
転職サイトのデザインを観察・比較してみた#6
こんにちは!酒うさぎです。今回もタイトル通り、転職サイトのデザインを観察し、比較をしたのでざっくり結果を纏めてみました。
観察対象はtypeと女の転職typeです。
実はこの2つを選んだのは一番初めの記事のときなんです。同じtypeシリーズですがコンセプトが全然違うので興味深いと思ってチョイスしました!
それでは行ってみましょう!
構成編
typeと女の転職typeそれぞれのページ構成は、こちら!文言は違えど内容は同じものには同様の色をつけて分けてみました。

コンテンツ量が多く細かいことが女の転職typeの特徴です。
コンテンツが多いのは、やはり女性が働きやすい条件を細かく絞るためなのとお役立ちコンテンツの粒度が細かいからでしょうか。特にオリジナリティがあるのは画像内で紫色にしている「働く女のワーク&ライフマガジン」だと思いました。

これぞ「女の」と名前がついた転職サイトらしいコンテンツですね。
TOPページには最新記事5つを表示するようにされています。
一方、typeはTOPページに掲載するコンテンツの量は女の転職typeほどありませんが、TOP画像のすぐ下に設置した特集記事が多いことがtypeの特徴だと思います。

たくさんの記事がカルーセルで表示されていました。
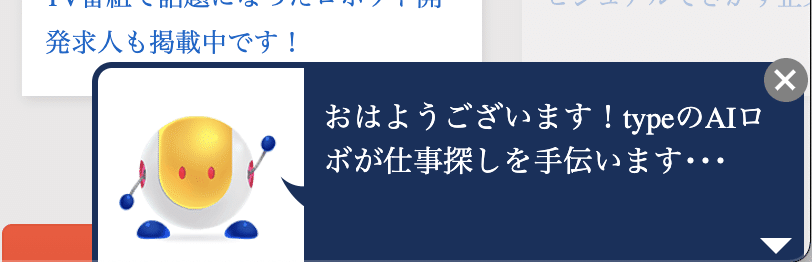
あとtypeにあった特徴は、ページを開くときに出てくるこの

AIロボ(!?)です。このポップアップはバツを押すともちろん消えますが、画面右下に待機しています。

某有名ロボットアニメの緑色のマスコットキャラに似ているなあと思いました…笑
ビジュアル編
typeと女の転職typeは使用カラーとイメージキャラクターが大きく違います。

type
コンセプトカラー:濃い黄色
サブカラー:暗い紺・水色
イメージキャラクター:オードリーの春日(お笑い芸人)
typeのコンセプトカラーは力強いイメージの濃い黄色、フォントは少しフォーマルな明朝体で色は落ち着いた紺。パワーあるけど大人な感じもするデザイン、そのイメージキャラクターとして春日さんが起用されています。確かに、ぴっちりした七三分けとゴツい体格でコンセプトに合っているかもしれません笑とにかくインパクトのあるTOP画像だと思いました。
(もしくは、typeを利用するペルソナを作る際に「この世代の人はオードリーの春日に好感を持っている」といった仮説と検証があったかも?)

女の転職type
コンセプトカラー:濃いピンクがかった赤
サブカラー:薄いピンク・エメラルドグリーン
イメージキャラクター:ムーミン・シリーズの"ちびのミイ"(小説/絵本)
女の転職typeのコンセプトカラーは、一般的に女性を表す記号としてよく用いられる赤、フォントはシンプルな游ゴシックで色が真っ黒ではなく暗いグレー(#333)です。フォントカラーが真っ黒ではないところが可愛らしいデザインを作る要素の一つに感じます。あとは、差し色の明るいピンクとエメラルドグリーンによって、赤の印象がキツすぎない柔らかいデザインになっています。
そして、イメージキャラクターはムーミン・シリーズのミイ。

なんでミイなのかは調べてもよくわからなかったのですが、「自分の未来を探してミイ!」というキャッチコピーに掛けたかったのかも…?と思いました。あと、覚えやすい見た目と誰もが知っているキャラクターという条件にも当てはまります。私も調べる前から「あのミイがキャラクターのサイトか」と覚えていました。

フッターにもいます!可愛いですね〜。
ふと気になったのは、コンセプトカラーの濃い赤とミイの服装の色みが似ていることです。デザインを決めていく際にどっちを先に決めたのかが気になりました。私はイメージキャラクターを起用するデザインをしたことがないので、工程を知りたいです!
🐰終わり🐰
最後に、弊社のデザイン部メンバーがデザインに関する内容をnoteで発信しています。よければ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
