Power Pagesが面白そうだったので触ってみました
はじめに
いつも投稿後にNoteが「nカ月連続ですね!」と褒めてくれるのですが、それが無かったので「あれ?」と思って確認したところ、6月は投稿できていなかったのですね。。
言い訳ですが、本当に投稿していなかったわけではなく自社サイトの技術ブログに投稿していたのでサボっていたわけではなかったのです。本当です。。
さて、言い訳はここまでとしまして今回はMicrosoftが提供するPower Platformのうち、Power Pagesについて触ってみたいと思います。
Power PlatformはこのPower Pages以外にも恐らく皆様も利用されているかもしれないPower BIや、簡単にスマホアプリ等のアプリが作成できるPower Apps等があります。
Power Pagesは他のPower Platform同様、ノーコード・ローコードツールの1つであり、このPower Pagesを利用することで簡単にサイトの構築が可能になり、Microsoftが提供するCMS製品とも言えるものになります。
サイト作成
まずは以下のサイトより無料試用版が利用できます。
一番最初にPower Pagesを触る場合は以下の画面から開始します。

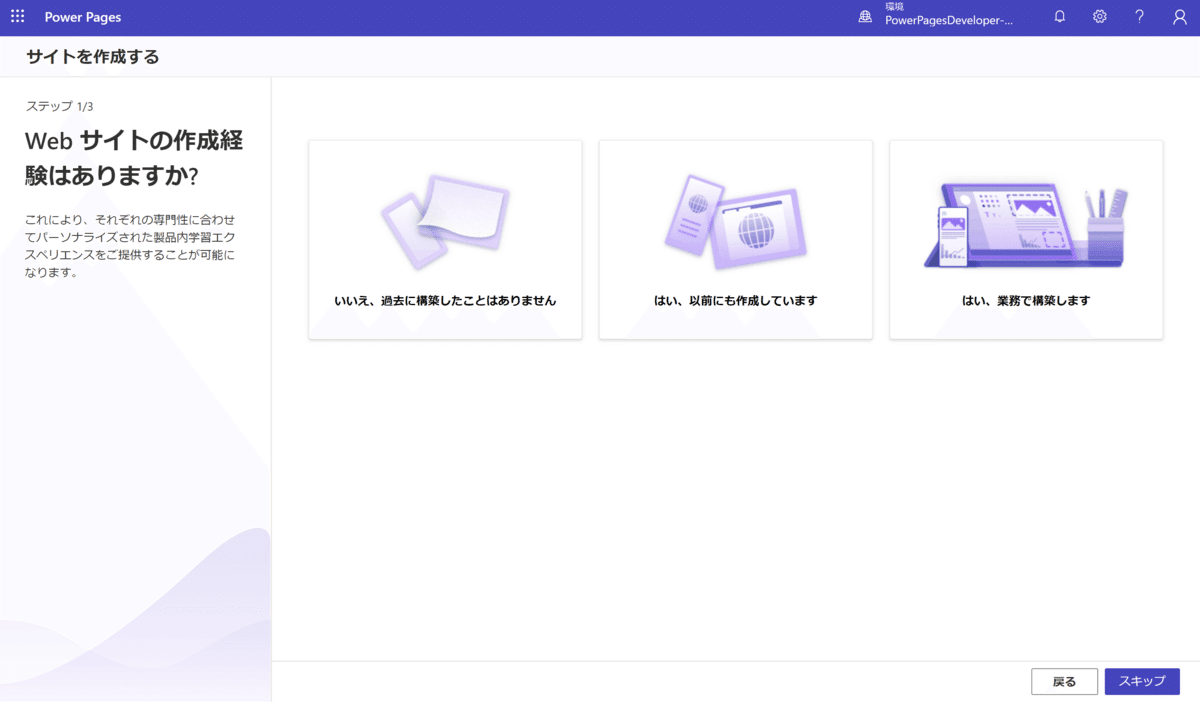
上記画面から「開始する」ボタンを押すと、以下のサイト作成のためのウィザード画面になります。
ここでは「はい、以前にも作成しています」を選びました。

次に以下の画面でテンプレートを選びます。
とりあえず「スターターレイアウト1」というのを選んでみましょう。

最後のステップとしてサイトの名前等の必要事項を入力して「完了」ボタンを押します。

この後サイト(の雛型)が作成されるまで少々時間がかかります。2~3分というところでしょうか。
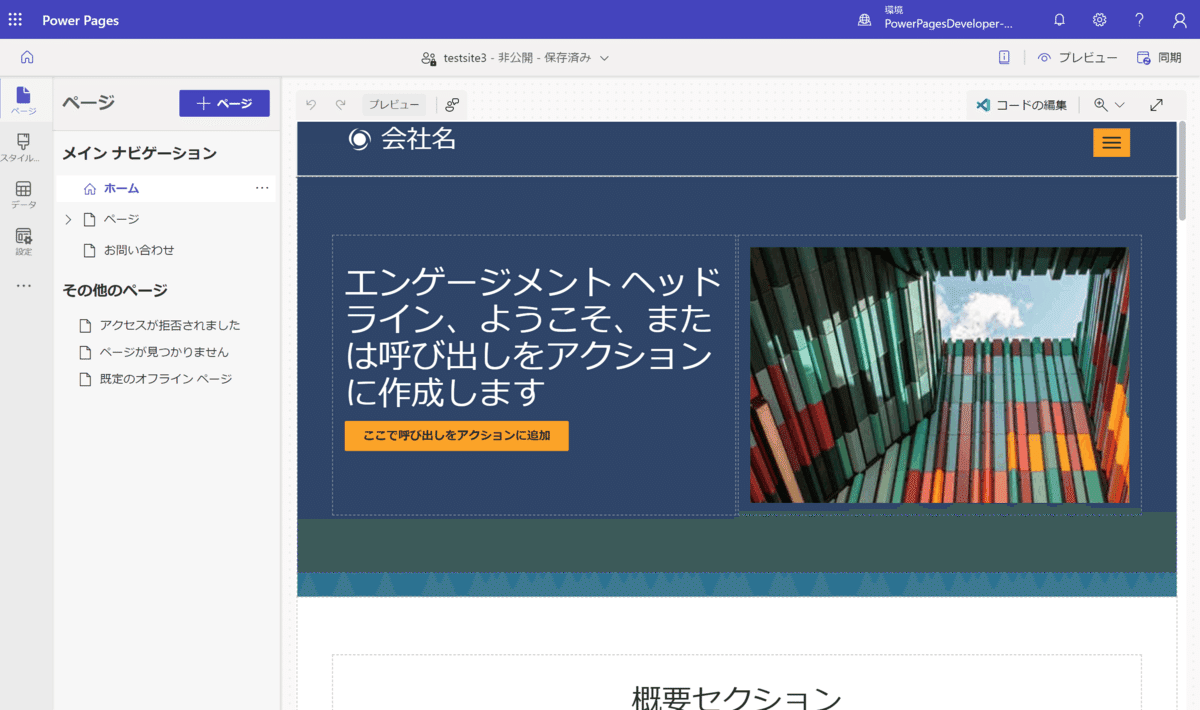
すると以下の画面が表示されます。
これが「デザインスタジオ」と呼ばれる画面になります。

実はこのタイミングで小さな問題が発生してまして、上記画面のサイトの文字列が全て文字化けしていました。
対応方法を検索してみたのですが、同じ現象が起きている方もおらず、文字コード等の全体的な設定も見当たらなかったのでとりあえずもう一度作成した結果が上の画像になります。
もし同じ事象が発生した方はまずはもう一度サイトを作り直してみてください。
ページ編集
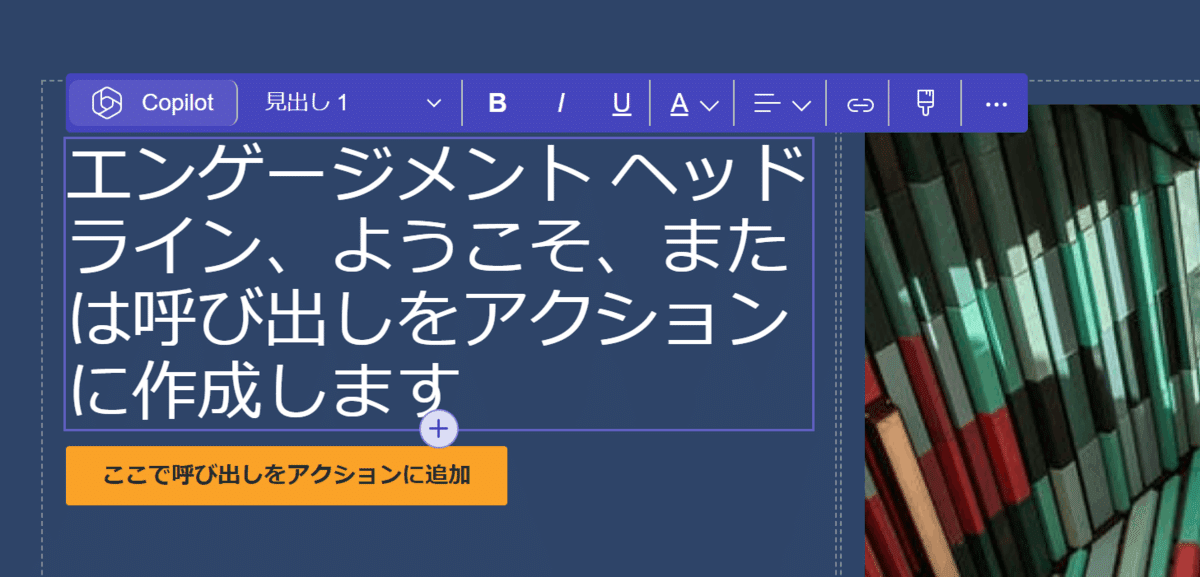
このデザインスタジオでサイトが色々と編集できるようなので、まずは表示された画面の画像の隣の文字列をクリックしてみますと以下のようになります。
文字列の内容だけでなく、文字の色等をカスタマイズできることがわかります。

興味深いのは「Copilot」というボタン。ご存じの方もいらっしゃるかと思いますが、恐らくChat GPTでMicrosoft製品の利用をフォローしてくれるMicrosoft 365 Copilotのことかと思います。
どうやらこのPower Pagesでもこれが利用できるようでして、更に期待が膨らみます。
が、記事の趣旨から外れてしまいそうなのでこちらは一旦スルーします。
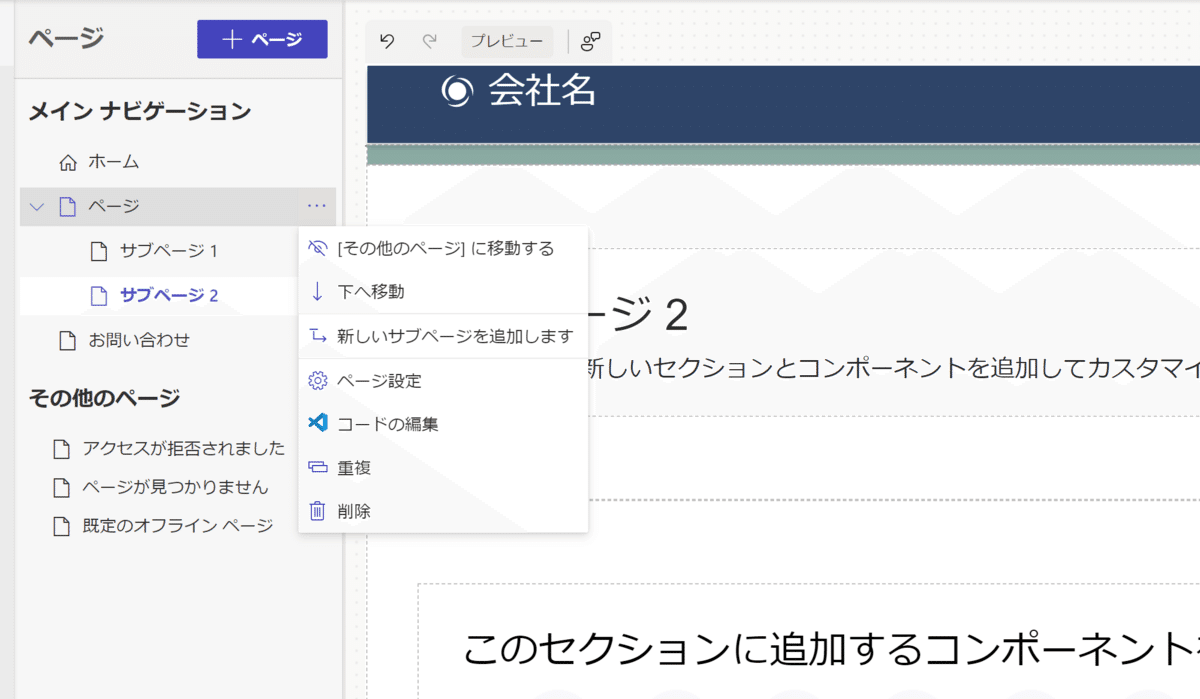
新しいページの作成やページの削除もメインナビゲーションを使って簡単に行うことができます。このページ管理の操作の部分はOneNoteに近いですね。

コードの編集
ここでエンジニアとしてはデザインスタジオ、そして、上のスクリーンショットのメニューにも表示されている「コードの編集」ボタンが気になるところでしたので、これをクリックしてみます。
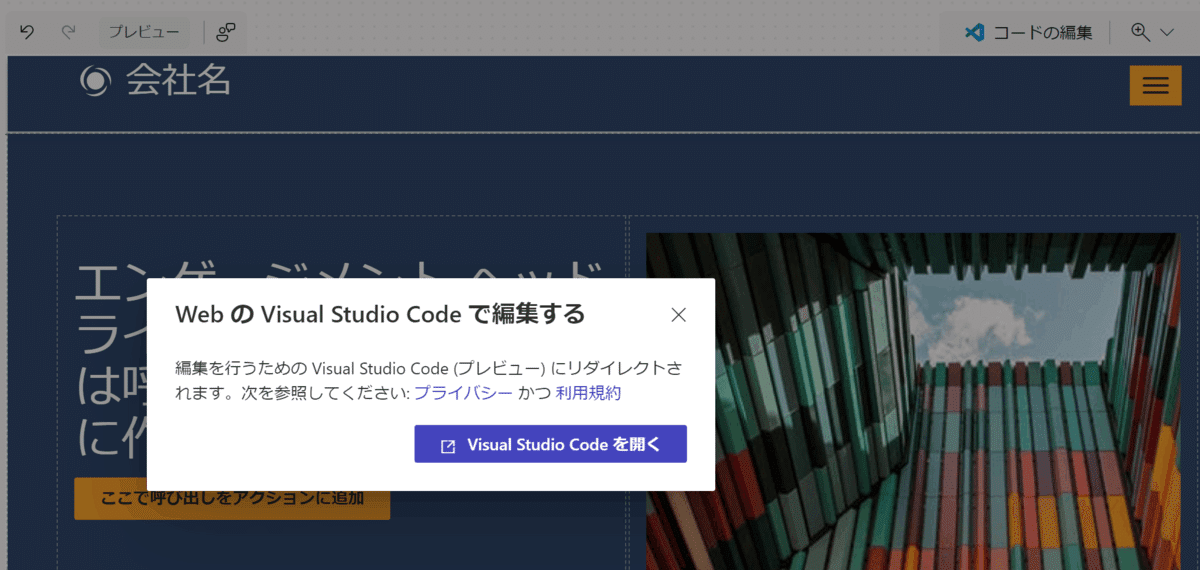
すると以下のダイアログが表示されます。

私の環境にはVS Codeがインストールされていますが、今回はWeb上でVS Codeが開くようですね。
VS Codeの画面が表示され、以下のダイアログが出てくるので「許可」を押します。
するとアカウントへのログインを促されるのでログインします。

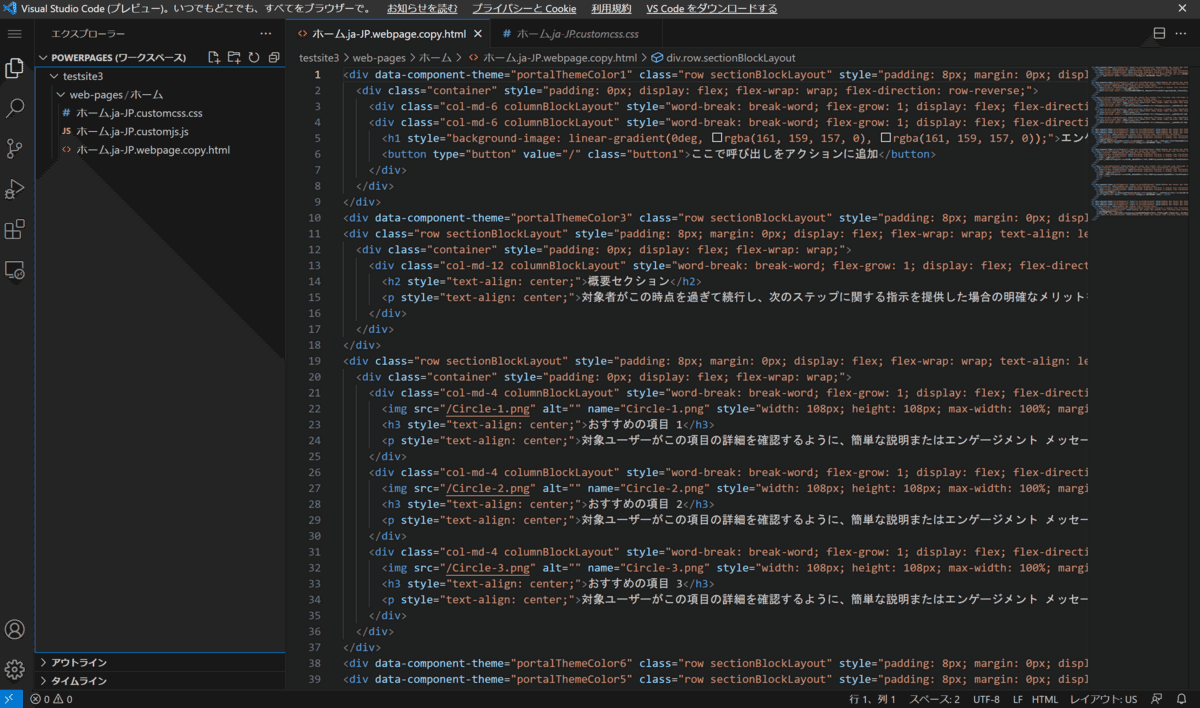
するとこのように対象のページのHTML、CSS、JSファイルがブラウザ版VS Codeで編集できるようになりますのでJava ScriptやWeb APIの呼び出し等も行うことができます。

このようにサイトの見た目を維持したままでの編集はもちろん、ボタン1つでデベロッパー向けのソースコードの編集までシームレスで行うことができます。
より本格的に実装を行いたい場合はコードをダウンロードし、自身のエディタで編集、そしてGit Hubによる管理やAzure DevOpsによるデプロイの管理等、普段エンジニアがサイト開発で行っている開発環境や手順がPower Pagesでも用意、実践できます。
サイト開発、もしくはランディングページ等にこのPower Pagesの利用を考えている方は本格導入にあたって色々と気になるところがあるかと思いますが、それを全部この記事だけで説明するのはさすがに難しそうです。
上で書いたローカルでの編集やDevOpsとの連携も1つの記事として書けそうですが、そういったものは一旦置いておきまして、もう1つの機能に触れておきます。
フォーム作成
次に画面左側のメニューバーで「データ」を選んでみましょう。
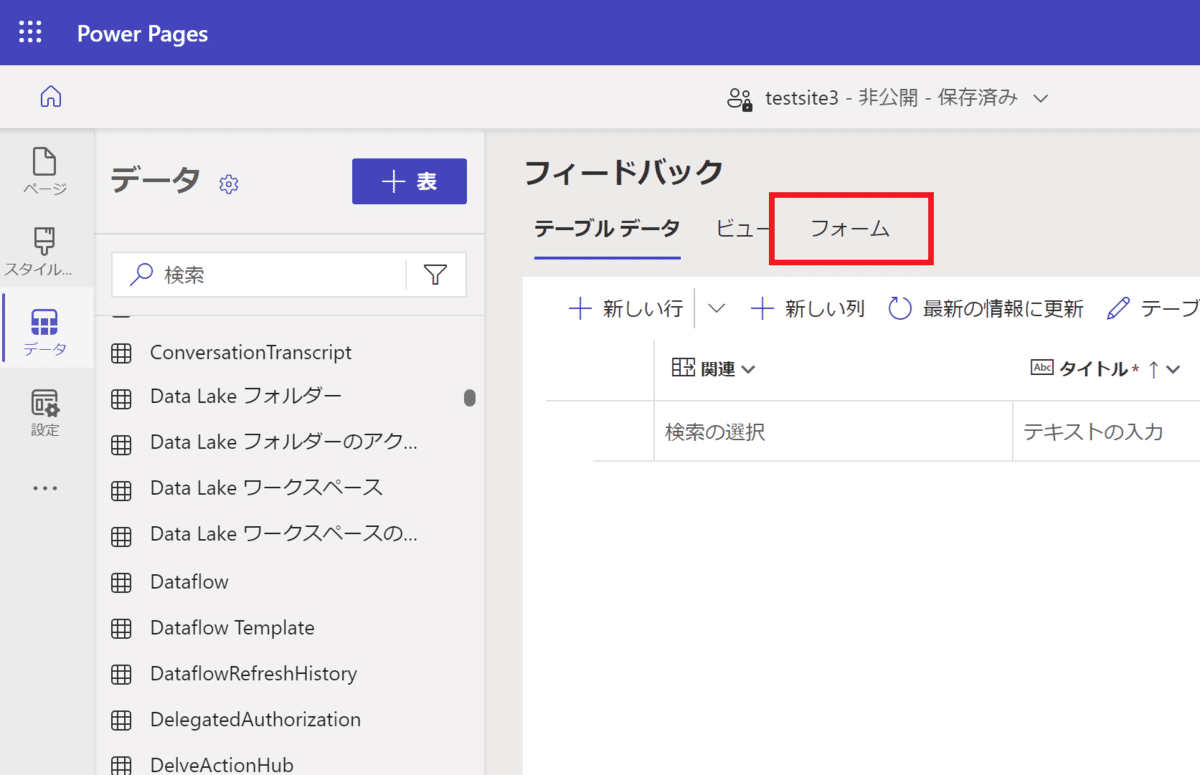
そうすると以下の画面になりますので、「フィードバック」というタイトルの下の「フォーム」タブを選択します。

すると以下の画面になり、この画面でフォームが作成できます。
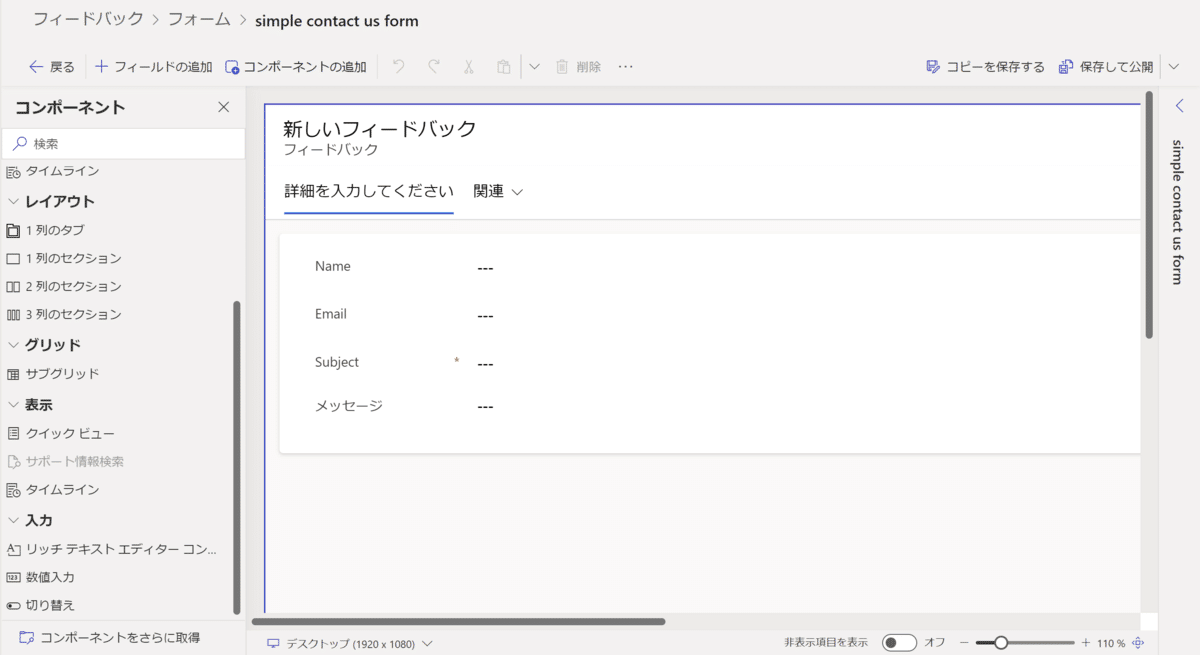
試しに「simple contact us form」、画面にも書かれている通り「お問い合わせ」のサンプルかと思いますが、こちらを選んでみましょう。

すると以下のような画面になり、入力内容の選択を行うことができます。

この「フォーム」タブでは内部で管理するデータと入力項目との紐づけを行う箇所となりまして、この入力項目の「表示」つまり画面の編集については最初に説明した各ページの編集画面で行うことになります。
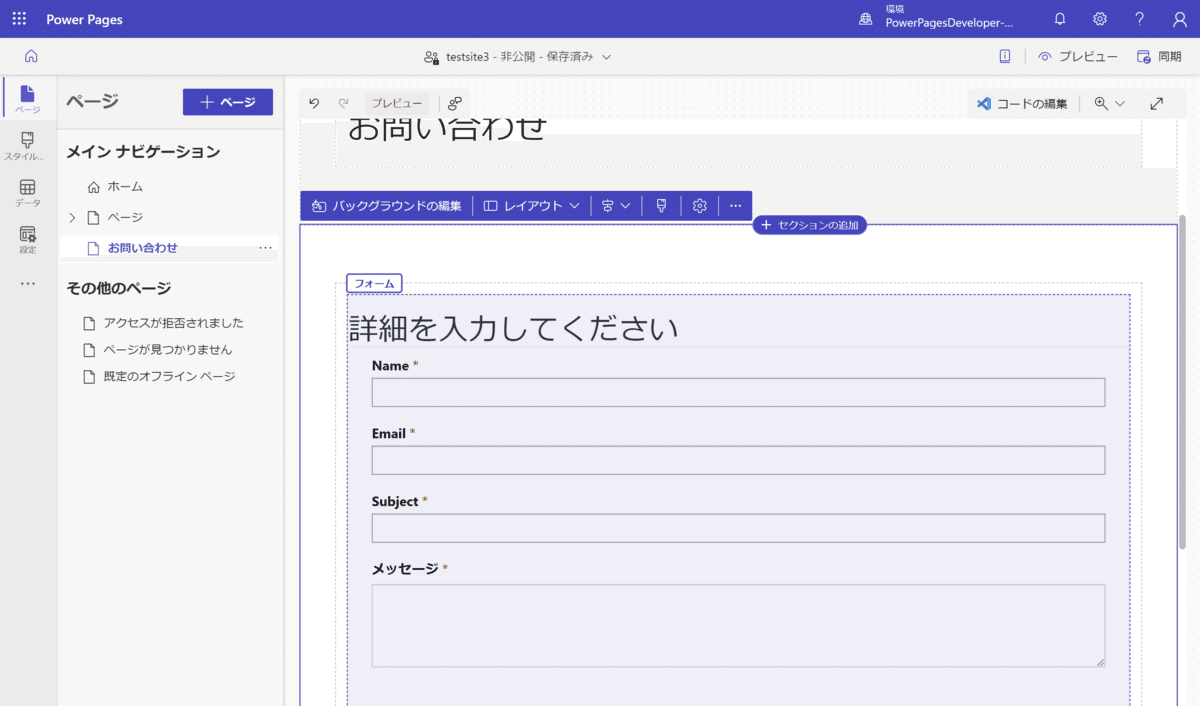
この入力フォームをページに配置した結果が以下になります。

見切れてしまって申し訳ないのですが、画面下部にSubmitボタンも存在しています。
ここでもやはり見たまま編集が可能になりますし、コードの編集も可能です。
終わりに
以上のように、軽くページ作成、編集を眺めてみましたが、まださわりではあるものの画面操作や各画面の示す内容、つまりUI/UXが非常にわかりやすかったです。
仕事柄CMSも色々と触っているのですが、チュートリアルを見つつCMSの画面を見つつでこの段階でも試行錯誤してしまうことがあるのですが、こちらのPower Pagesは途中で書いたOneNoteに似ている箇所もあったりで、普段Microsoftの各種サービスを利用されている方には非常にとっつきやすいのではないかと思います。
まだここまでだけではサイトの公開もできておらず、いわゆる「Hello World」の前のレベルにとどまっているので、試用期間の間にもう少し色々と触ってみて、皆さんにご紹介できればと思います。
この記事が気に入ったらサポートをしてみませんか?
