
ChatGPTを使って初めてChrome拡張機能を作ってみた
ChatGPTと対話をしながら、初めてChrome拡張機能を作成してみました。
機能としては、自分のAPIキーを設定して、プロンプトを投げて返答を得るだけのシンプルなものです。
ほぼ未経験でも2時間くらいでできます。
以下でソースコードを公開しています。ソースコードはライセンスのもとでご自由にどうぞ。
ただ、GitHubアカウントも初めて作成したので、何かを間違えているかも知れません。
機能
以下に簡単にインストール方法と使い方を記載します。興味がありましたらどうぞ。
一応、公開しているコードを見てもらっても分かりますが、第三者に内容が送信されることはありません。
インストール方法
使う場合、今のところChrome拡張機能のストアでは公開していないため、以下の手順でインストールする必要があります。
1.ローカルディレクトリにファイルを展開する
任意の場所にダウンロードしたファイルを置きます。
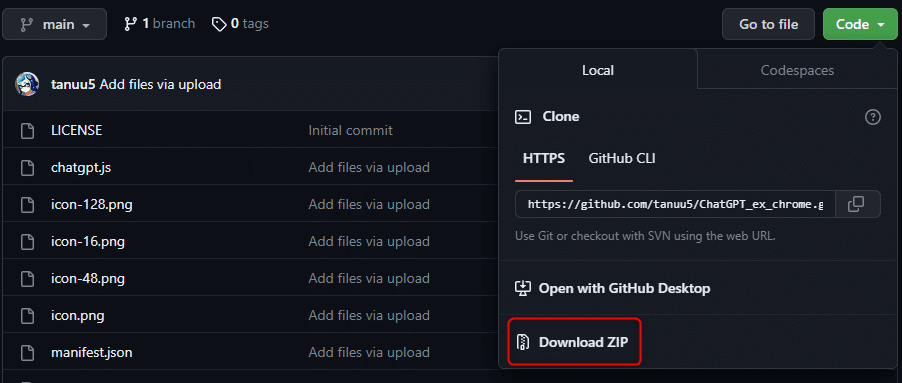
ダンロードはCode→Download zip で可能です。

2.chrome→その他のツール→拡張機能→デベロッパーモードをONにします。

3.「パッケージ化されていない拡張機能を読み込む」から、さきほどダウンロードしたファイルの入っているフォルダを指定します。

4.すると、以下のような拡張機能が読み込まれます。

使い方
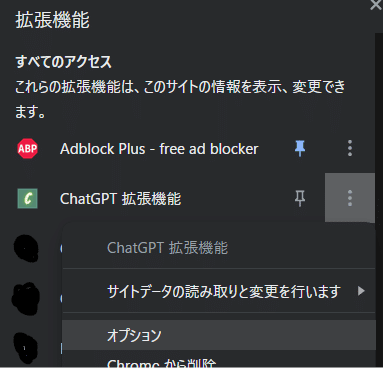
1.オプションからAPIキーを設定します。

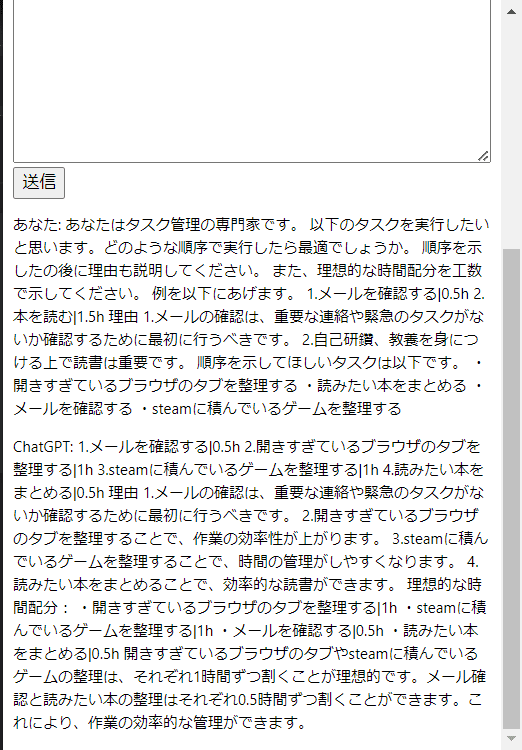
以下の画面が開きます。

2.拡張機能をクリックします。以下のように入力出来る枠が出るため、ここに送信したい内容を入れます。入れ終わったら送信を押します。

3.数秒~十数秒待つと返答があります。
これ以上待っても返事が無い場合、APIキーが誤っている可能性があります。または、ChatGPT側のサーバエラーです。
ここ上何がエラーかは示してくれません。

返答はカーソルで選択してコピーもできます。
機能としてはとてもショボいので、ちょっとずつ勉強がてら増やしていきたいですね。
APIキーの取得方法
上記のページにアクセスします。
ログインを行うと、以下のようなページに遷移します。

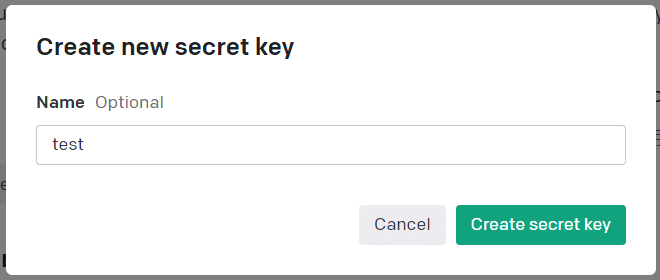
Creaet new secret keyを押して、適当な名前を入れてKEYが作成されます。

ここで作成されたキーは誰かに見られることが無いように管理しましょう。尚、この拡張機能に保存した場合、それは各ローカル環境にのみ保存されます。(ChatGPT側とローカル環境との通信でしか使いません。)
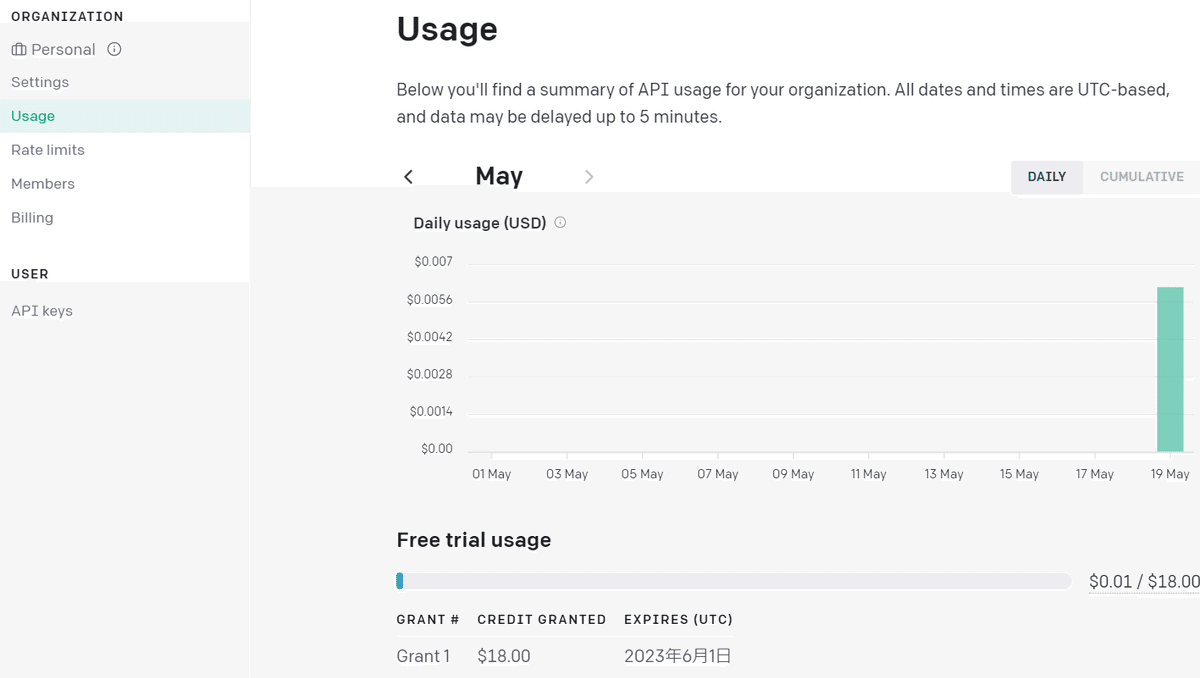
使用料は左側のメニューからUsageを選択すると確認できます。
かなり無料枠がありますので、よほど大量にリクエストを送信しない限り、大丈夫そうです。

ChatGPTとのやりとり
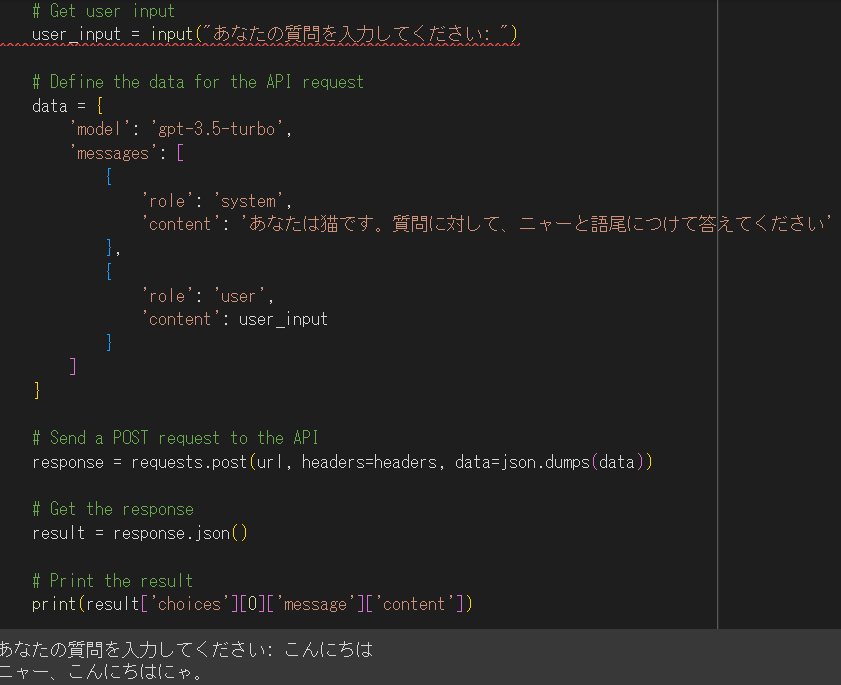
あまりに長いのでざっくり流れを紹介しますが、初めはGoogle Colabで動作するものを作ってもらいました。(プロトタイプ)
今度はその流れから、chrome拡張機能を作成してもらいました。
実際に動かしながら、APIキーを直接コードに書いてしまっている所などを指摘して、修正を加えながら作成しました。

まとめ
よく分からなくても、やってほしいことを言葉で伝えるだけでコーディングできるのは強いですね。
勿論、依頼する側がさながらレビューアにならないといけないわけで、ある程度の知識は必要なのかなとは思います。
特にセキュアな実装をする場合は、より確かな知識は必要ですね。
あと、変な質問をしても「はぁ?」と絶対返されないのは、精神衛生的にも良いですね。
この記事が気に入ったらサポートをしてみませんか?
