
ユーザーがサイトに初めて訪れた際に1回だけ特定のタグを発火させる #GTMレシピ
はじめに
Google Tag Manager(GTM)を仕事でよく使うので、コピペで使える実装例をここに置いておこうかなと思いました。
特にGTM、検索しても見つからなかったり、紹介されている実装方法がイマイチだったりした感覚があったので、ほんの少しでも世の中のためになればです。
# GTMレシピ
やりたいこと
セッション内で1回だけ処理を実行する。そのためのトリガーをGTMで作成する
この実装をするメリット
この設定により、ユーザーがサイトに初めて訪れた際にのみ特定のタグを発火させることができます。これにより、以下のメリットがあります:
ユーザー体験の向上:ポップアップ等を初回訪問時にのみ表示することで、ユーザーに過剰な情報を与えず体験を阻害しないとか。
データの正確性向上:一度しか発火させたくないイベントを確実に計測することで、データの重複や誤計測を防ぐとか。
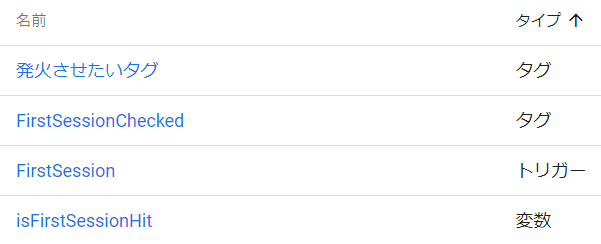
GTM設定内容の概要

発火させたいタグ:このタグに行いたい処理を書きます。既存タグをつかってもOK。とにかく発火条件に FirstSession トリガーを追加することで実現します。
FirstSession トリガー:これを作るために以下2つを設定します。
FirstSessionHit 変数
FirstSessionChecked タグ
各設定の詳細
1.変数 > カスタムJavaScript > 「FirstSessionHit」
function getSessionStatus() {
var FirstSession = sessionStorage.getItem('FirstSession');
var sessionStatus;
if (!FirstSession) {
sessionStatus = 'FirstSession';
} else {
sessionStatus = 'sessionExists';
}
window.dataLayer = window.dataLayer || [];
dataLayer.push({ 'event': sessionStatus });
return sessionStatus;
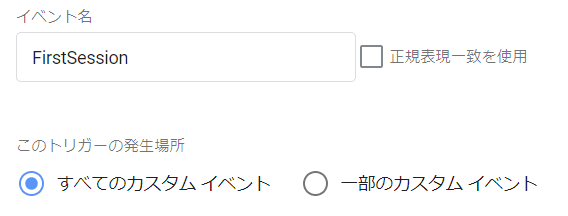
}2.トリガー > カスタムイベント > 「FirstSession」

3.タグ > カスタムHTML > 「FirstSessionChecked」
<script>sessionStorage.setItem('FirstSession', 'checked');</script>トリガーはカスタムイベント「FirstSession」
4.タグ > 発火させたいタグ
タグ内容は任意
トリガーのAND条件にカスタムイベント「FirstSession」を追加する
5.完了
補足
cookieはGTMのデフォルト変数あるのですが、セッションの場合自分で保存・取得処理を作ってやる必要がある。という話でした。
この記事が気に入ったらサポートをしてみませんか?
