Azure Mapsを触ってみた
いつものようにブログのネタを探していたところ、タイトルの「Azure Maps」という言葉を見つけました。
単語から恐らくGoogle Map的なものだろうなというのは想像がつくのですが、そこそこAzureに関わりながらも初めて聞く単語でして、「あー。。Azureでも(このサービスが)あったんだ」というのが恥ずかしながらまずは第一印象になります。
ということで、まずはどんなものかを知るためにAzure Mapsリソースの作成、そしてサンプルを使ってリソースを利用するところまでやってみたいと思います。
まずはいつものように「リソースの作成」から。
検索欄に「Azure Maps」を入力して検索し、以下のように結果としてAzure Mapsが表示されるのでクリックします。

以下の画面になるので「作成」をクリック。

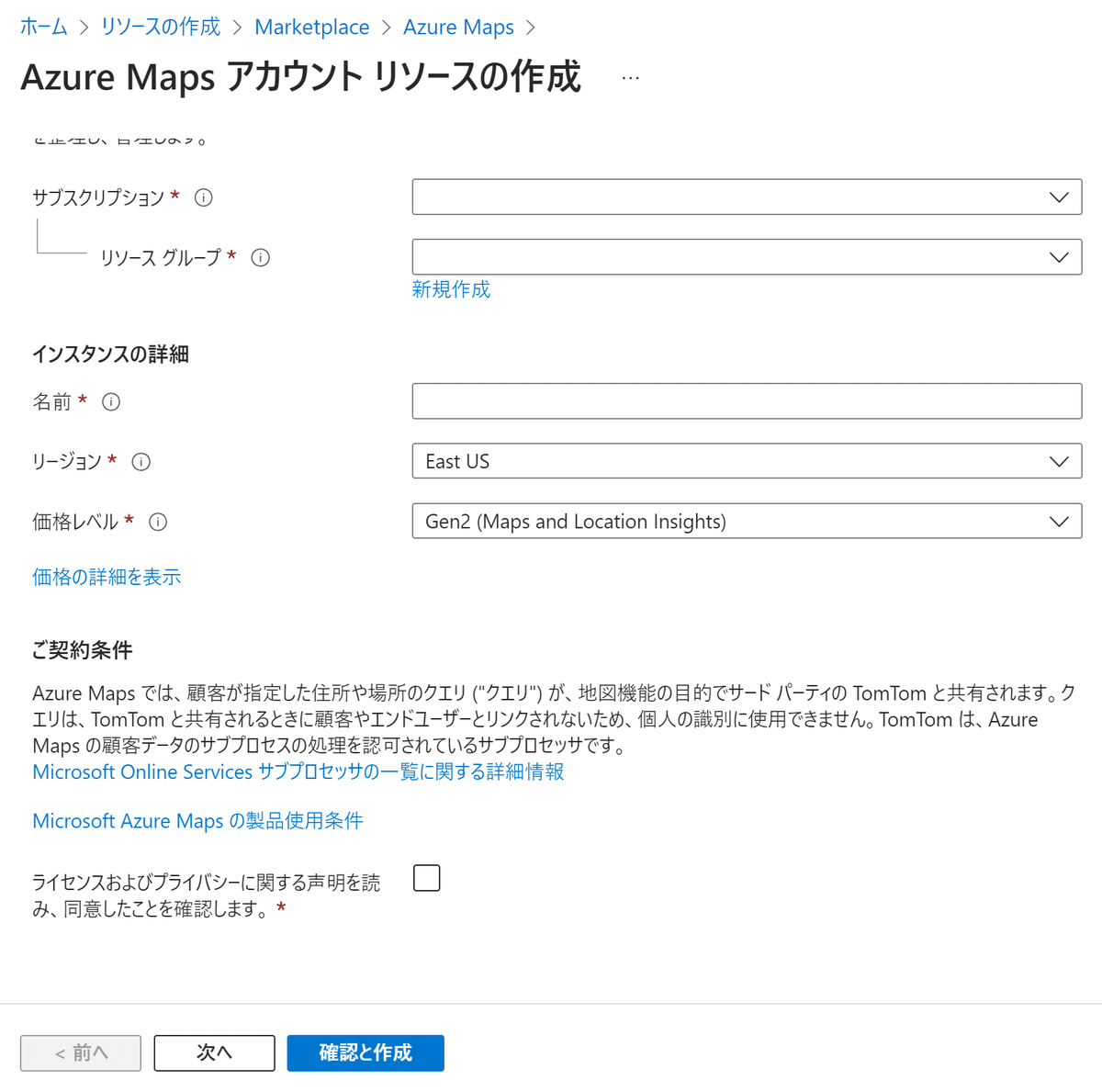
そして、いつものようにリソースの作成画面へと進みます。

VMやデータベースほどには入力項目はありません。
リソース グループ名やAzure Mapsの名前。そして、このアカウントの価格レベルはGen2しか選択できませんので、これはそのまま。以前はもう1つあったらしいのですが、Gen2のみとなりました。
リージョンはEast US、North Europe、West Central US、West Europe、West US 2の5つになります。これから増えるんですかね。。?
そして、[ライセンス] と [プライバシーに関する声明] を確認し、チェック ボックスをオンにして条件に同意します。
まずはこれでAzure Mapが作成されますのでこれを利用してみましょう。

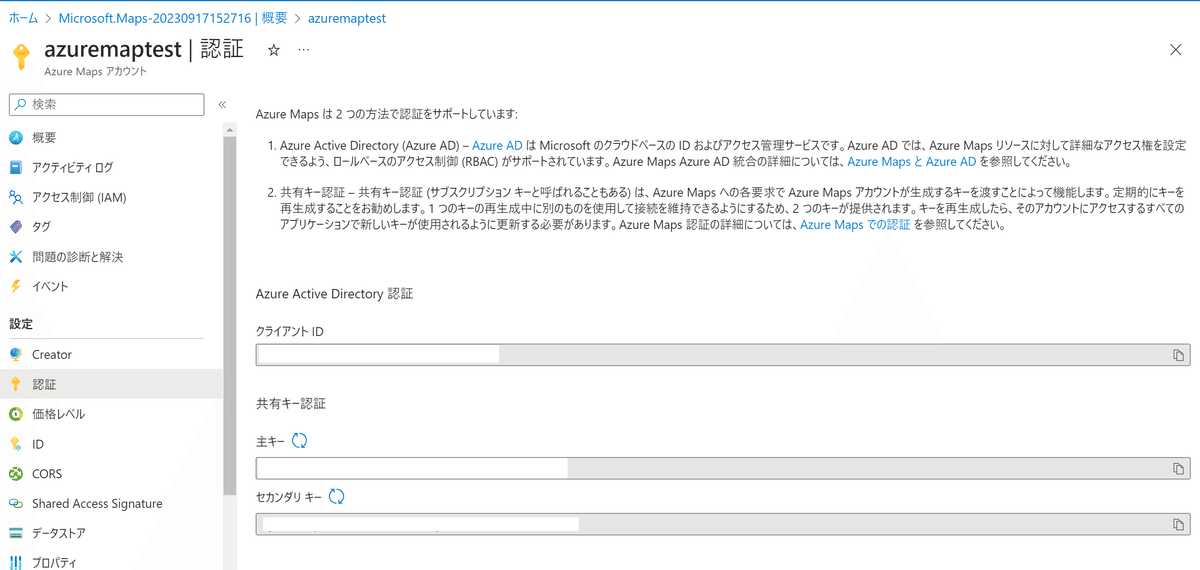
[設定] →[認証] を選択します。
すると以下の画面になりますので、主キーをコピーしローカルに保存しておきます。

そして、サンプルとなるHTMLを以下からダウンロードします。
https://github.com/Azure-Samples/AzureMapsCodeSamples/blob/master/Samples/Tutorials/Interactive%20Search/Interactive%20Search%20Quickstart.html
GoogleMapを利用した方ならご存じかと思いますが、認証しなければAPIは利用できません。そこでその設定を行います。
(少々小さい文字で見づらいですが)以下のモジュールを探してもらい、一旦全てコメントにします。
そして、一番下の2行、「authType~」、「subscriptionKey~」のコメントを外します。
更に最後の行の「[YOUR_AZURE_MAPS_KEY]」の部分を上の作業でコピーしておいた主キーに置き換えて、これで準備完了です。
//Add authentication details for connecting to Azure Maps.
authOptions: {
//Use Azure Active Directory authentication.
authType: 'anonymous',
clientId: 'e6b6ab59-eb5d-4d25-aa57-581135b927f0', //Your Azure Maps client id for accessing your Azure Maps account.
getToken: function (resolve, reject, map) {
//URL to your authentication service that retrieves an Azure Active Directory Token.
var tokenServiceUrl = "https://samples.azuremaps.com/api/GetAzureMapsToken";
fetch(tokenServiceUrl).then(r => r.text()).then(token => resolve(token));
}
//Alternatively, use an Azure Maps key. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
//authType: 'subscriptionKey',
//subscriptionKey: '[YOUR_AZURE_MAPS_KEY]'
}ちなみにAzureのドキュメントを見ると推奨される認証方式はAzure Active Directory 認証を使用することとありましたので皆様ご注意ください。
今回はお試しということもあり、簡単な方法を取りたいと思います。
ダウンロード及び追記を行ったこのHTMLファイルを開いてみますと以下のような画面が表示されますので、左上の検索欄に英語で好きな言葉を入力するとその単語にヒットする場所の一覧が表示され、そこにピン(というかマーカー?)が配置されます。
そして、そのマーカーをクリックするとその場所の情報がポップアップウィンドウで表示されます。
ちなみに先ほどの認証部分をコメントアウトするとAPI呼び出しがエラーになってしまうので何も表示されません。

そして認証以外のもう1つの注意点として、このAzure Mapsは以下の国からは利用できませんので併せてご注意ください。
・中国
・韓国
Google MAP APIを使ったことある方にとっては、あまり新鮮味がないかもしれませんが、要はGoogle Mapを使わなくてもAzureで完結できるよ、というお話になります。
そして、更にはそれだけでなく、Power BIでもAzure Mapsは組み込まれており、緯度経度やそれに付随する情報を読み込ませてあげると、例えばその店の場所だけでなく売り上げの情報等もPower BIにおいてマップ上に表示させることができるようでして、これはなかなか素晴らしいなと思いました。
ちょっと機会があれば改めて試してみたいと思います。
自分の無知を棚に挙げるわけではないのですが、Azure使いでありながらこのAzure Mapsの存在を知らない人も結構いるのではないでしょうか?(ですよね。。?)
是非、AzureでWebサイト等を構築していて、かつ、地図情報を利用している場合はGoogle MapだけでなくAzure Mapsの利用もご検討ください。
もったいないと思うので。
では、今日はこの辺で。
この記事が気に入ったらサポートをしてみませんか?
