
HTMLとCSSで!和柄作成のすゝめ〜七宝編〜
某鬼滅の刃でもおなじみの和柄。多分HTMLとCSSを使って描く日は待ってても永遠に来ないので、自主的に描いてみることにした。
一応何パターンか描く予定だが、市松模様は簡単すぎるので多分描かない。ごめん炭治郎……。
今回は円満・調和・ご縁の意味が込められてる七宝を描いてみたので描き方をまとめる。某ラップバトルのシブヤ代表チームのマークのモチーフにもなっているあのマークだ。
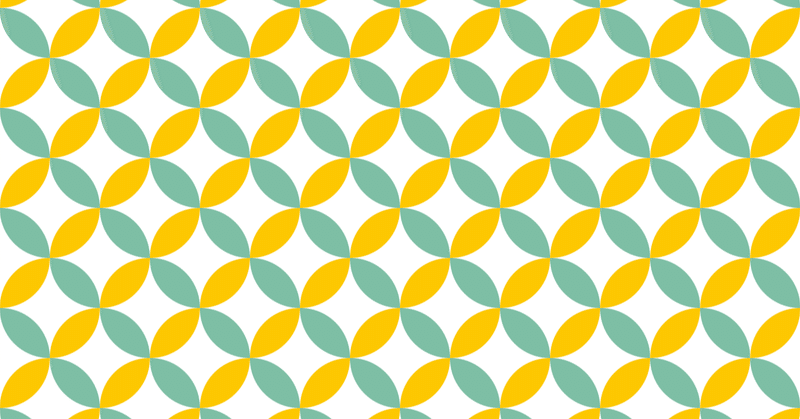
これ↓

線のみの描き方から
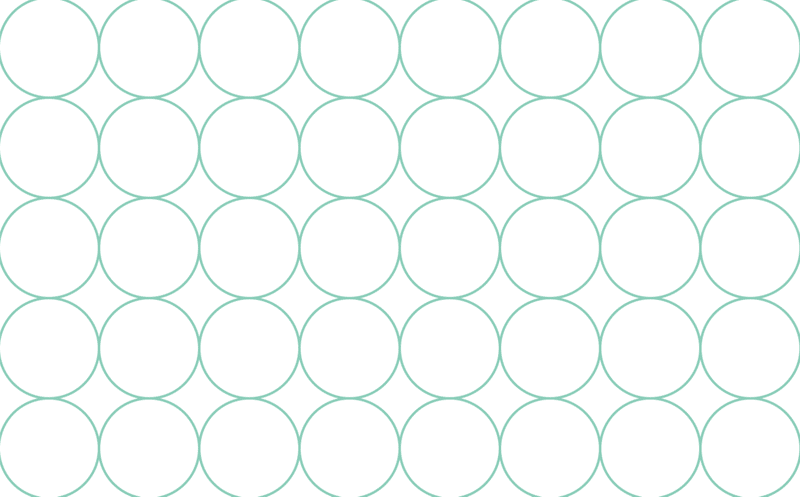
そもそも七宝は円のみで構成されているため、非常にシンプルな構造だ。連続した円を組み合わせて描かれている。

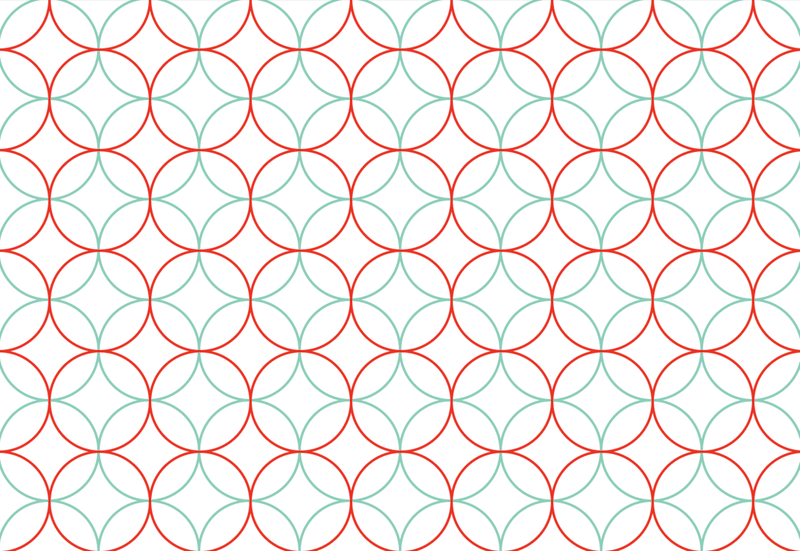
こういった連続した円と同じものを用意し、2つ目を縦と横に半径分ずらして重ねるだけ。

重ねたものがこちら。わかりやすくするために色を変えてある。
コードはこんな感じ。
HTML
<div id="shippou">
<div id="back">
<div class="col">
<div class="round"></div>
<div class="round"></div>
</div>
<div class="col">
<div class="round"></div>
<div class="round"></div>
</div>
</div>
<div id="front">
<div class="col">
<div class="round"></div>
<div class="round"></div>
</div>
<div class="col">
<div class="round"></div>
<div class="round"></div>
</div>
</div>
</div>CSS
borderの分だけmarginを引いてあげると綺麗に描ける。
body {
margin: 0;
overflow: hidden;
}
#shippou {
display: flex;
position: relative;
}
#back {
display: flex;
}
#front {
display: flex;
position: absolute;
top: -40px;
left: -40px;
}
.round {
width: 80px;
height: 80px;
border-radius: 50%;
border: 2px solid #fcc800;
margin: -2px 0 0 -2px; //無くてもいいけどあったほうが調和してる感がある
}※HTMLは書くのがしんどかったのと、画面いっぱいに表示させたかったのでJSで制御した。
色は和色大辞典より、向日葵色。
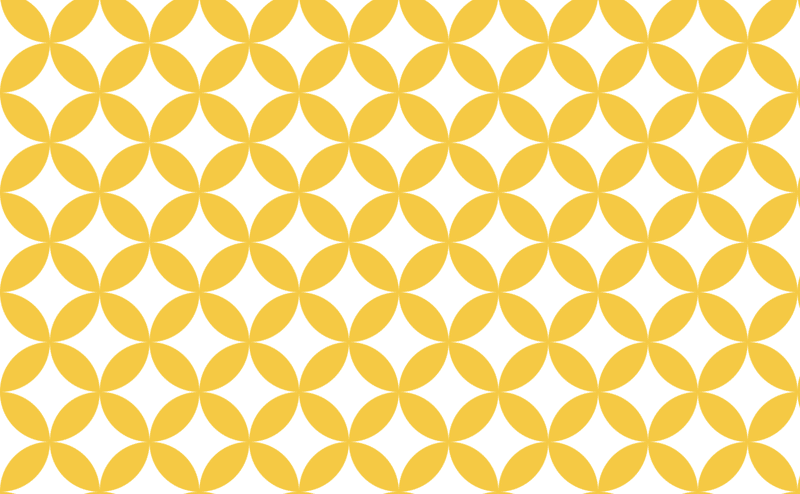
塗り潰しありの方
個人的には七宝は塗り潰したほうが好きなのでこっちも描いた。
絵なら重なってる部分を塗りつぶすだけの話なのだが、CSSだと視点を変える必要がある。


この2種類の葉っぱみたいなものを用意し、交互に表示させるというやり方で実装した。
CSSはこんな感じ
// 上の葉っぱのstyle
.leaf {
width: 40px;
height: 40px;
background: #fcc800;
border-radius: 100% 0; //ここを逆にすると下のstyleになる
}
しかし偶数行と奇数行で並べ方を逆にしなければならないのでHTMLだけでは地味にめんどくさい。JSで条件分岐を書いて制御することをお勧めする。
でも内部構造こうなってるよ〜ってのを示したいのでちょっと書く。
<div id="shippou">
<div class="col">
<div class="left-leaf"></div>
<div class="right-leaf"></div>
<div class="right-leaf"></div>
<div class="left-leaf"></div>
</div>
<div class="col">
<div class="right-leaf"></div>
<div class="left-leaf"></div>
<div class="left-leaf"></div>
<div class="right-leaf"></div>
</div>
</div>出来上がり↓
最後に
葉っぱの色は2色にしても可愛いし、背景の色を変えても可愛い。
backgroundプロパティだけで描いてるサイトもあったので、万が一実装するにしてもそっちがいいと思う。ただFigmaとかで画像作る方が楽なので、実装するより絶対画像作った方がいい。
しかしCSSでお絵かきを始めるなら簡単で手をつけやすいので是非。
この記事が気に入ったらサポートをしてみませんか?
