
【AfterEffects】#2 超簡単!1つのエフェクトで作れるモーショングラフィックス

今回は「時間置き換え(Time Displancement)」というエフェクトを使ったモーショングラフィックスについて説明します。
上の画像のようにオブジェクトの動きのタイミングズラしていくエフェクトになります。
考え方としては、ディスプレイメントマップの時間版と思ってもらえればいいかなと思います。
注:今回英語版で制作したので表記が英語になっています。
1.コンポジション作成
お好きな設定でコンポジションを作成してください。
今回はデュレーションを5秒にしています。
①「コンポジション」→「新規コンポジション」
もしくは「command(cntl)」+「 N 」

2.素材を用意
二つのコンポジションの素材を用意します。
1:動かしたいオブジェクト
2:白、グレー、黒のマット
(2のコンポジションは非表示にしといてください。)
「時間置き換え(Time Displancement)」でもっとも重要なポイントが白、グレー、黒のマットです。
「白」に近いほどエフェクトの影響するタイミングが早くなり、「黒」に近いほどエフェクトの影響するタイミングが遅くなります。
今回は三段階のモノクロを用意しましたが、マットが複雑になるほど、アニメーションも複雑になっていきます。

3.アニメーションを作成
今回は、上から下に向かう単純な動きをつけました。

4.エフェクトを適用
動かしたいレイヤーにエフェクトから「時間置き換え」を適用します。
[日本語]
エフェクト →時間→「時間置き換え」
[英語]
Effect→time→「Time Displacement」

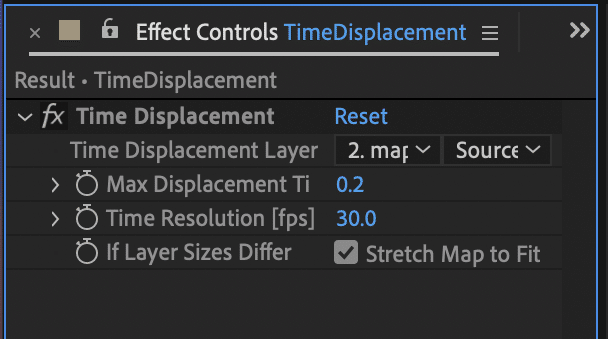
5.エフェクトの設定
各パラーメーターを調整していきます。
パラメーターを以下に調整
Time Displacement Layer:2.map(白、グレー、黒のマットのレイヤー)
Max Displacement Time [sec]:0.2
Time Resolution [fps]:30
パラメーターの内容を記載しときます
Time Displacement Layer:どのレイヤーをマットとして扱うか
Max Displacement Time [sec]:ズレていく時間
Time Resolution [fps]:アニメーションのフレームレート

6.コラップストランスフォームにチェック!
このままの状態だと、まだエフェクトが反映されません。
動かしたいコンポジションのコラップストランスフォームにチェックにしてください。
コラップストランスフォームとは、コンポジションの中身の情報を維持すると思ってもらえたらいいと思います。

7.お好きな背景を入れて完成!

8.おまけ
今回コンポジションを使用したのは、コンポジションの中身を入れ替えるだけでエフェクトをそのまま使いまわせるので、僕は良くコンポジションの素材を使います。もちろん、コンポジションじゃなくpsd、png、tiffでも構いません!
またマットを変えてみたり、オブジェクトの動きを変えたりするだけで、違うアニメーションが作れますので、是非利用してみてください!

お疲れ様でした。
いかかだったでしょうか?
1つのエフェクトでモーショングラフィックスが簡単に作れちゃいます。
マットを入れ替えるだけで全く別のモーショングラフィックスになるので是非試してみてください!
最後までお読みいただきありがとうございました。
written by 大島
![[ T&E ]ティーアンドイー](https://assets.st-note.com/production/uploads/images/28375477/profile_be2070d221149bf400c4854b774ebad3.jpg?width=60)