
Vue.js初心者による初心者の為の完全入門講座![第一回]
はじめまして、金子拓矢(@taku_twitt0622)と言います
最近Vue.jsを勉強しているのですが、「なんか移動時間とかにゆる〜く学べるサイトとかないかな〜」と思ったので、自分で作ってみることにしました
単純にインプット作業の連続だったので、良いアウトプットの機会としても、本記事を書いていきます
初心者だからこそ書けるわかりやすい記事を目指して、Vue.jsってなんぞや!ってところからやさし〜く解説していきたいと思います
最終的に簡単なメモアプリを作成できるところまで記事にしていきます。
読むだけでVue.jsの復習、予習になる記事にしますので、移動時間などスキマ時間にちょっと勉強したい人にちょうどいいかと思います
前提条件としては、HTML、CSS、Javascriptの基礎を理解している方向けです
それでは、お楽しみください
待って。Vue.jsって何?
さて、まずはVue.jsとは一体なんなのか?について書いていきますね
Vue.jsを一言で簡単にまとめると、「webアプリの見た目を簡単に作るためのフレームワーク」です
わかっている様でわかっていない単語もあると思うので、一応補足を書いておくと、
・webアプリ
→ひとことで書くと、「インターネットを利用して動く、アプリケーション」のことです。
例をあげると、youtubeとかtwitterとかもwebアプリです。
これらは、一般市民である僕たちもよく知ってるアプリですが、世の中には企業向けのアプリケーションとかも多いので、知らないだけでwebアプリと言ってもめっちゃ幅広いです
・フレームワーク
→こちらもひとことで書くと、「開発を楽にするための型」のことです。
プログラミングにおいて、フレームワークを使わずに実装するとめっちゃ長い文章になってしまうところを、「フレームワーク」すなわち「開発を楽にするための型」を使うことによって、短い文章で、わりと簡単に実装できますよっていう機能のことです
さて、「webアプリの見た目を簡単に作るためのフレームワーク」であるVue.jsですが、実際にどの様に使うのか?と言いますと、HTMLファイルにscriptタグで読み込むだけです!簡単!
というわけで、さっそくHTMLファイルを作成して、学習を始めましょう
Vue.jsのはじめ方
まずはデスクトップで「右クリック」→「新規フォルダ」→名前を「vue-practice」にしておきます
お使いのエディタに今作った「vue-practice」フォルダをドラッグします
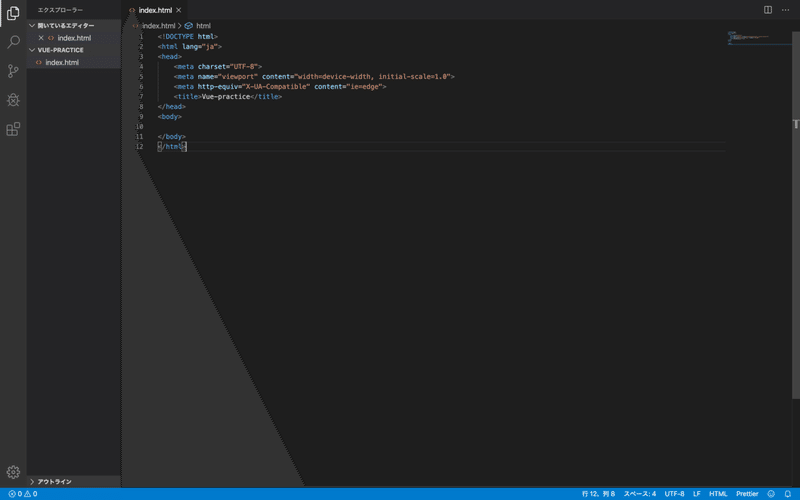
その中で「index.html」ファイルを作成してください。ついでにhtmlの雛形も作成しておきましょう。titleは「vue-practice」にしておきます
この様になれば、成功です

次に、「Vue.js」とブラウザで検索してみてください。公式ドキュメントが出てきます
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
これをhtmlファイルのbodyタグの一番下に追加しましょう
さらにその下に、下記のコードを貼り付けてください。ここで注意することは、vueを読み込んだ後に、jsファイルを読み込むことです!
<script src="./index.js"></script>
オッケーです。では最後に、Vue.jsを記述するファイル「index.js」を新たにフォルダ内に作成しましょう
これで、Vue.jsを使う準備が整いました!
次回は、実際にVue.jsのコードを書いて動かしていきます
この記事が気に入ったらサポートをしてみませんか?
