
最近学んでよかったイラレアピアランスの紹介
こんにちは!デザイナーの酒うさぎです。
今回は、「なんかちょっとアクセント付けたいな〜」という時に使える、Illustratorのアピアランスを2つ紹介します!と言っても、私も他の方の記事を見て学んだだけなので、よかった記事紹介という言い方が正しいです!
それでは行きましょう〜🚶
1,イラストをシールにする!
このnoteのアイキャッチで使用しているこの部分です。

ちょっとポップな可愛らしいデザインをする時のアクセントに使用できて便利です!
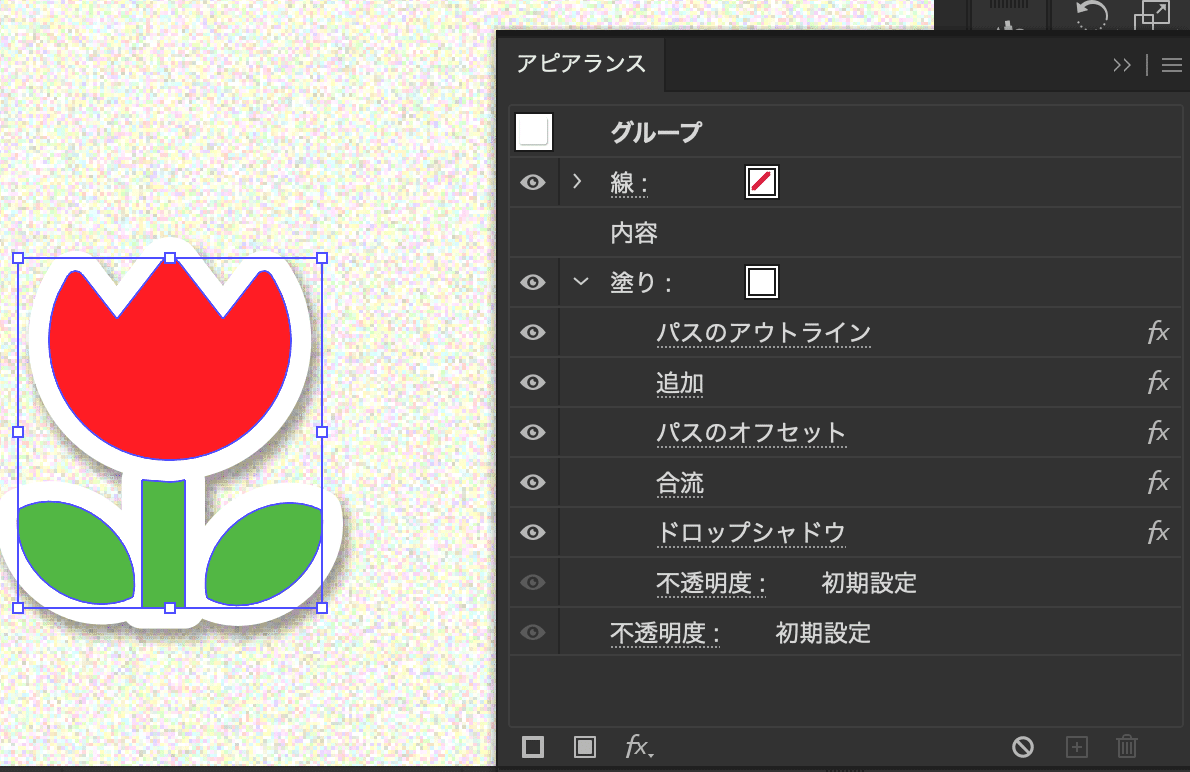
アピアランスの構造はこうなっています。

作成の際に参考にさせていただいたのがこちらの記事です!
とてもわかりやすくスクショ付きで説明してあるのですぐにできました👏
作成したアピアランスはグラフィックスタイルに登録しておけば他の素材もシール化できます。スポイトツールでアピアランスのコピーをするのもありですね!
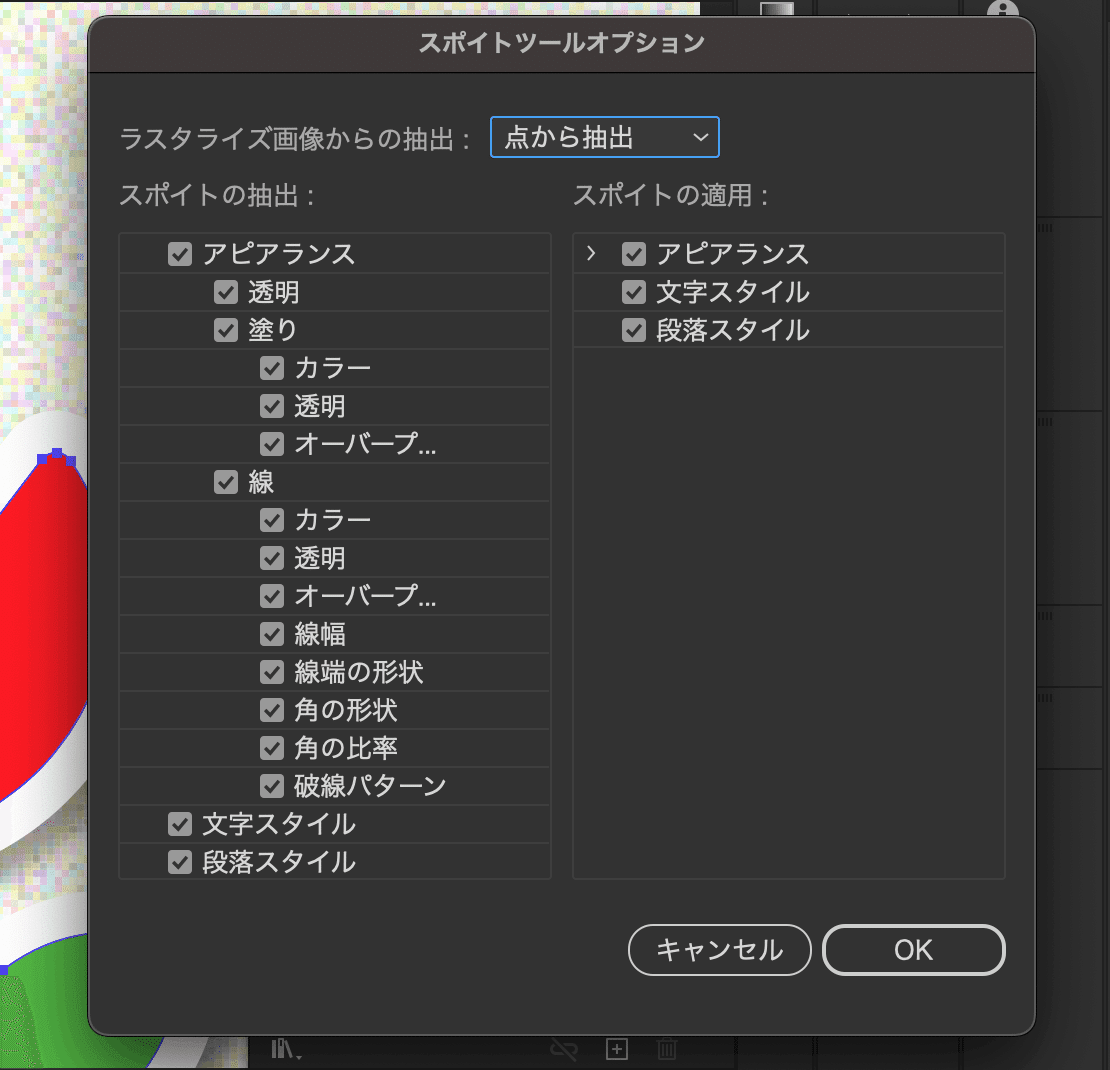
ちなみに、スポイトツールでアピアランスがうまくコピーできない場合は、スポイトツールをダブルクリックしてアピアランスにチェックボックスを入れておくとコピーできます。

2,文字にずらし効果をつける!
アイキャッチでは「装飾」の部分で使用しています。よく見かけますよね!

手順は簡単!
1.好きなフォントで文字を入力
2.書式をアウトライン化
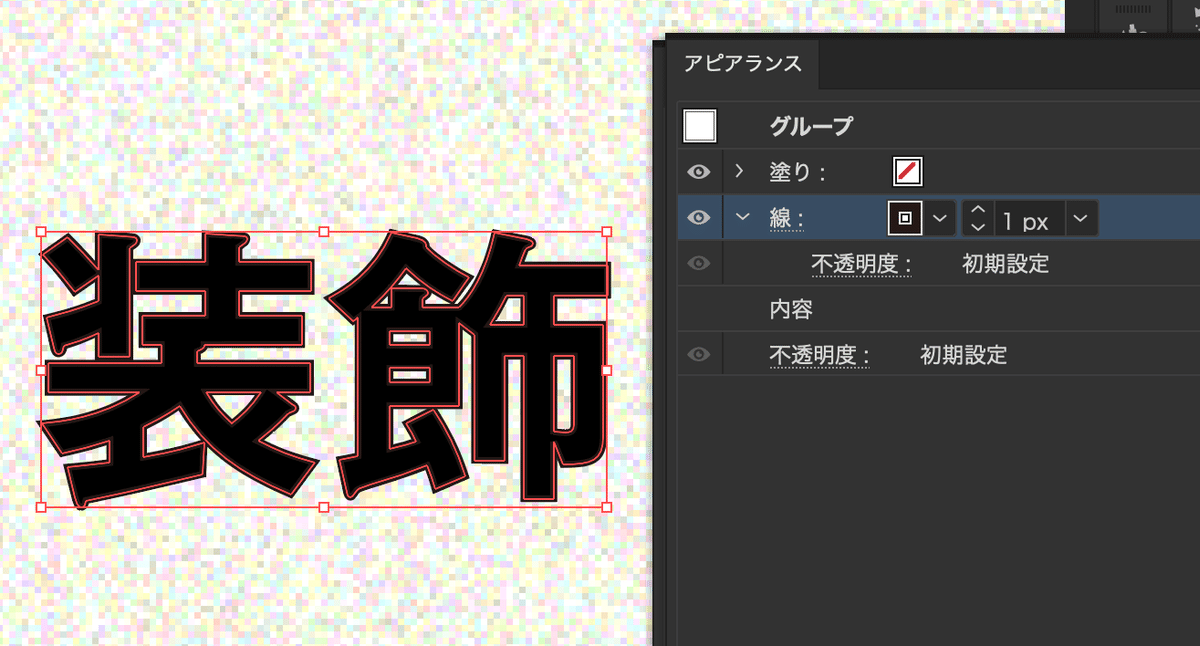
3.アピアランスから線をつける

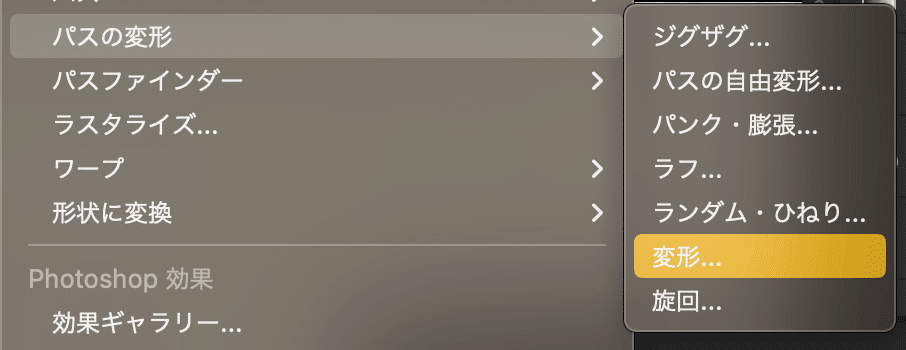
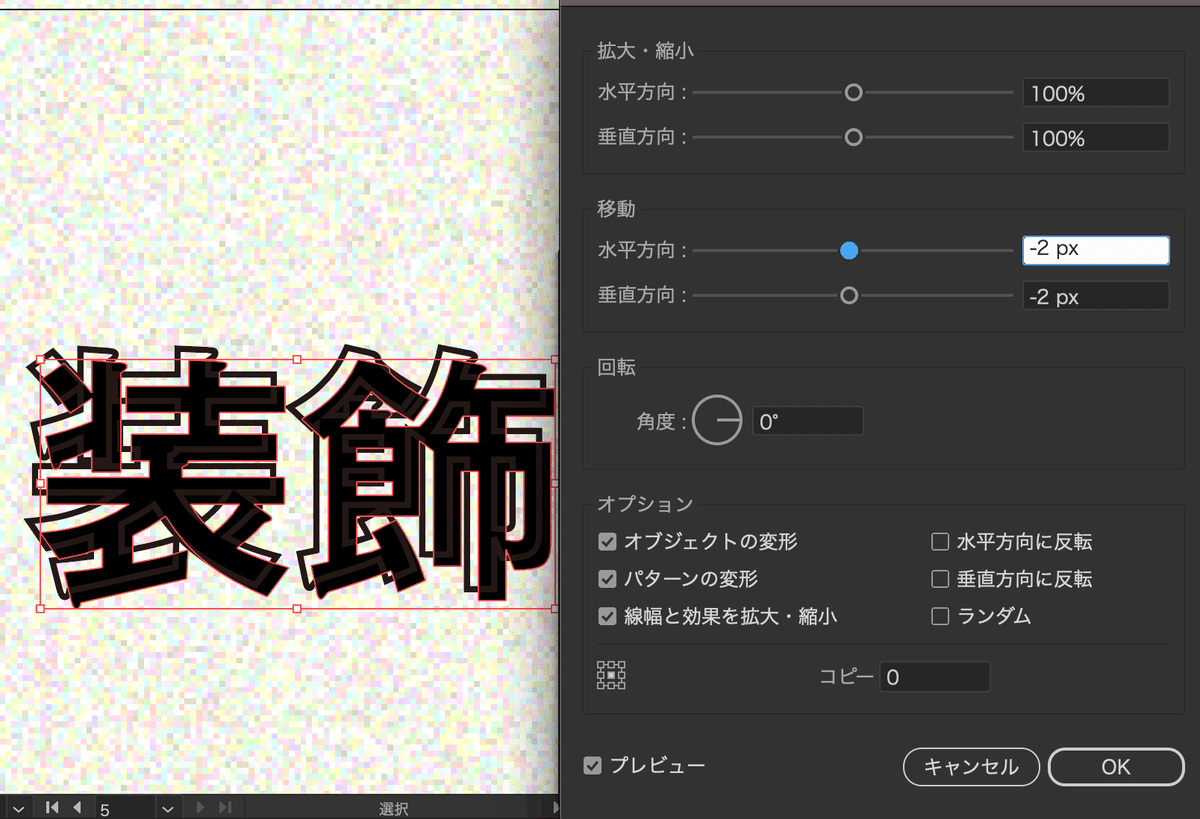
4.効果からパスの変形→変形を選択


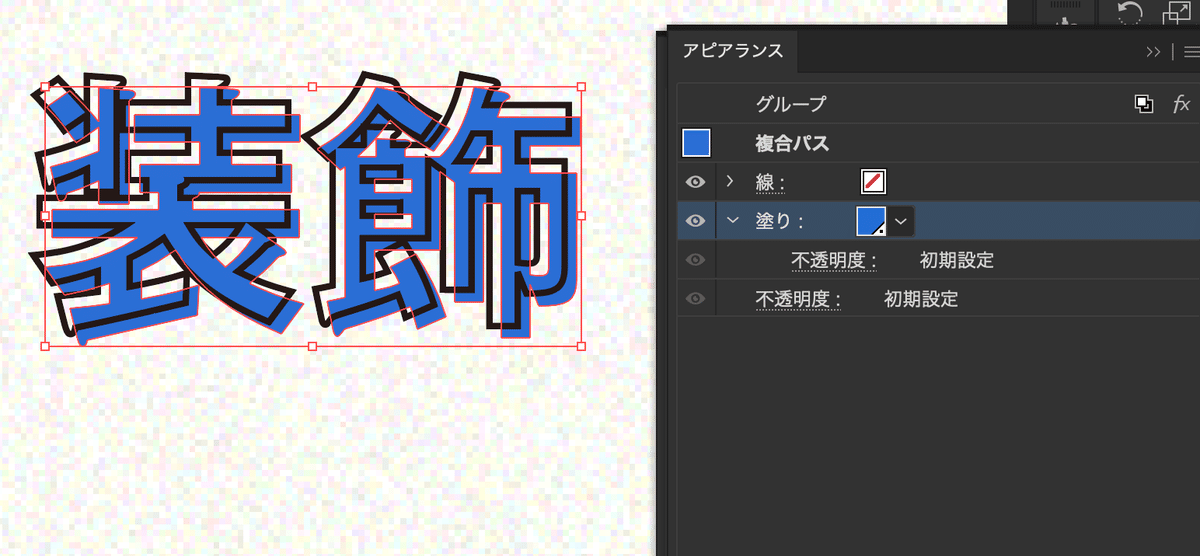
5,塗りの色を変えて、完成!

線と塗りの色を変えるだけで印象が変わるのでとっても使いやすいですよね!
参考にさせていただいたのはコロさんの動画です〜!
以上!最近学んでよかったイラレアピアランスの紹介でした!
