
[Blogger #029] SVGアイコンをCSSの疑似要素に使う
SVGアイコン埋め込みを2回分に分けてBlogger 側に記事かきました。
SVG埋め込みは、以前 note で書いたんですが、CSSへはやっていなかった。HTML埋め込みはnote、CSS埋め込みはBlogger って分かれちゃうのもなんだなってんで、note 記事を焼き直しし、セットでBlogger 記事にしておきました。
何故、CSS疑似要素にSVGアイコンが必要になったのか?
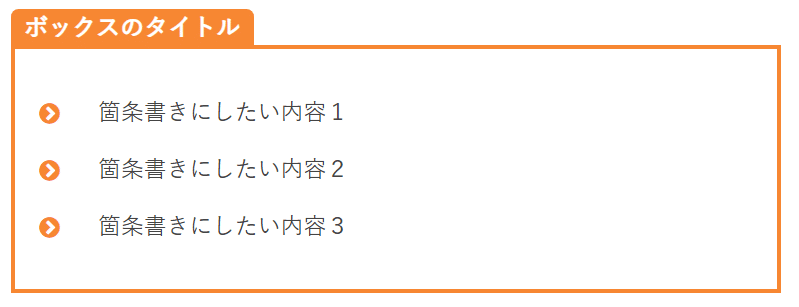
記事書いてると、箇条書きとかボックスで囲むとかやりたくなります。こんなのですね。

そこで、こいつのCSS整備に着手したわけです。そうすると、この頭んとこのマーク、fontawesome から持ってきたくなりますよね。
で、持ってこようとしたら、ちょっとハマってしまったので、記事にしとこうと思ったわけです。記事にし始めると、前のとセットのほうがいいなってんで、結構な時間をついやしてしまいました。
ハマりどころ
まず、url(...) って埋め込めばいいことは、ググればすぐにわかります。しかし、馬鹿でかく表示されて、大きさが調整できない。
これは、少々悩みました。解決方法は、こちらにありました。「疑似要素(beforeとafter)のcontent内で表示させた画像のサイズは:before{width:◯◯px}などと指定しても変えることはできません」ということでした。
次回こそ、本題の箇条書きとボックスのCSS整備へ
だいぶ遠回りしましたが、次回こそ、箇条書きボックスを整備したいと思います。
それでは、また。
この記事が気に入ったらサポートをしてみませんか?
