
クリエーターページのTOP画像編集【noteのTOP画像の編集手順】
noteのTOP画像が上手く設定できなくて困っている方がたくさんいます。noteのクリエーターページのTOP画像は横長サイズ(1280x670px)で、画像の1/3程度(1280x216px)がトップ画像に取り込まれるため、事前に特殊な画像処理が必要となります。noteのTOP画像の事前加工手順を紹介します。

【16:9程度の横長ページのTOP画像の加工手順】
1)16:9程度の横長の画像(水道塔4156-1332.jpg)を準備する

2)ペイントアプリ(Windows11標準)で画像を加工する
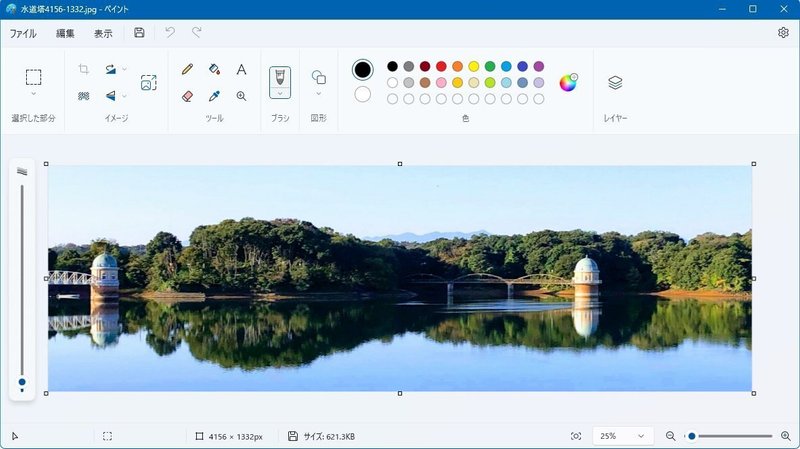
・ペイントで水道塔4156-1332.jpgのファイルを開く
・画像を右クリック→プログラムから開く→ペイントで開く
・右下の倍率を100%から25%以下に変更する

・イメージ→サイズ変更と傾斜のウィンドウが表示

・画像サイズ(4156x1332px)を1280x410pxに変更する
パーセントをピクセルに変更→4156pxを1280pxに変更→OK
・横幅4156pxを1280pxに変更すると縦幅が410pxとなる

・水道塔1280-410.jpgで別名保存する

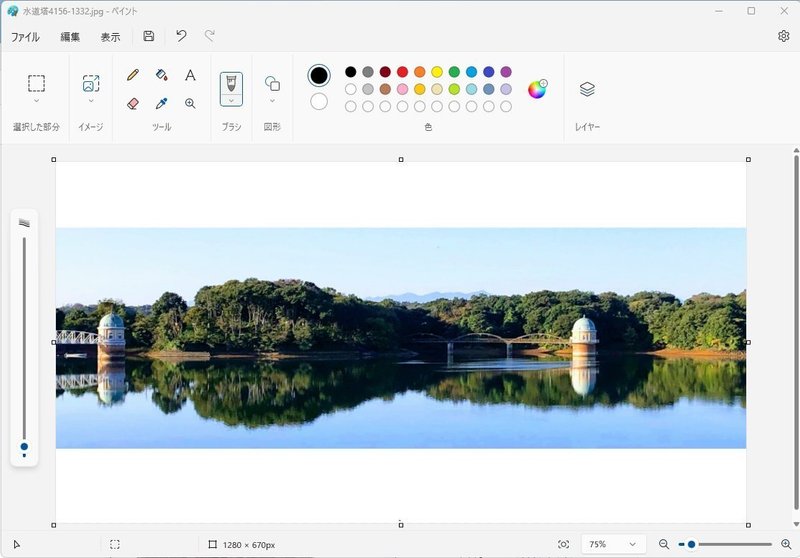
・画像枠を上下にスライドさせて縦幅410pxを670pxに変更する
・水道塔1280-670.jpgで別名保存する


3)水道塔1280-670.jpgをクリエーターTOP画像に使用する
・TOPに貼り付けた画像は、通常の投稿記事の横長画像
(1280x670px)より更に横長(1280x216px)で縦が
216pxと狭い。上記の処理をすることで、上下の
バンドが取れて画像部分のみがクリエーターページの
TOPに配置される。
【クリエーターページのTOP画像の貼り付け手順】
1)自分のアカウントにログインする
2)クリエーターページを開き、左上のアイコンの下の設定をクリック

3)横長(1280x216px)の画像設定部分に上記で準備した画像をドラッグ

4)クリエーターページに横長(1280x216px)の画像が配置された

5)横長(1280x216px)の画像が無事配置された

【4:3の横長ページのTOP画像の加工手順】
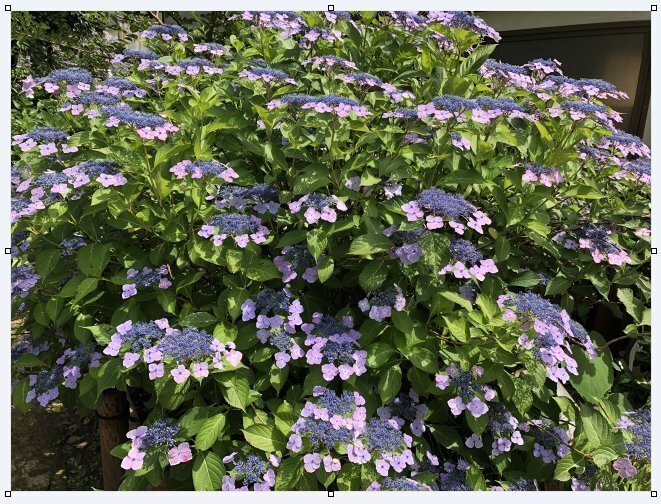
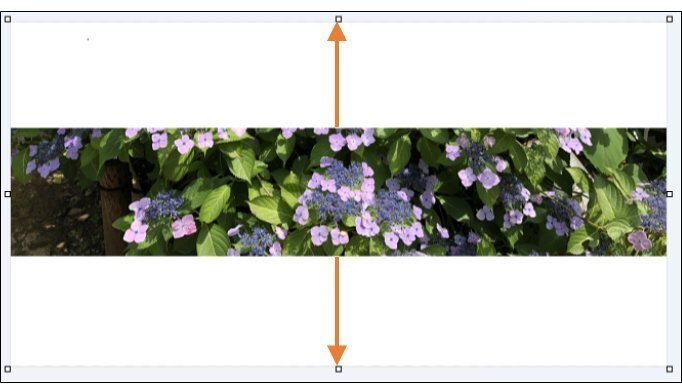
1)4:3の横長の画像(紫陽花4032-3024.jpg)を準備する

2)ペイントアプリ(Windows11標準)で画像を加工する
・ペイントで紫陽花4032-3024.jpgのファイルを開く
・画像を右クリック→プログラムから開く→ペイントで開く
・右下の倍率を100%から25%以下に変更する

・イメージ→サイズ変更と傾斜のウィンドウが表示

・画像サイズ(4032x3024px)を1280x960pxに変更する
パーセントをピクセルに変更→4032pxを1280pxに変更→OK
・横幅4032pxを1280pxに変更すると縦幅が960pxとなる

・紫陽花1280-960.jpgで別名保存する

・画像枠を上下にスライドさせてトリミングしたい部分を設定する
縦幅960pxを250pxのサイズでトリミングする
・紫陽花1280-250.jpgで別名保存する

・画像枠を上下にスライドさせて縦幅250pxを670pxのサイズに変更する

・紫陽花1280-670.jpgで別名保存する

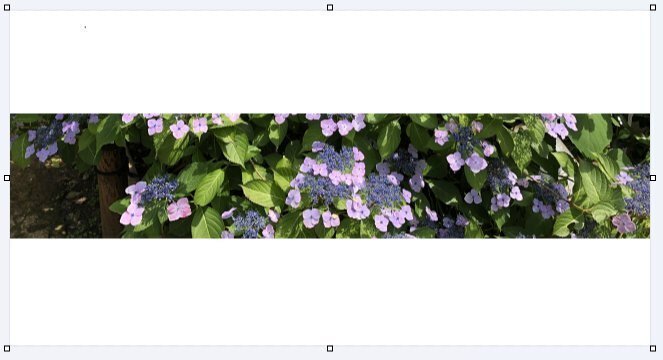
3)紫陽花1280-670.jpgをクリエーターTOP画像に使用する
・TOPに貼り付けた画像は、通常の投稿記事の横長画像
(1280x670px)より更に横長(1280x216px)で縦が
216pxと狭い。上記の処理をすることで、上下の
バンドが取れて画像部分のみがクリエーターページの
TOPに配置される。
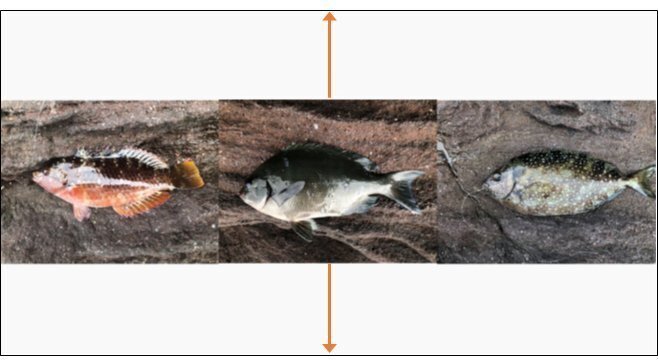
【3枚の画像を合成した横長TOP画像の加工手順】
1)合成する写真を3枚準備する
2)空白のA4のPowerPointに写真を3枚並べる
・1枚ずつPowerPointにコピペする
・3枚のサイズを縮小・調整して横に並べる
・Ctrl+Aで全選択、Ctrl+Cでコピーする

3)PowerPointの画像をペイントアプリに貼り付け、JPGに変換する
・写真加工アプリ(ペイント等)を開く
・Ctrl+Vで画像をペーストする
・磯釣り4156-1042.jpgの名前で保存する
4)ペイントアプリ(Windows11標準)で画像を加工する
・ペイントアプリで磯釣り4156-1042.jpgのファイルを開く

・画像サイズ(4156x1042px)を1280x321pxに変更する
・イメージ→サイズ変更と傾斜のウィンドウの設定は前項と同様
・磯釣り1280-321.jpgで別名保存する

・画像の上下を広げて1280x670pxに変更する
・磯釣り1280-670.jpgの名前で別名保存する


5)磯釣り1280-670.jpgをTOP画像に使用する
・TOPに貼り付けた画像は、通常の投稿記事の横長画像
(1280x670px)より更に横長(1280x216px)で縦が
216pxと狭い。上記の処理をすることで、上下の
バンドが取れて画像部分のみがクリエーターページの
TOPに配置される。
この記事が気に入ったらサポートをしてみませんか?
