
Photo by
tajifusen
GithubのWikiに画像を貼るとき用のメモ
先日、GithubのWikiに画像を添付する機会があったがちょっと手間取ったのでまとめ。
1.リポジトリをクローンする
Wikiの右下にClone this wiki locallyと書かれている部分があるのでその下のURLを使ってWikiのリポジトリをクローン。
Git: remote: The `********' organization has enabled or enforced SAML SSO. To access
↑のようなエラーが出た場合は、SSHに切り替えるとうまくいくかも。
URLのhttps://github.com/の部分をgit@github.com:に変える。
2.画像を追加する
リポジトリ直下にimages的なフォルダを作り、画像を放り込む。
カテゴライズした方が後々楽である(あたりまえ体操)。
3.コミット&プッシュ
画像追加までやったのに添付できない理由は9割方これ。
忘れずにやろう。
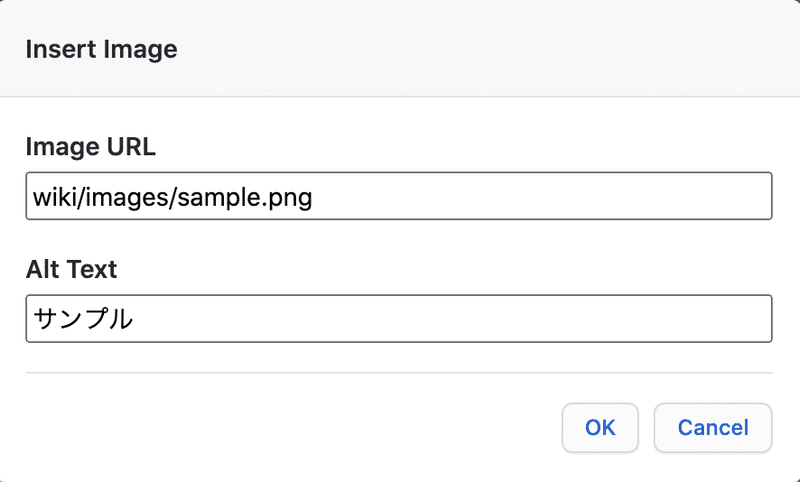
4.画像を添付

あとは↑のように書くだけ。
ただこれだとPreviewで画像が表示されないので、
https://github.com/[user]/[project]/wiki/images/sample.png
上記のように絶対パスに変えると表示されるようになる。
5.(おまけ)画像を横に並べたいとき
- ウサギの国<br />
<img src="https://github.com/[user]/[project]/wiki/images/rabbit_01.png" alt="うさぎの画像1" height="300px" /> <img src="https://github.com/[user]/[project]/wiki/images/rabbit_02.png" alt="うさぎの画像2" height="300px" />このようにタグを使って横に書き並べていくだけ。間にスペースを入れたいときは、空けたい分だけ半角でも全角でもいいのでスペースを入力する。
文字の下に画像を並べた場合、文字の後ろにbrタグをつけないとレイアウトが崩れることがあるので気をつけよう。
おわり。
追記
同期からもっと簡単な方法の記事を教えてもらったので貼っておく。横並びなどもこちらを応用した方が多分早い。
この記事が気に入ったらサポートをしてみませんか?
