
【GPTs】記事を要約して最適な見出し画像を生成しよう!&その他作ったもの(ChatCat)など
GPTsを作るのは楽しいですね!
前の記事で、ブログ記事を要約して最適な「見出し画像」を作れたら良いのに、と言いましたが、そういえばそれを作れば良いじゃ無いか、という事で作りました。

https://chat.openai.com/g/g-RrZYeGUt3-blog-visualizer-for-note
Blog Visualizer for note
自身が書いたブログ記事を連携すると、まずはその内容を要約します。
次のステップで画像を生成しますが、概ねnoteが推奨する比率で作成するようにしています。
ちなみに、この記事の見出しがそれになります。文字と装飾の追加のために「Adobe Express」を使いました。
画像を作ってしまうと、ChatGPTのリンク共有ができないので画像となりますが、概ね以下のような挙動になります。

要約するようにと組み込まれていますので、そのまま要約し、
さらに次の目的である画像生成のためのキーワードを確認します。
ちなみに、Web browsingはONにしているので、URLを投げても動きます。しかし、やはりテキストで連携するよりも精度は落ちる気がします。
記事をまるっとコピーして、連携した方が良さそうです。
色使いはなるべくはっきりとした、原色に近いものを指示しています。
これだと後から文字を被せるのも容易かなと思います。
ブログ記事を書いて、それをChatGPT(GPTs)に貼り付けて、画像が生成しきるまでおおよそ3分くらいで、それをnoteに統合されているAdobe Expressに貼り付けて、文字を重ねるだけなら、やはりトータル10分もかからないので、タイパは良いですね!
ChatCat(ネコチャットボット)
これは人間の言葉を話すネコという設定のチャットボットです。

https://chat.openai.com/g/g-3ITzO4MXn-chatcat
ネコっぽい口調で話すのもそうですが、こちらに対して興味を持つようにとも指示しているので、基本的に質問しかえしてきます。
なので、より人?とチャットしている感を楽しめますね!
また、ネコ視点で人間の営みを聞いてみるのも面白いです。
以下、作ってもらった画像ですがなかなか独特です。


没GPTs
色々試行錯誤して失敗したGPTsです。
Sprint Talker
ふと思いついて、ChatGPTを走らせてみました。
結果、ただあえぐだけのチャットボットになりました。

https://chat.openai.com/g/g-s8iN4BKFt-sprint-talker

漢字学習アシスタント
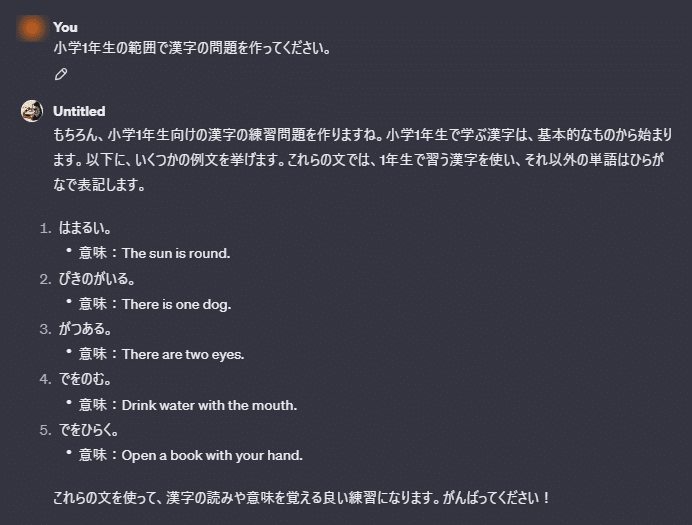
文部科学省が公開している、学年別漢字配当表に基づいた問題を生成させようとしました。結果、やはり一度英語で考えて日本語に翻訳するChatGPTの仕様か、うまくできませんでした。

https://chat.openai.com/g/g-KjIdwuOyS-han-zi-xue-xi-asisutanto
コンセプトはそんなに悪くない気がするので、英語学習の教材になら応用できそうですね。

EmojiGPT
没ってほどでもないですが、あまり面白くないGPTsです。
文末にその文章の感情を絵文字で追加する、というものです。
一番最初に作ってみたものです。

https://chat.openai.com/g/g-st0Ys8MN1-emojigpt
余談
いろいろ試行錯誤していると、あっという間に時間当たりの上限に到達しますね。そりゃOpenAIも新規受付停止するな、と思ってしまいます。
ところで、アルトマンCEOが解任されてしまいましたね。
結局、Microsoftによりすり寄るのか、あるいは距離を置くのかが気になるところです。
この記事が気に入ったらサポートをしてみませんか?
