
Hudl Sportscodeスクリプト紹介:チャートボタン
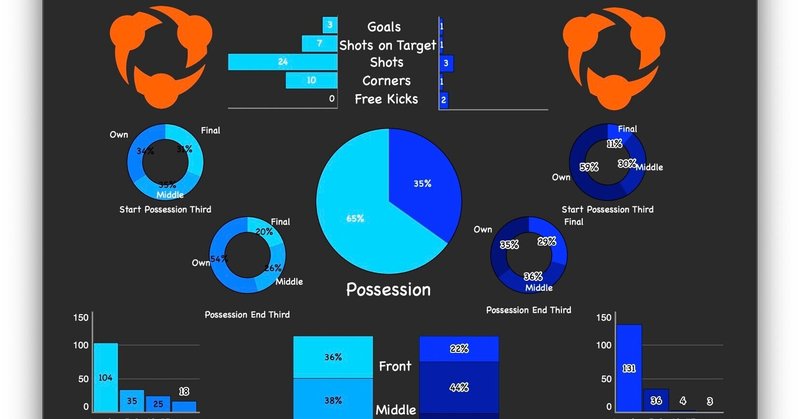
チャートボタンの使用方法を紹介します。待望の、グラフ作成ツールです。
※エリート、エリートレビューのみ対応の機能となります。
作り方
コードウィンドウに「チャートボタン」があるので、他のボタン同様、そこからドラッグして作成します。

記法
1行につき1つのグラフの各要素をchart()で指定していきます。
バリエーション
CHART ( [value] )
CHART ( [value] , [string] )
CHART ( [value] , [instances] )
CHART ( [value] , [string] , [instances] )
CHART ( [value] , COLOR ( [red], [green], [blue] ) )
CHART ( [value] , COLOR ( [red], [green], [blue] ), [instances] )
CHART ( [value], [string], COLOR ( [red], [green], [blue] ) )
CHART ( [value], [string], COLOR ( [red], [green], [blue] ), [instances] )
[value]:グラフの要素の値
[string]:要素の名前
color:要素の色
[instances]:映像再生する内容
を指定できます。[value]のみ必須です。
使用例
$won = "Won" where row = "A Team Scrum"
$reset = "Reset" where row = "A Team Scrum"
$lost = "Lost" where row = "A Team Scrum"
chart (count $won, "Won", color(0,100,0), $won)
chart (count $reset, "Reset", color(90,70,0), $reset)
chart (count $lost, "Lost", color(100,0,0), $lost)
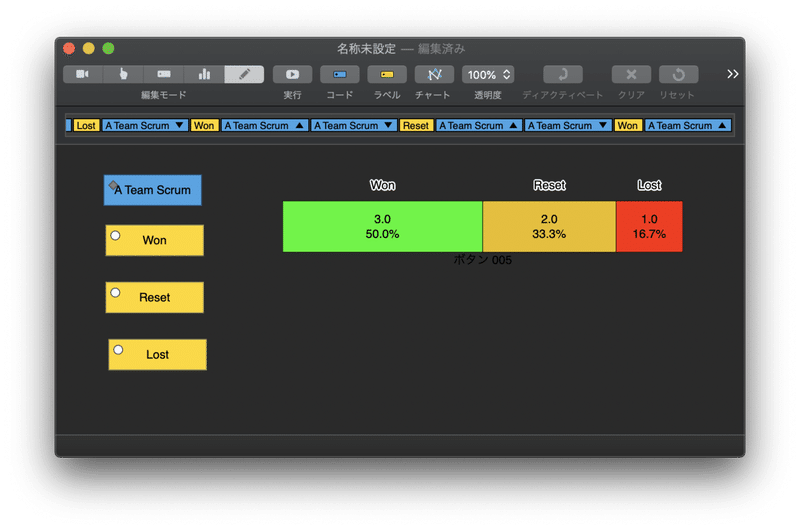
アウトプットイメージ

その他の設定などはインスペクタ内でご確認ください!
ご不明点などはいつでもお気兼ねなく私または各営業担当までご連絡ください!
この記事が気に入ったらサポートをしてみませんか?
