
Project SienaでRSSリーダーを作ろう
それではProject Sienaで、簡単なアプリを作成しましょう。今回は、筆者サイト、おんぷ村で公開しているRSSを利用した、RSSリーダーを作成します。

また、有料の記事部分では、このアプリケーションをさらに改良し、RSSリーダーらしい表示にしていきます。

それではアプリケーションを作成していきましょう。Project Sienaを起動し、作成を開始します。
データソースを設定する
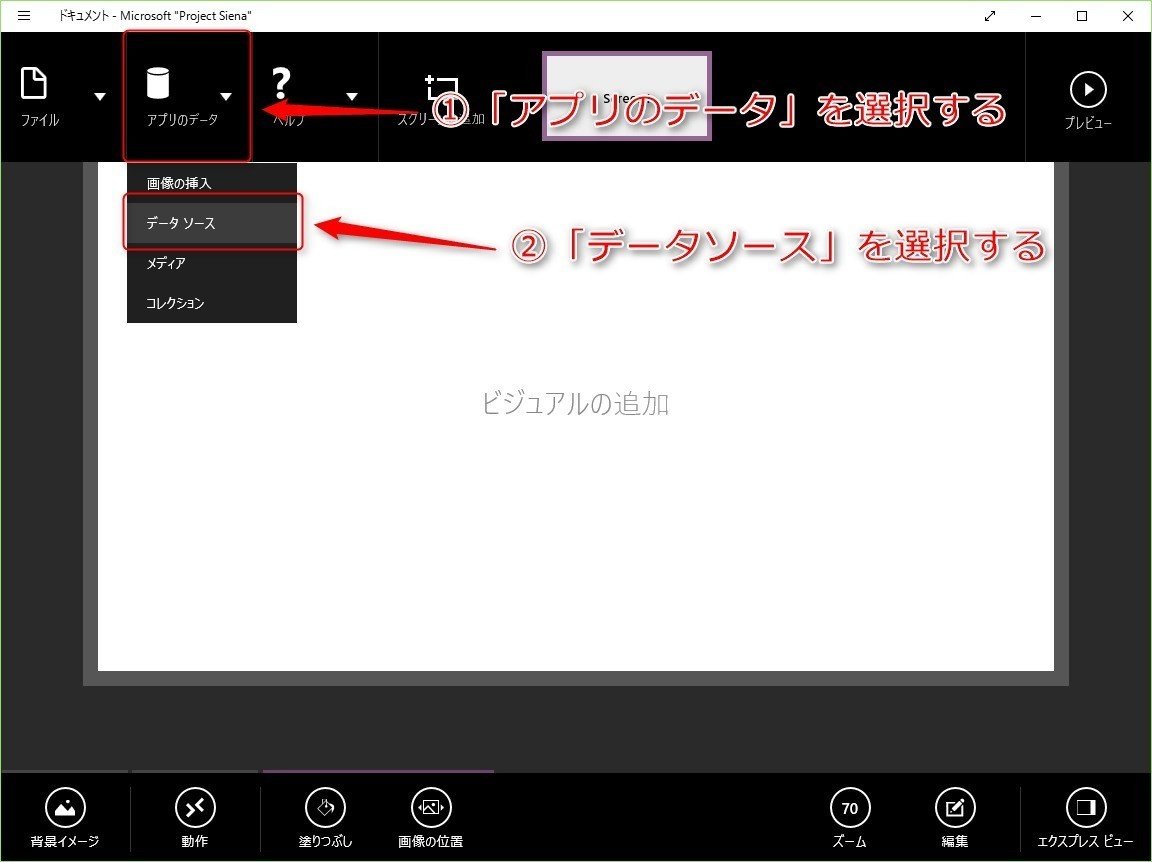
まずは、データソースとして、RSSを設定します。アプリメニューの「アプリのデータ」より「データソース」を選択します。

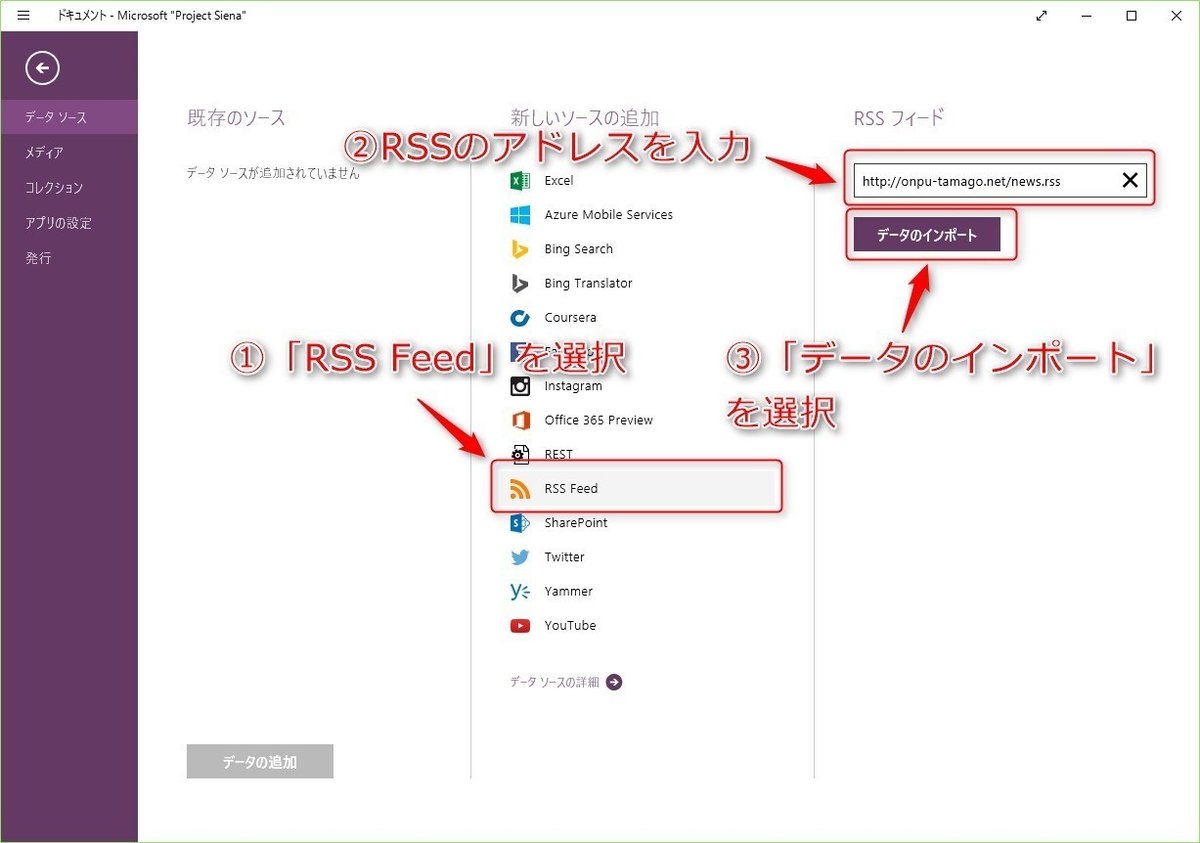
すると、データソース編集画面が表示されます。「新しいソースを追加」リストから「RSS Feed」を選択し、「RSSフィード」のテキストボックスにRSSのアドレス「http://onpu-tamago.net/news.rss」を設定し、データのインポートを選択します。

これでRSSが登録されますので、画面左上の矢印ボタンより、元の画面に戻ります。
これでデータソースの設定が完了しました。
ギャラリーを配置する
次に、画面のデザインを作っていきましょう。Project Sienaの画面デザインは、Project Sienaにあらかじめ用意されたビジュアルを、画面上に配置していくことによって実現します。ビジュアルは、Project Sienaの画面右上にある、+マークのボタンより挿入できます。

今回使うビジュアルは、次の二つです。
・ラベル:単純な文章を表示するビジュアル。画面のタイトルを表示するのに使用します
・ギャラリー:データソースなど複数の値によって構成されるデータを表示するビジュアル。RSSの内容を表示するのに使用します。
それでは画面に、この二つのビジュアルを配置していきます。
■ラベルの配置
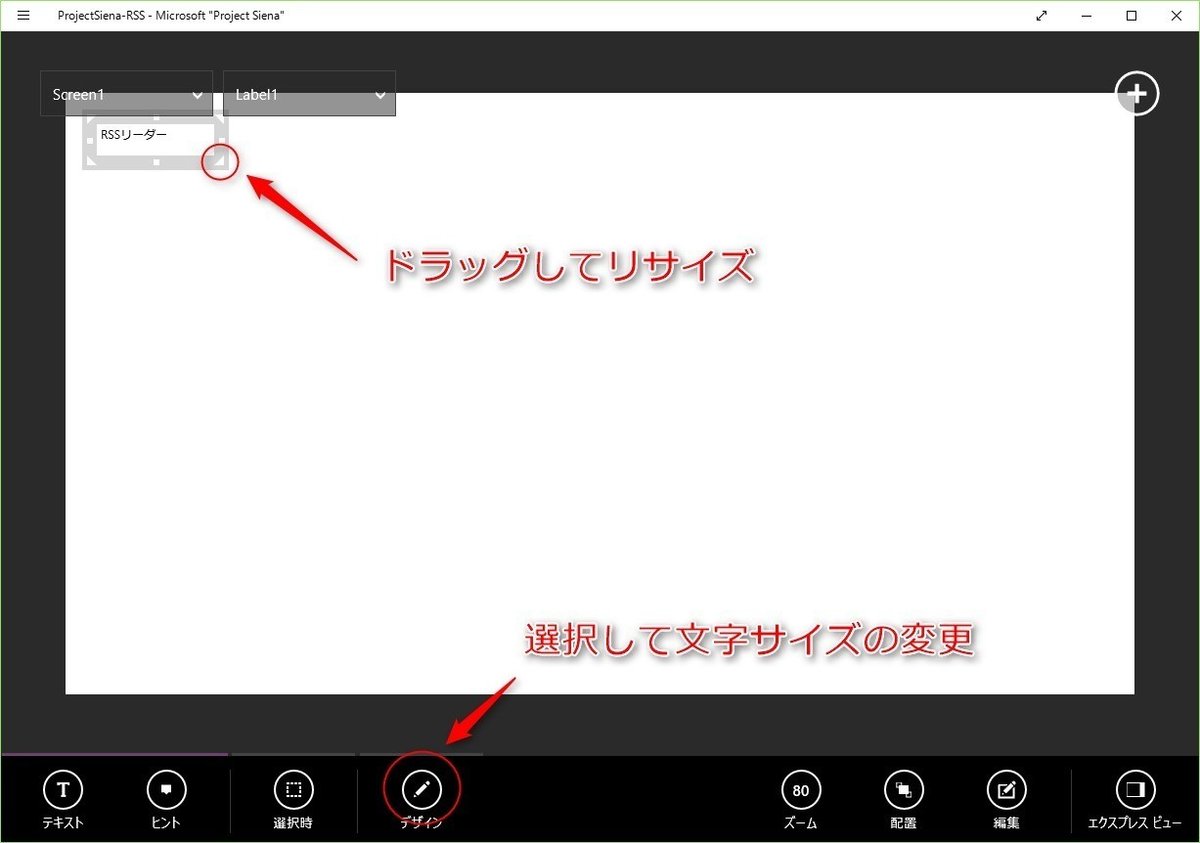
まずは、ラベルを配置します。ビジュアルのリストから、ラベルを選択し、貼り付けます。
ラベルの周囲に表示される枠をドラッグすることで、リサイズできます(この操作はマウスを使った方が便利ですが、タブレットのタッチでも操作可能です)。

また画面下のツールバーから、文字サイズの変更もできます(「デザイン」のボタンを選択→「テキスト」ボタンを選択→数字が表示されたマークをタップ)。設定を変更して、タイトル表示らしいサイズに変更してみましょう。筆者は、以下のように値を設定しました。
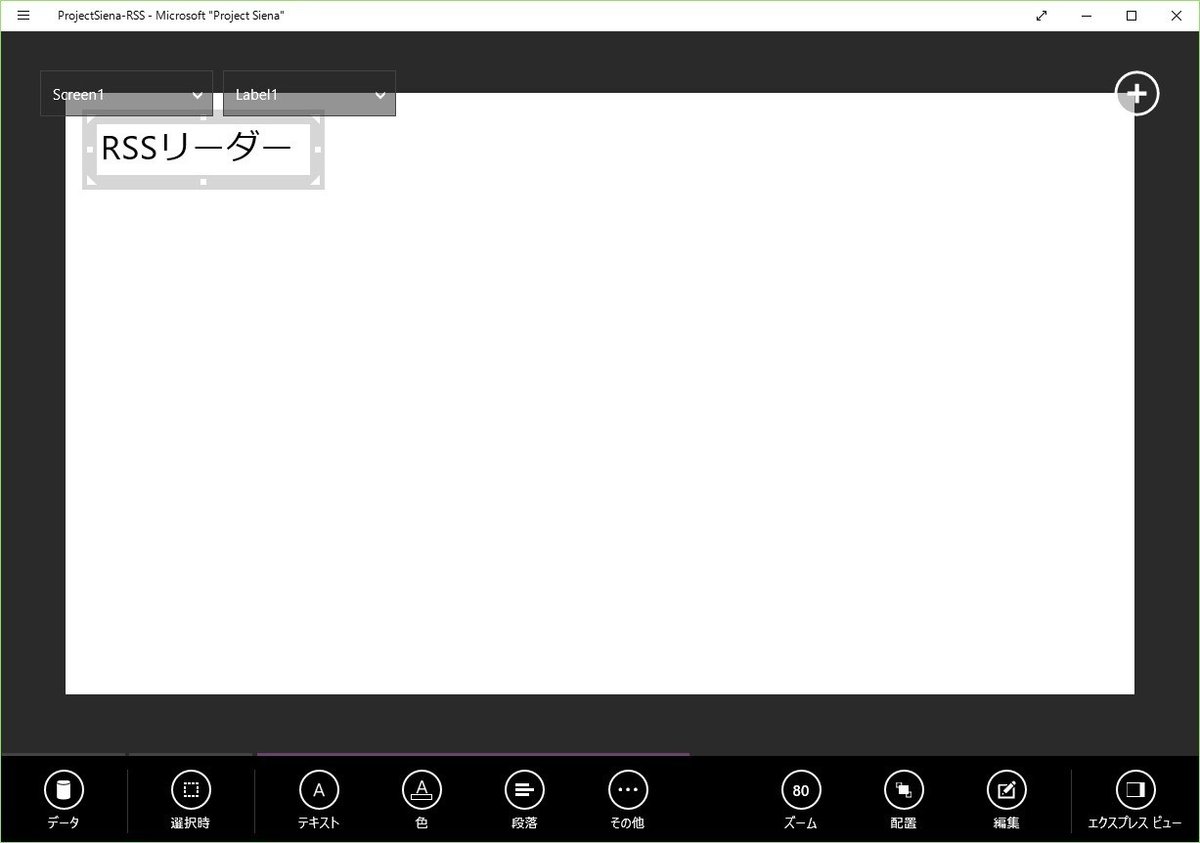
・表示する文章:RSSリーダー
・横幅:272
・縦幅(高さ):64
・テキストサイズ:32

■ギャラリーの配置
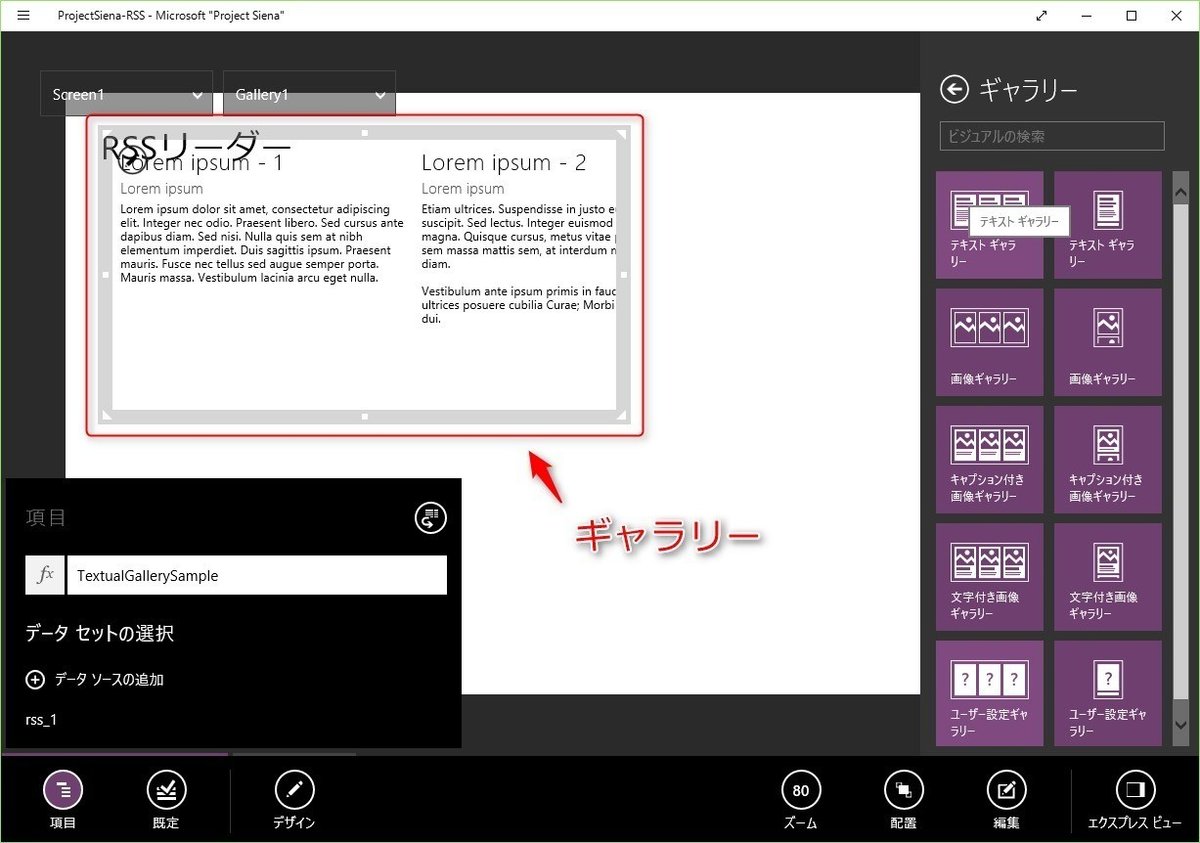
次に、ギャラリーの配置です。ビジュアルのリストから、ギャラリーを選びます。すると、どのようなギャラリーを配置するかを選択する一覧が表示されるため、左上にある横向きの「テキストギャラリー」を選択します。

これで表示されるのがギャラリーです(配置した直後の状態では、仮のデータが表示されています)。こちらも枠の右下をドラッグすることでリサイズが可能ですので、Windowsストアらしい配置に変更しましょう。
筆者は次のように設定しました。
・横位置(X):40
・縦位置(Y):124
・横幅:1284
・縦幅(高さ):592

ここまでで画面の大まかな構成は完成です。
ギャラリーに表示するデータを設定する
それでは次に、ギャラリーに表示するデータを設定していきます。
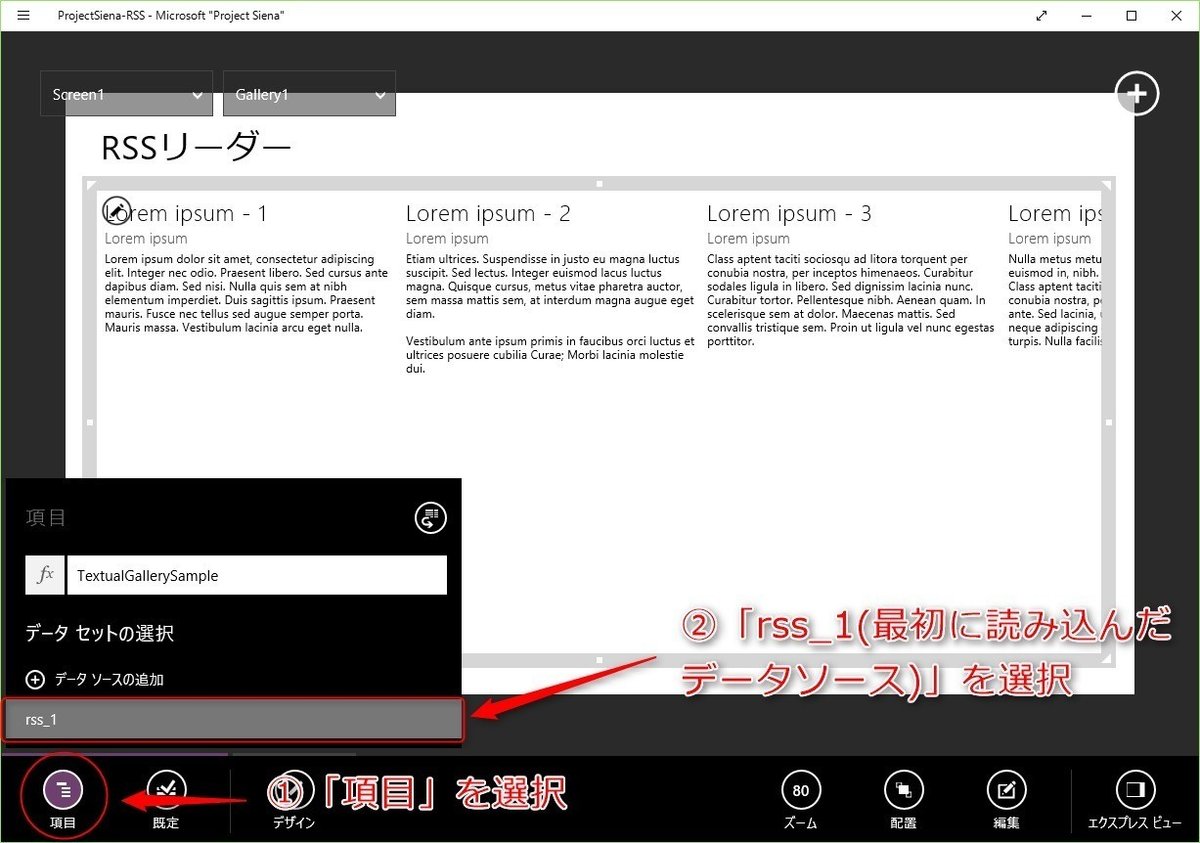
ギャラリーに表示する項目を変更するには、ギャラリーを選択して、画面下のツールバーから、「項目」を選択し、表示させたいデータセットを選びます。今回は、「rss_1」を選びます。

すると、ギャラリー上に表示されていた仮データが消えます。ここで、さらに右上にある「表示する列を選択」ボタンを選択すると、ギャラリーに表示できるデータセット上の列を変更出来ます。

ここでは、次のようにデータセット上の列を設定していきます。
・Body1!Text:description
・Heading1!Text:pubDate
・Subtitle1!Text:title
・他の項目は変更無し
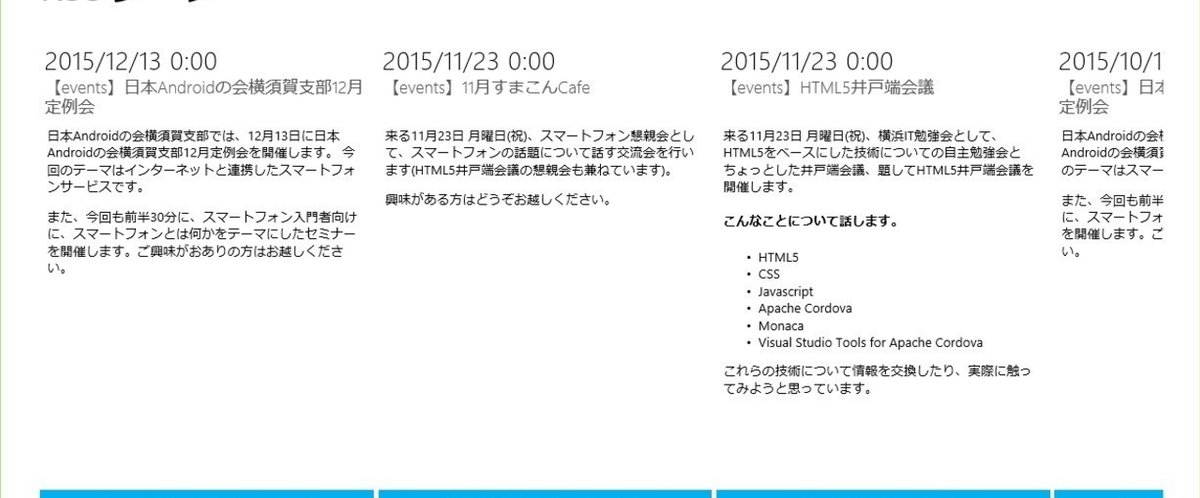
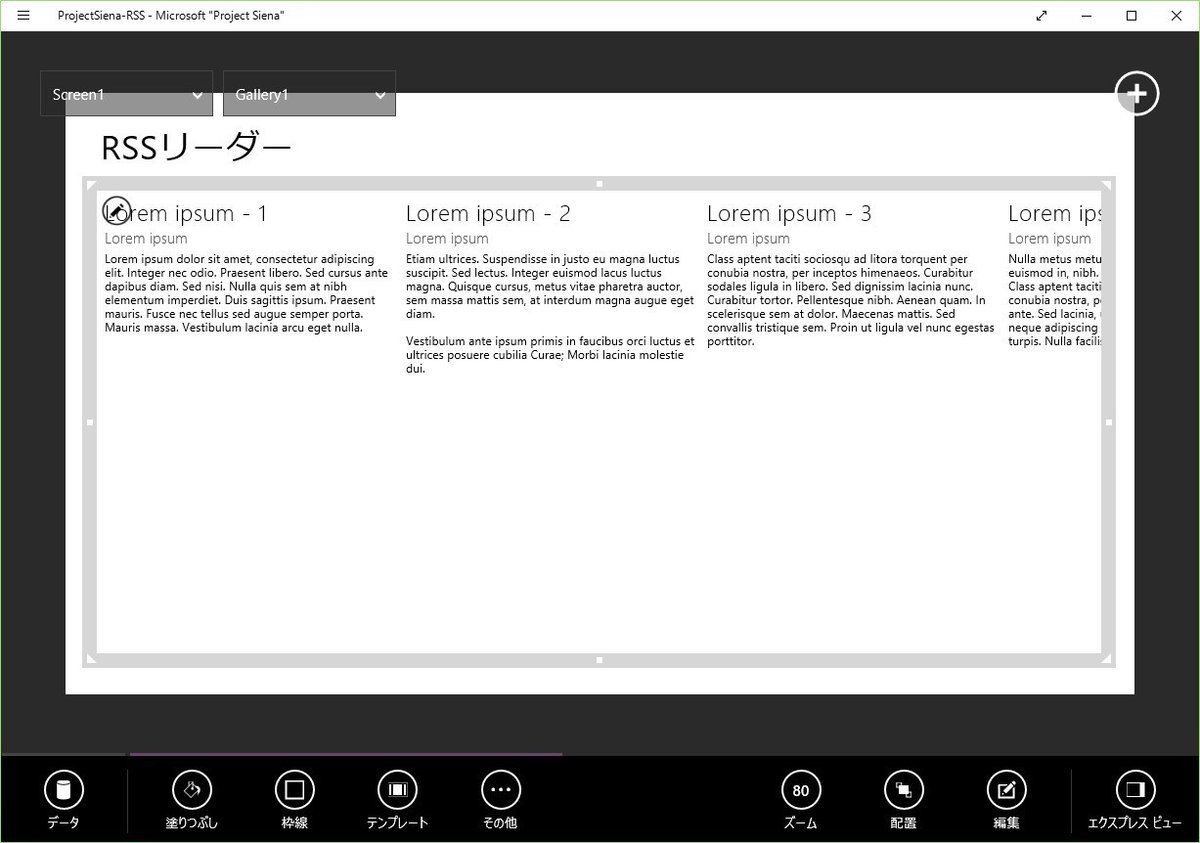
これで、次のようにRSSの内容が表示されます。

実行する
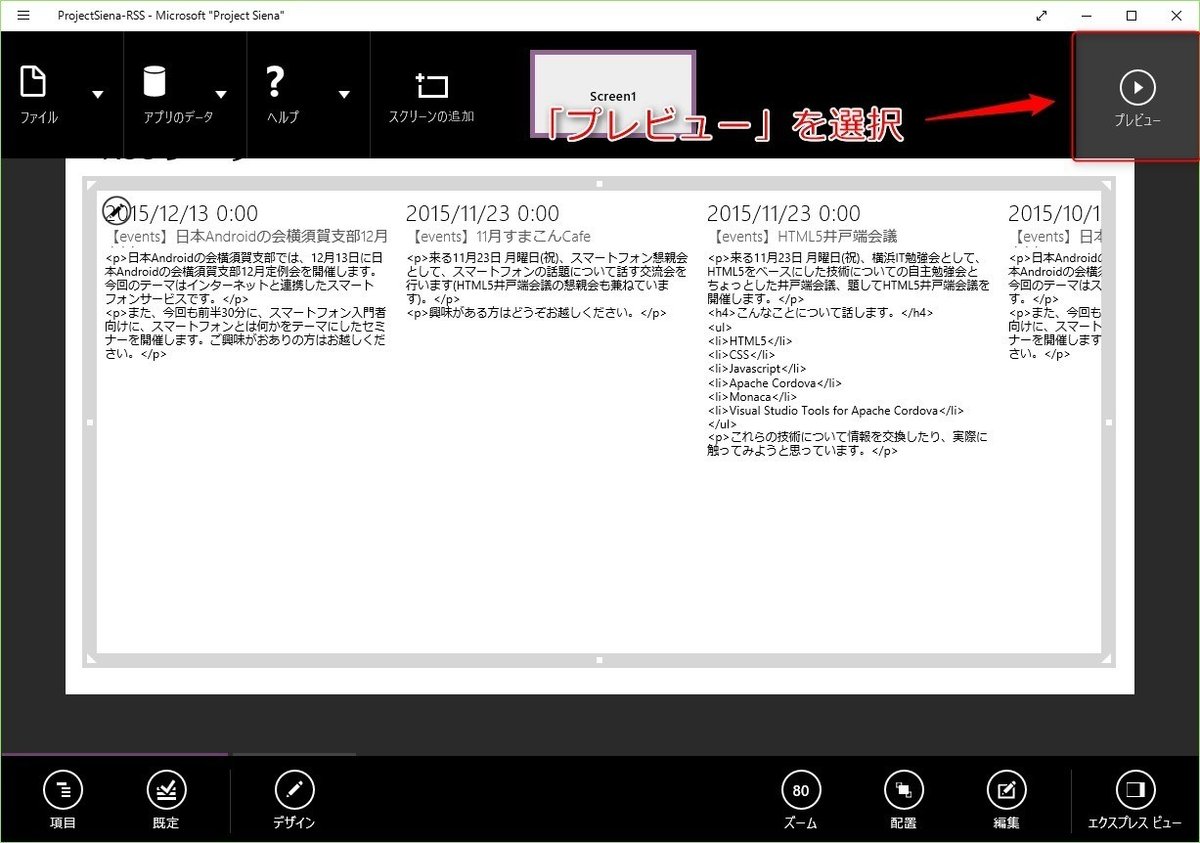
ここまでできたら、アプリケーションを実行してみましょう。アプリバーを開き、「プレビュー」を選択します。

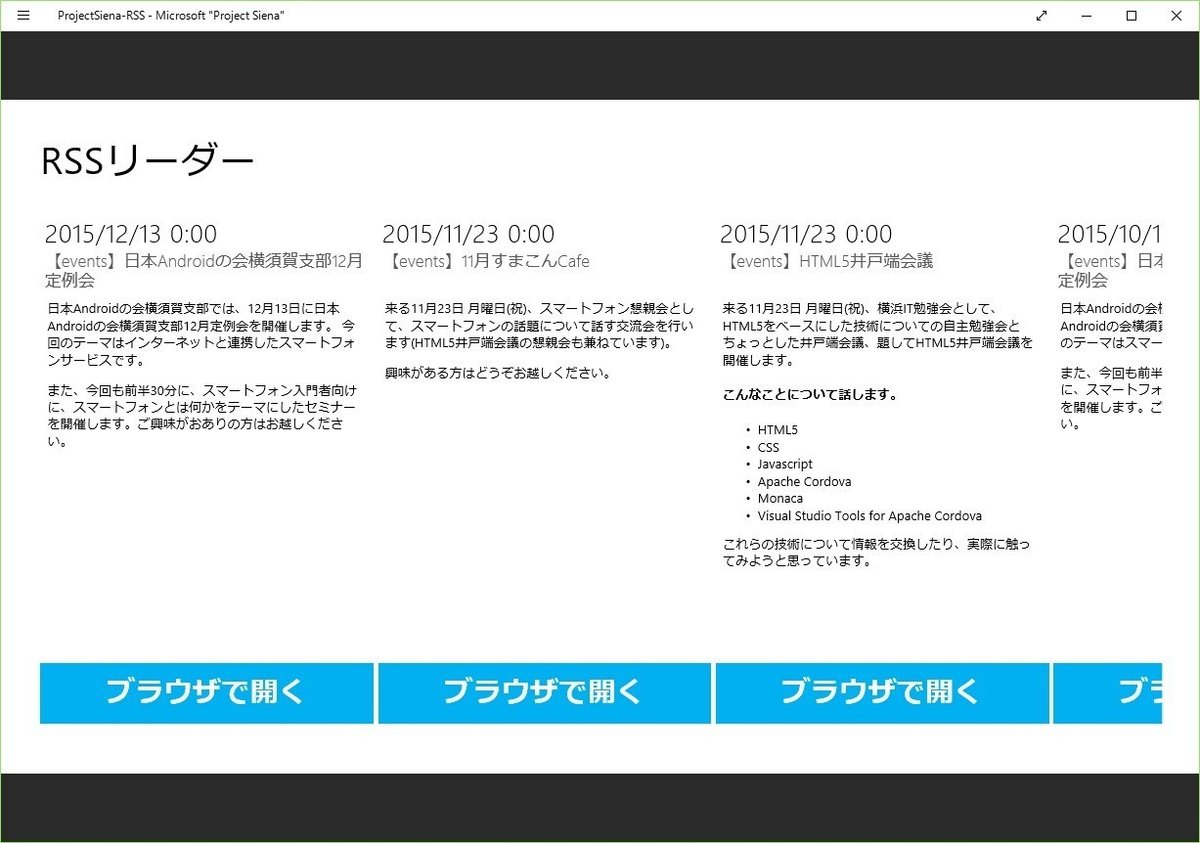
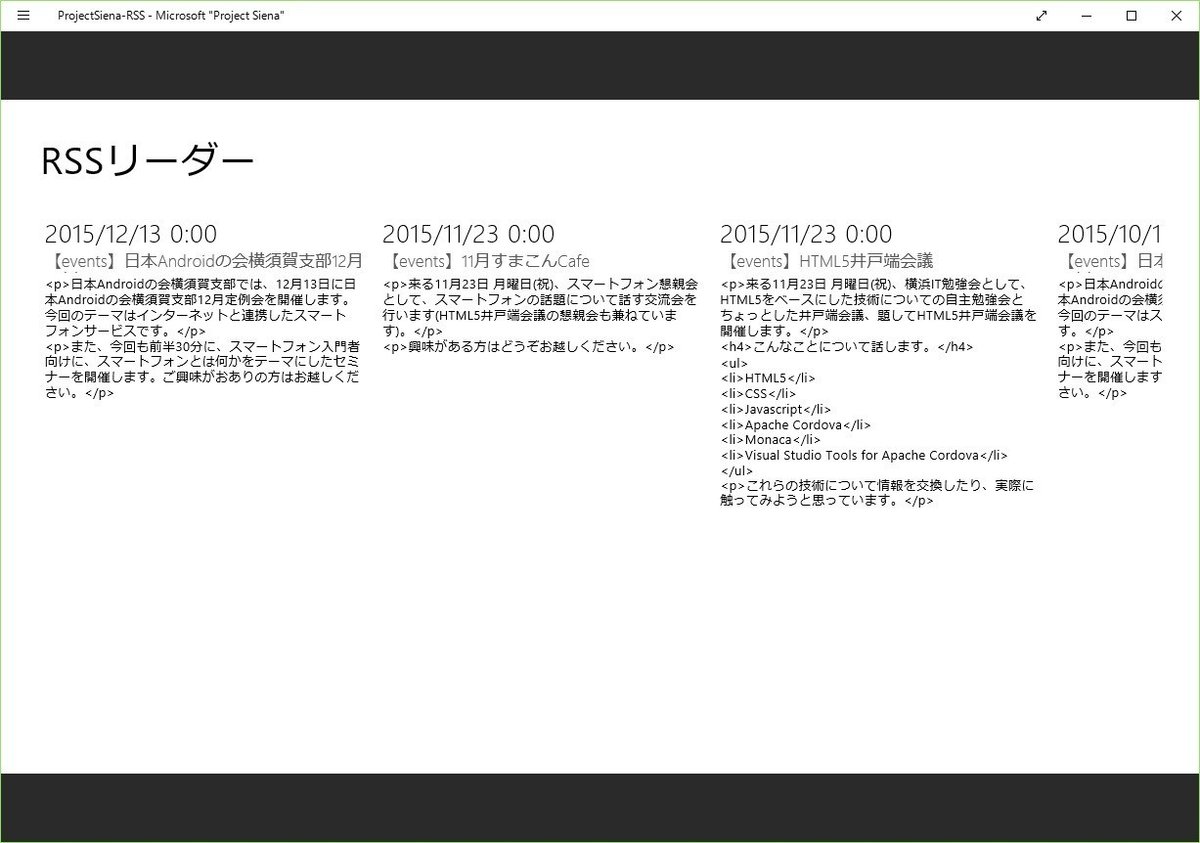
アプリが実行されました。これで、RSSリーダーは完成です。

もっとRSSリーダーらしい表示にする
それではここからは、このアプリケーションを改良して、RSSらしい表示にしてみましょう。具体的には、以下のような変更を行っていきます。
・タイトル部分(Subtitle1)の縦幅を変更し、全文が表示されるようにする
・本文(Body1)のHTMLタグを表示可能に変更する
・リンクをブラウザで表示するボタンを追加する
それでは実装を行っていきましょう
ここから先は
¥ 340
この記事が気に入ったらチップで応援してみませんか?
