
GPTsでGoogleのAPIを使う方法。2つのAPIを設定する。
GPTsのAPI呼び出しで非常に便利なGPTsを作成することが可能。
特に2つ以上のAPIを使う場合は、プログラムと比べても非常に汎用性の高いものを作成することが可能です。
GoogleのPlaceAPIを使った例についてす。
プログラムでPlaceAPIを使う場合は初めにキーワード検索でなどでいくつかの候補を抽出して、PlaceIDを知る必要があります。その後、PlaceIDを元に店舗の詳細情報から住所や口コミ、評価などを探すという処理になります。
イメージは下記の感じです。

これをGPTsで作るとどうなるかというと。
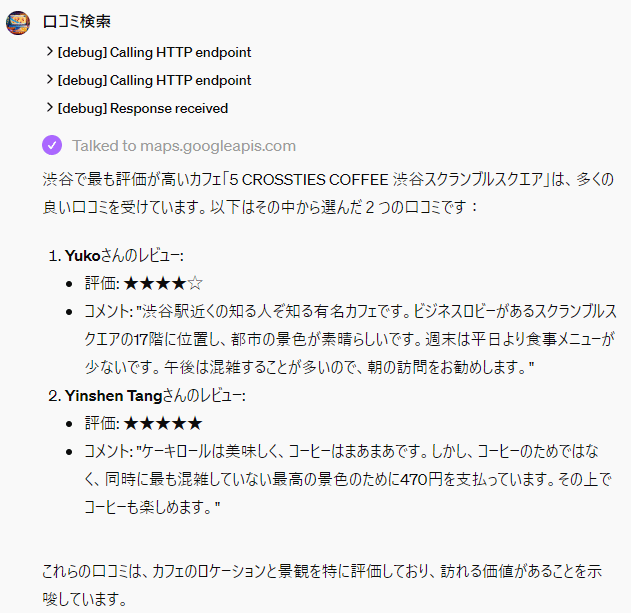
「渋谷のカフェの口コミで一番評価の高い店と口コミを2つ教えて」というと以下の回答を返してくれます。

ChatGPTはJSONを理解することができるので、このAPIをレスポンスを整理して答えることができるという訳です。1つのパターンの回答を作成するだけならプログラムでもいいですが、いろんな組み合わせで出力するのをプログラムでやろうと思ったら相当大変だと思います。
2つのGoogleAPIの設定方法
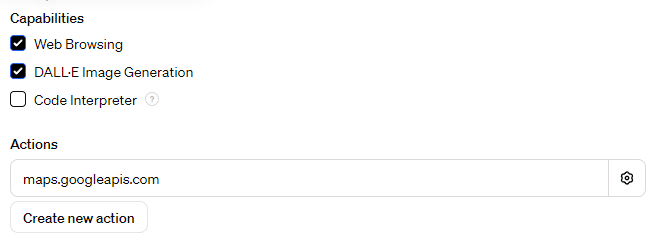
APIの設定はActionで行います。

ここに2つAPIを設定しようと思ったら、同じドメインのAPIを2つ書くことができなかったので、1つにまとめました。Actionを開いて下記をコピーしてもらえば動作します。
<PlaceAPIはGoogleでKeyを取得する必要があります>
openapi: 3.1.0
info:
title: Google Places API
description: Google Places APIを通じて場所のテキスト検索と詳細情報を取得するサービスです。
version: "1.0.0"
servers:
- url: 'https://maps.googleapis.com/maps/api/place'
paths:
/details/json:
get:
operationId: getPlaceDetails
summary: 特定の場所の詳細情報を取得
description: 与えられたplace_idに基づいて場所の詳細情報を取得します。
parameters:
- name: place_id
in: query
description: 取得したい場所のGoogle Place ID。
required: true
schema:
type: string
- name: key
in: query
description: キーをここに書く
required: true
schema:
type: string
- name: language
in: query
description: 結果を返す言語。
required: false
schema:
type: string
default: 'ja'
responses:
'200':
description: 正常にレスポンスが返された場合
content:
application/json:
schema:
$ref: '#/components/schemas/PlaceDetailsResponse'
/textsearch/json:
get:
operationId: performTextSearch
summary: テキストに基づいた場所の検索を行う
description: 与えられたクエリテキストに基づいて場所を検索します。
parameters:
- name: query
in: query
description: 検索するテキストクエリ。
required: true
schema:
type: string
- name: key
in: query
description: キーをここに書く
required: true
schema:
type: string
- name: language
in: query
description: 結果を表示する言語。
required: false
schema:
type: string
default: 'ja'
responses:
'200':
description: 正常にレスポンスが返された場合
content:
application/json:
schema:
$ref: '#/components/schemas/TextSearchResponse'
components:
schemas:
PlaceDetailsResponse:
type: object
properties:
status:
type: string
description: APIのリクエストステータス。
result:
$ref: '#/components/schemas/PlaceDetails'
TextSearchResponse:
type: object
properties:
status:
type: string
description: APIのリクエストステータス。
results:
type: array
description: 検索結果の配列。
items:
$ref: '#/components/schemas/Place'
PlaceDetails:
type: object
properties:
name:
type: string
description: 場所の名前。
formatted_address:
type: string
description: 場所の正式な住所。
geometry:
$ref: '#/components/schemas/Geometry'
Place:
type: object
properties:
name:
type: string
description: 場所の名前。
place_id:
type: string
description: 場所の一意のID。
formatted_address:
type: string
description: 場所のフォーマットされた住所。
Geometry:
type: object
properties:
location:
$ref: '#/components/schemas/Location'
Location:
type:Instractionには
performTextSearchに$場所を設定して実行。
ぐらい書くだけで準備完了です。
この記事が気に入ったらサポートをしてみませんか?
