
【要約】JPGからWebPに変えたらサイズを約7割削減できた話
この投稿は昨日たきぶろぐで投稿された記事の要約です。
全文はこちら
先日「GitHub Pagesで自己紹介サイト「たきつぼ」を制作・公開しました」という記事を投稿しました。自己紹介サイトを作成したのですが、先日Google先生に審査をしてもらったら怒られてしまったので、怒られないようにしようというお話です。
WebPとは
WebPは簡単に言うと、JPGやPNG同じくらいの画質で、ファイルサイズを小さくできる。かつアニメーションもできる。かつ透過にも対応している。という流石Google先生が自画自賛するだけあって、超優秀な画像フォーマットなんです。
JPGはファイルサイズは比較的小さいものの、透過に対応しておらず、非可逆圧縮のため保存を繰り返すとどんどん劣化していきます。また、アニメーションをさせることはできません。PNGファイルは透過に対応しており、可逆圧縮のため保存を繰り返しても劣化せず、apngを使用することでアニメーションにも対応していますが、ファイルサイズはJPGよりも大きい。GIFは透過・アニメーションに対応し、ファイルサイズも小さいのですが、256色までしか再現されず、風景などの写真をGIFで保存するととんでもないことになります。
WebPは実際きれいなの?

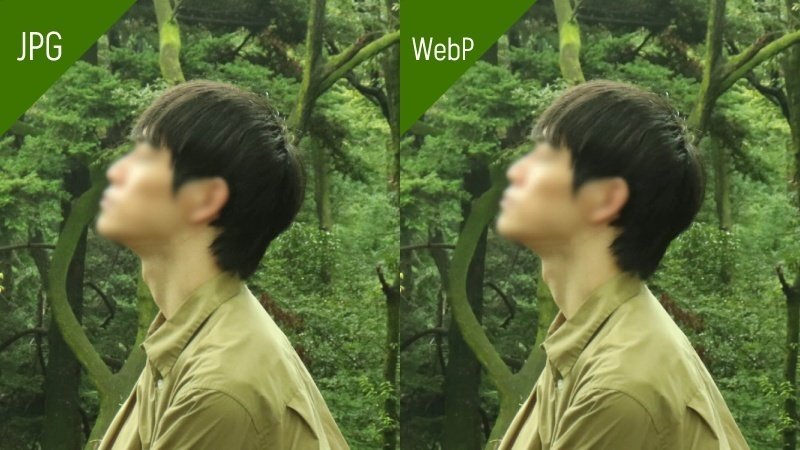
130KB (JPG) → 92.3KB (92.3KB)
まずは、背景がごちゃごちゃした画像です。ぱっと見、違いは分からないですね。しかしファイルサイズは23%ほど削減しています。

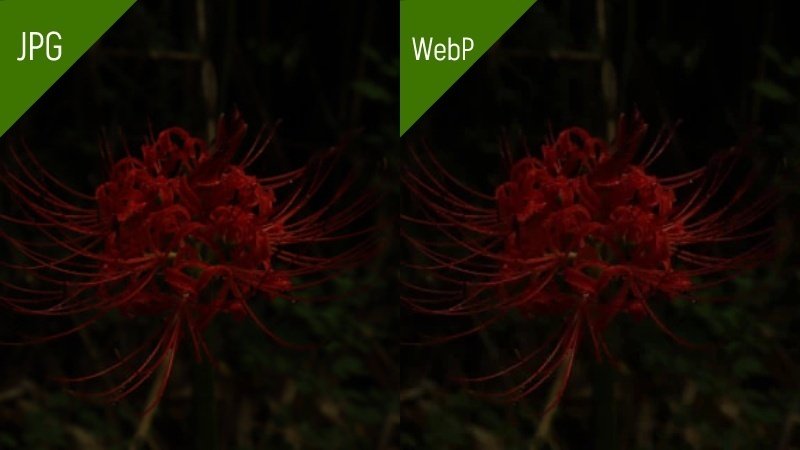
26.5KB (JPG) → 11.2KB (WebP)
つづいて繊細な表現が必要な画像です。これはぱっと見で分かるほど劣化していますね。劣化と言ってもガビガビではなく、全体的にぼやけている印象です。

35.9KB (JPG) → 11.8KB (WebP)
つづいてテキストが入った画像です。テキストもくっきりと表現されていますね。ほかの部分もぱっと見では違いが分かりません。それでファイルサイズが約33%削減できるので、テキストの入った画像に関してもWebP一択ではないでしょうか。
まとめると、ごちゃごちゃした画像や、テキストの入った画像はWebP、繊細な表現が求められる画像は、きれいに表示したければJPG、気にならなければWebPという感じでしょうか。
WebPに変換する方法
Squoosh - Googleが提供する画像圧縮サービス

出典:https://squoosh.app/
SquooshはGoogleが提供する画像圧縮サービスです。画像圧縮はローカル上で行われ、サーバーには送信されないためセキュリティ・プライバシー面でも安心です。そして、圧縮率が選べます。
ただ1枚ずつしか圧縮できないため、膨大な量を圧縮したいという方には向いていないと思います。
画像をWebPに変換 - サルワカ道具箱

出典:https://saruwakakun.com/tools/
つづいて、Webのお勉強をしていれば必ず出会うことになるであろう、かの有名なサルワカさんが提供するツールです。ファイルを追加するだけで、自動で変換をしてくれます。こちらはSquooshとは違い複数枚をまとめて変換できます。また、Squoosh同様に画像はサーバーに送信されないので、セキュリティ・プライバシー面でも安心です。
ただ、圧縮率を調整できないので、もし調整したいという方はSquooshの方がいいと思います。
Photopea - 無料版Photoshop?超高機能のオンライン画像編集アプリ

出典:https://www.photopea.com/
最後にご紹介するのがPhotopea。無料版Photoshopと言っても過言ではないほど超高機能のオンライン画像編集アプリ。オンラインの画像編集アプリなので、ソフトをPCにインストールする必要がありません。そして、ここで紹介しているということはWebPにも対応しています。圧縮率も調整できるので、もし変換や圧縮だけでなく画像の編集もしたいという方であれば、Photopeaを使うと良いと思います。
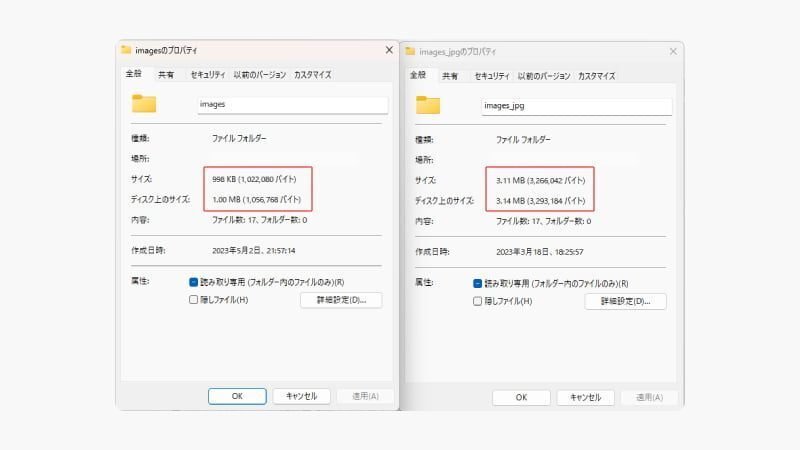
JPGからWebPに変えたらファイルサイズを約7割削減できました

画像左側がWebP、右側がJPGのフォルダなのですが、WebP側は998KB、JPG側は3.11MBとあります。WebPに変換したことによってデータのサイズが約7割削減されました。これはすごい。
もちろん圧縮率であったり、大元の画像によってどれほど削減できるかは変わってきますが、あまり劣化がなくぱっと見で違いが分からないのであればWebP一択ですね。
というわけで、WebPのご紹介記事でした。
サイトの表示速度が遅くてお悩みの方は検討してみてはいかがでしょうか。
この投稿は昨日たきぶろぐで投稿された記事の要約です。全文はこちら↓
