
kintoneの通知を一括既読するjsを使ってみた話(kintoneメール通知から卒業した話)
⓪前置き
・JavaScriptを使う関係上、本記事はkintoneスタンダードコース向けです。
・思い切りDOM操作しているので、予告なしで機能を利用できなくなる可能性があります。
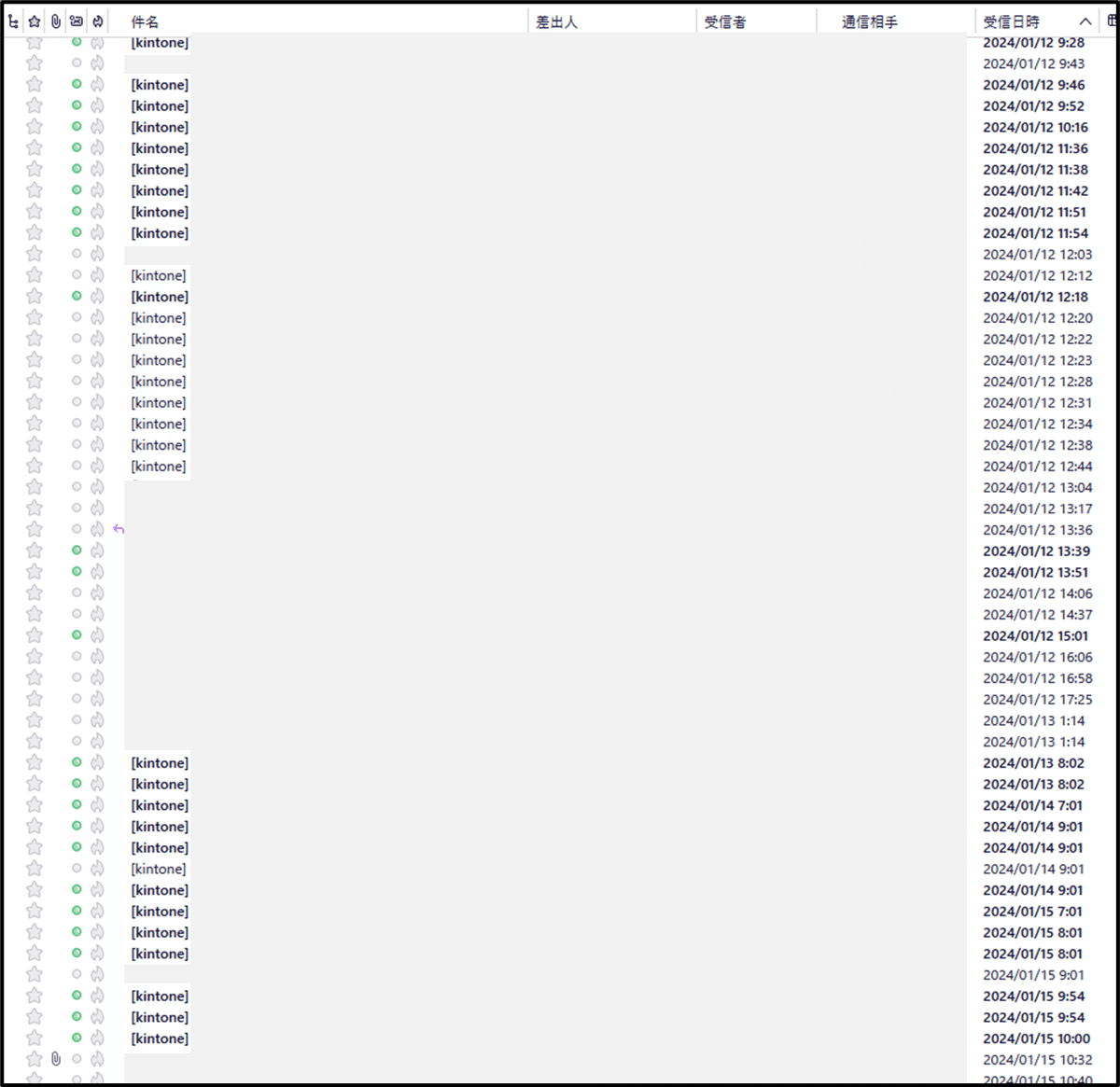
①通知、多くないですか?
・kintoneの社内推進者あるある
→「とりあえず情シスも通知先に入れといた!」
→「念のためレコード追加、編集のときも通知飛ぶよう設定してます!」

②通知減らそうと色々してみましたが
・通知設定見直せばよいのでは?
そうなんですけどねぇ。
→ ただ、通知設定は増えていく一方なので、いたちごっこ感あります。
・振り分けするのは?
振り分けミスとかよくやりがちです。
→ 個人的には、散々「自動化でミス防止!」進めているのに、そこに手動要素を入れるのはなるべく避けたいと思っています。
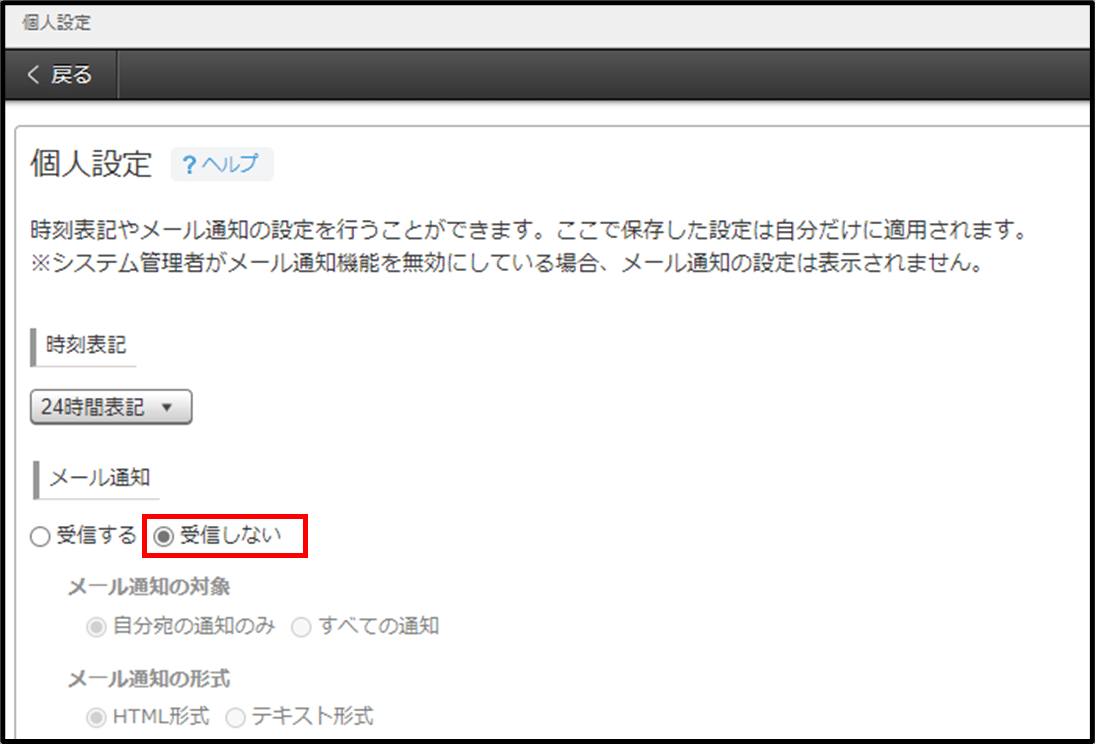
③メール通知、もうやめてしまうか…
・メールボックス内が平和になりました。


④kintoneの通知は未だにパンク気味なのでどうにかしたい。
・それならツールでどうにかしよう
・通知一括既読のJavaScript(他の方のものをそのまま使わせていただきました)
通知の一括既読 - kintone カスタマイズ - cybozu developer community
・そもそもJavaScriptってどうやって作るのか
ガンガンコード書く時はvscode等使いますが、
慣れていない方が既存コードのコピペだけする場合は↓のような流れになると思います。
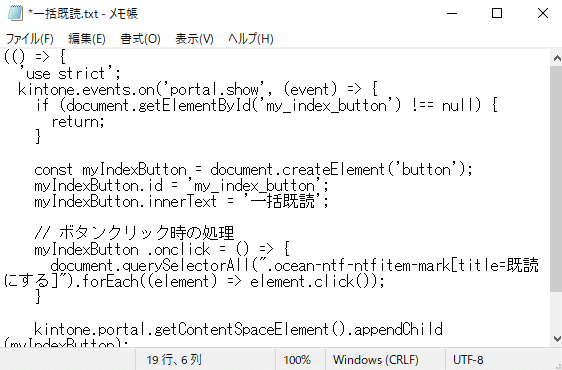
①メモ帳アプリ等を起動して、テキストファイルにコードをコピペ
②名前をつけて保存 ※今回なら「一括既読.txt」等

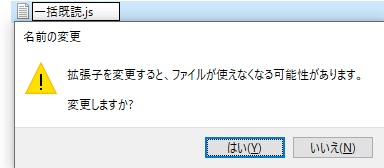
③拡張子「.txt」を「.js」に書き換え

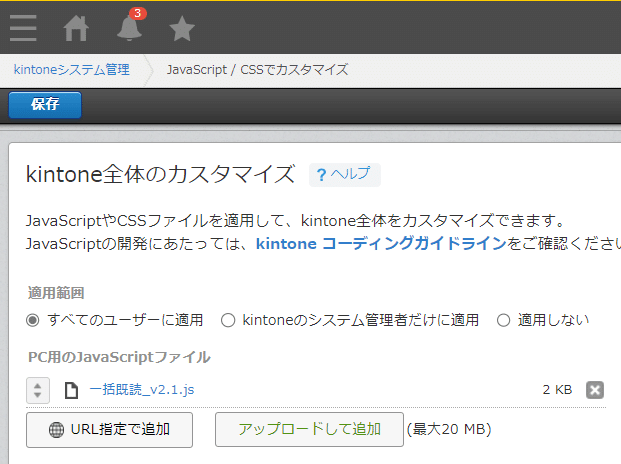
④[kintoneシステム管理] → [javascript/CSSでカスタマイズ]
→「PC用のJavaScriptファイル」にアップロード

(ファイルがv2.1なのは気にしないでください)
・さらに、ちょっとだけ機能追加してみました。
・使えるユーザを制限しています。
js内の上の方、'aaa','bbb','ccc'のところをkintoneのユーザーIDに書き換えてください)
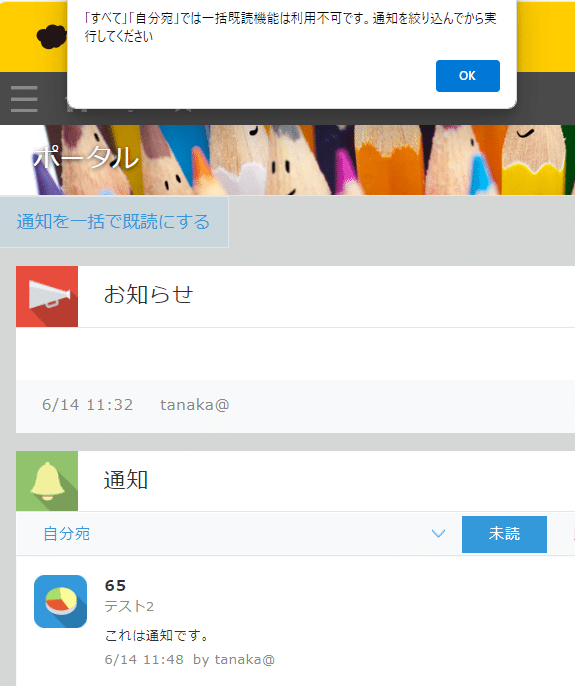
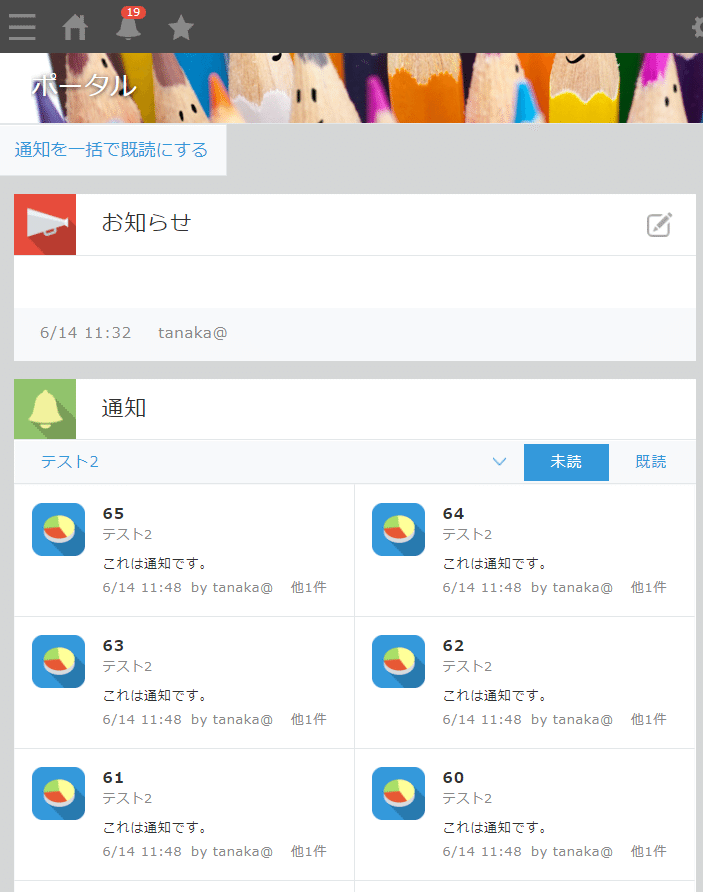
・一覧を絞り込んでからでないと既読を付けられないようにしています。
※うっかり必要な通知まで一括既読するのを防止。
→ 通知の絞り込みの利用前提です。
(() => {
'use strict';
// ポータル画面が表示されたときのイベントハンドラー
kintone.events.on('portal.show', async (event) => {
// 指定するユーザーIDの配列 ※「aaa」「bbb」「ccc」は機能を利用したいユーザーのIDに書き換えてください
const allowedUserIDs = ['aaa','bbb','ccc'];
// 現在のログインユーザー情報を取得
const user = kintone.getLoginUser();
// ユーザーIDがallowedUserIDsに含まれていない場合、処理を中断
if (!allowedUserIDs.includes(user.code)) {
return;
}
// 既にボタンが存在する場合、処理を中断
if (document.getElementById('my_index_button') !== null) {
return;
}
// ボタン要素を作成
const myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerText = '一括既読';
// ボタンクリック時の処理を設定
myIndexButton.onclick = () => {
const filterLabel = document.querySelector('.gaia-argoui-select-label[aria-selected="true"]').innerText;
if (filterLabel === 'すべて' || filterLabel === '自分宛') {
alert('「すべて」「自分宛」では一括既読機能は利用不可です。通知を絞り込んでから実行してください');
return;
}
document.querySelectorAll('.ocean-ntf-ntfitem-mark[title=既読にする]').forEach((element) => element.click());
};
// ポータル画面の指定されたスペースにボタンを追加
kintone.portal.getContentSpaceElement().appendChild(myIndexButton);
});
})();↓全員に開放する場合は以下の箇所を消すなりコメントアウトするなりしてください。
// 指定するユーザーIDの配列 ※「aaa」「bbb」「ccc」は機能を利用したいユーザーのIDに書き換えてください
const allowedUserIDs = ['aaa','bbb','ccc'];
// 現在のログインユーザー情報を取得
const user = kintone.getLoginUser();
// ユーザーIDがallowedUserIDsに含まれていない場合、処理を中断
if (!allowedUserIDs.includes(user.code)) {
return;
}↓「すべて」「自分宛」でも一括既読にしたい場合は、以下の箇所を消すなりコメントアウトするなりしてください。
const filterLabel = document.querySelector('.gaia-argoui-select-label[aria-selected="true"]').innerText;
if (filterLabel === 'すべて' || filterLabel === '自分宛') {
alert('通知を絞り込んでから実行してください');
return;
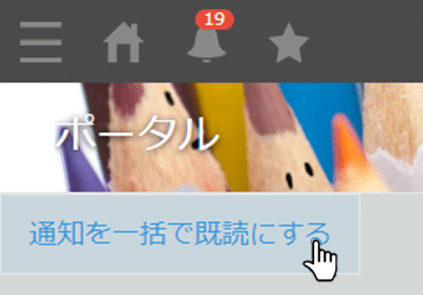
}⑤実践




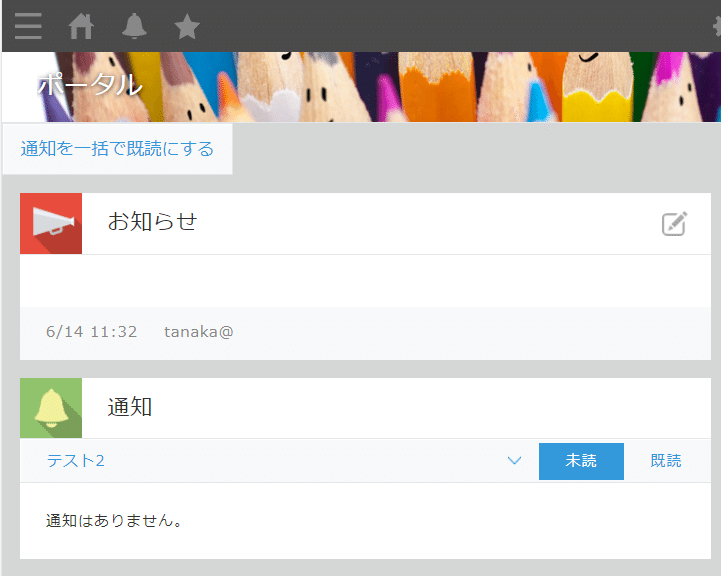
⑥無事動いた!ということで
完了です!
今回のJavaScriptと別に、ボタンをkintone風にするためのCSSカスタマイズも入れていますが、それはまたの機会に。
以上です。
この記事が気に入ったらサポートをしてみませんか?
