせた画像生成ができるモードです。こちらも現在はベータ版なので非商用利用に限られます。
こちらも同様に下の入力欄に英語で入力しますが、画像の基となる文字も合わせて入力します。
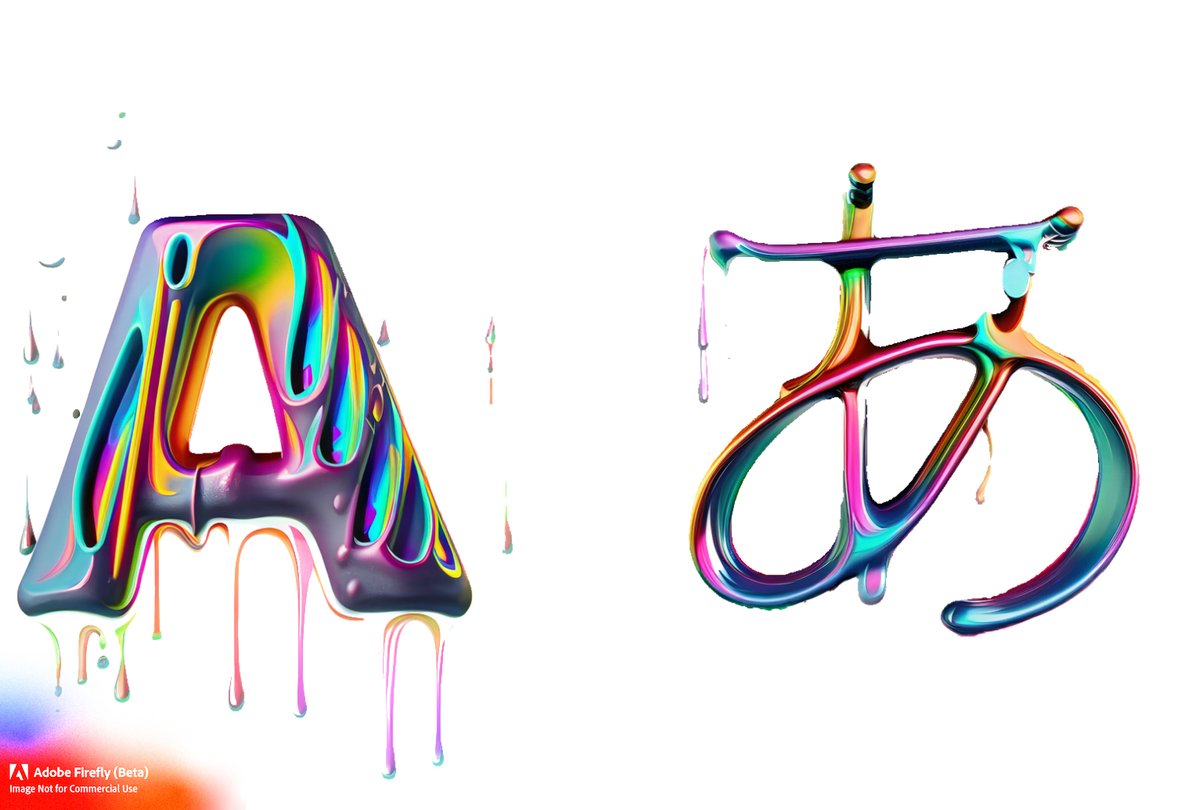
例えばプリセットにあった "holographic dripping color" を使ってみると、このようになります。

フォントは変えられないですが、日本語も対応しています。
Sample effectsに加え、出力設定は以下の3つが設定できます。
Text Effect Fit(文字に対するエフェクトのサイズ)
Font(英文フォントの設定)
Color(背景色とベースの文字色)
Text effect Fit を Loose にすると、テキストからはみ出る感じになります。

こちらも出力すると透かしが入ります。

自分の名前(たぬきっつぁん)を、パソコンの基盤っぽい文字にしてみたらこうなりました。結構いい感じじゃないですか?

まとめ
Adobe Fireflyは設定もわかりやすくかなり使いやすいものになっていました。
画像生成系のソフトに慣れていない人でもかなり高クオリティの画像が作れると思います。現に私も他のツールは全く使いこなせていませんが、Fireflyでは少ないプロンプトでも結構満足いく画像が作れたと思います。
この記事が気に入ったらサポートをしてみませんか?
